Nouveau Google reCaptcha: comment changer le texte "Je ne suis pas un robot"
j'ai installé le dernier outil Google reCaptcha sur notre site de yoga. Maintenant les utilisateurs sont confus au sujet du texte "Je ne suis pas un robot" qui apparaît à côté de la case à cocher.
la Plupart de nos utilisateurs ne savent pas ce que le mot "robot" signifie dans ce contexte et qu'ils pensent que la forme est cassé. Ils se sentent aussi moins en sécurité en utilisant notre formulaire car il est bizarre de voir le mot "robot" sur un site de yoga.
Comment changer le texte "Je ne suis pas un robot" en quelque chose d'autre que les utilisateurs comprendre?
les docs semblent muets sur ce point...
<!-De plus, il semble que le contenu du reRecaptcha soit complètement verrouillé via JS et CSS à distance. J'ai essayé sans succès d'utiliser le javascript suivant pour changer le texte pour Googlesrecaptcha-anchor-label:
<script type="text/javascript">
$(document).ready(function () {
$("#recaptcha-anchor-label").text("Something different.");
});
</script>
6 réponses
pour revenir à cette vieille question - il y a maintenant une version invisible du widget reCAPTCHA qui vous permet de concevoir L'interface utilisateur vous-même. Vous pouvez lier l'exécution du défi à un bouton que vous avez créé ou l'invoquer programmatiquement en arrière-plan.
je cite la page docs ici pour une référence rapide, vous pouvez lire plus à ce sujet ici.
les attributs nécessaires sont un nom de classe 'G-recaptcha', votre clé de site dans le attribut data-sitekey, et le nom D'un rappel JavaScript pour gérer l'achèvement du captcha dans l'attribut data-callback.
tête:
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<script>
function onSubmit(token) {
document.getElementById("demo-form").submit();
}
</script>
Corps:
<form id='demo-form' action="?" method="POST">
<button class="g-recaptcha" data-sitekey="your_site_key" data-callck='onSubmit'>Submit</button>
<br/>
</form>
dans Google Recaptcha dans une autre langue en utilisant codes de langue pour les hl paramètre script.
Voici comment vous forcez l'espagnol, par exemple:
<script type="text/javascript" src="https://www.google.com/recaptcha/api.js?hl=es">
Source:Google ReCaptcha Docs
il est actuellement impossible d'utiliser leur outil. Si vous voulez utiliser une méthode différente pour arrêter les robots: désinstaller reCaptcha, et utiliser quelque chose que vous avez le contrôle sur, peut-être une simple question aléatoire et réponse qui se rapporte au yoga.
vous ne pouvez pas changer ce texte spécifique parce qu'il appartient à un tiers iframe, bien qu'il y ait une solution qui répond exactement à ce que L'OP demande.
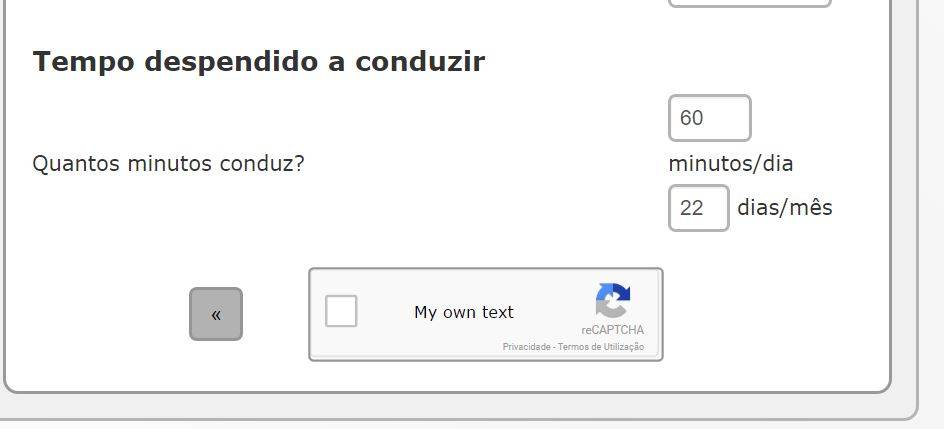
Vous pouvez ajouter un nouveau div parent div vous pouvez le contrôler, l'aligner et le chevaucher sur le texte de l'étiquette, considérant que Google Captcha a toujours une taille fixe. Par conséquent, selon la documentation, étant donné que vous pouvez avoir le principal Captcha div sur votre code avec class="g-recaptcha", vous il suffit de faire:
$('.g-recaptcha').append('<div id="new_label"></div>');
$('#new_label').text("My own text");
$('#new_label').css({"position":"absolute", "width":"160px", "top":"27px", "left":"53px", "background-color":"#f9f9f9"});
ça fonctionne :)
Ce n'est pas possible parce que le Même Politique D'Origine interdit tout script (qui est sur votre site) essayant d'accéder à une iframe (le captcha) qui a une autre origine (Google server).
nous n'aurons aucun problème à exécuter le code ci-dessous si nous possédons les deux serveurs :)
$( ".g-recaptcha > div > div > iframe" ).contents().find( "#recaptcha-anchor-label" ).text('Custom Text');
Si dans votre application.rb vous avez une liste de langues et dans votre vue un bouton o sélectionner pour choisir entre elles, vous pouvez interpoler votre variable locale pour rendre le script accéder à la langue que vous avez choisi
Application.rb
config.i18n.available_locales = %i[es en]
votre fichier view
script type="text/javascript" src="https://www.google.com/recaptcha/api.js?hl=#{I18n.locale.to_s}"
Cela a fonctionné parfaitement pour moi