Erreur de délai de réponse réseau (create-react-native-app) (expo)
j'essaie de lancer react-native-app/" class="blnk">create-react-native-app sur expo app sous android.
tout D'abord, j'ai créé le projet en écrivant la commande
create-react-native-app test""
puis j'ai exécuté
npm démarrer
j'essaie de lancer create-react-native-app sur expo app sous android.
tout D'abord, j'ai créé le projet en écrivant la commande
créer-réagir-native-app test puis j'ai exécuté
npm start puis j'ai scanné le code qr de l'application expo.
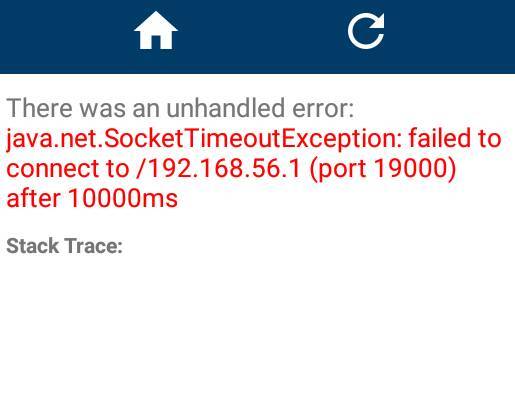
mais après avoir scanné le code QR, j'obtiens l'erreur suivante:
Uncaught Error: Java.net,sockettimeoutException: failed to connect to after 10000ms

Github Question:
https://github.com/react-community/create-react-native-app/issues/144#issuecomment-296631692
12 réponses
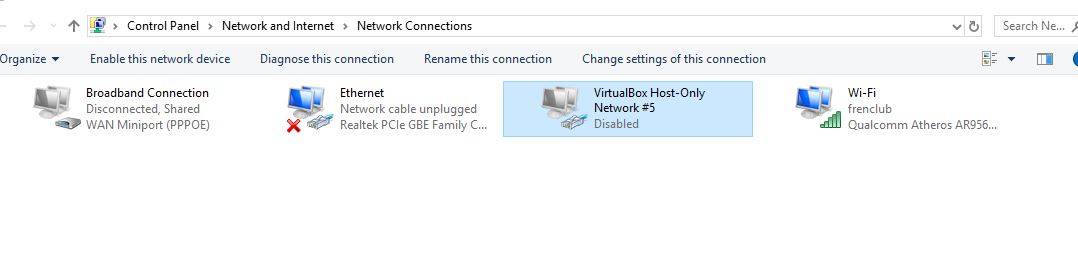
dans mon cas, les paramètres du pare-feu ne suffisent pas. Mon problème était que les périphériques réseau VirtualBox étaient prioritaires et que L'hôte de L'Expo commençait sur le mauvais réseau.
sous windows, vous pouvez lancer ipconfig et regarder les adaptateurs réseau que vous avez. npm / yarn start semble prendre ce qui apparaît en premier dans cette liste.
Je l'ai découvert d'ici: https://github.com/react-community/create-react-native-app/issues/60
si vous n'avez pas besoin des autres adaptateurs réseau de la liste, vous pouvez les désactiver dans l'interface de connexion réseau du Panneau de configuration.
si vous avez besoin d'utiliser ces connexions et ont Expo travailler alors pour résoudre la question j'ai suivi ce processus :
- Panneau de configuration > réseau et Internet > Connexions réseau
- clic droit sur la connexion désirée (connexion de priorité supérieure)
- Cliquez Sur Propriétés > Protocole Internet Version 4
- Cliquez Sur Propriétés > Avancé
- Décochez La Case "Automatique De La Métrique'
- inscrire 10 dans "Interface Metric"
- Cliquez sur OK
Répéter pour la connexion de priorité inférieure, mais cette fois mettre 20 dans L'Interface métrique
vous allez maintenant utiliser la connexion de priorité supérieure comme une connexion par défaut.
ceci est dû au port non ouvert de votre machine.
dans Ubuntu exécuter dans le terminal
sudo ufw status verbose
Pour voir le port ouvert si vous ne pouvez pas trouver 19000 port ouvert alors vous devez ouvrir le port en utilisant
sudo ufw allow 19000/tcp
et puis courir à nouveau
sudo ufw allow 19001/tcp
pour servir http pour react native Je résous ce problème dans mon ubuntu en utilisant cette méthode. J'espère que cela va vous aider.
pour ouvrir un port dans le pare-feu Windows pour L'accès TCP
Sur le menu Démarrer , cliquez Run , type WF.msc , et puis cliquez OK .
dans le pare-feu Windows avec une sécurité avancée , dans le volet gauche , droit-cliquez sur règles entrantes , puis cliquez sur New Rule dans le volet actions.
dans la boîte de dialogue Type de règle , sélectionnez Port , puis cliquez sur suivant .
dans la boîte de dialogue protocole et Ports , sélectionnez TCP . Sélectionnez ports locaux spécifiques , puis tapez le numéro de port de l'instance du port React, tel que 19000 pour l'instance par défaut. Cliquez Sur , Puis Sur .
Dans le Action boîte de dialogue, sélectionnez Autoriser la connexion , puis cliquez sur Suivant .
dans la boîte de dialogue profil , sélectionnez les profils qui décrivent l'environnement de connexion informatique lorsque vous voulez vous connecter au moteur de base de données, puis cliquez sur , puis sur .
dans la boîte de dialogue Name , tapez un nom et une description pour cette règle, puis click Finish .
de même, vous pouvez ouvrir le port 19001 aussi.
vous pouvez contourner cela en fixant l'adresse ip de votre ordinateur portable à une adresse IP statique, disons 192.168.1.69, alors vous devez changer l'adresse ip du Packager natif react à la même de votre ordinateur portable, en utilisant
set REACT_NATIVE_PACKAGER_HOSTNAME=192.168.1.69 (Windows)
REACT_NATIVE_PACKAGER_HOSTNAME=192.168.1.69 (Mac & Linux)
recommencez votre projet et vous êtes prêt à partir.
tout d'abord, désactivez la connexion réseau inutilisée. Dans mon cas, C'était VirtualBox. Peut-être qu'il utilise le même port. Je ne suis pas sûr à ce sujet. après avoir désactivé les connexions inutilisées, redémarrez le packager. si vous avez utilisé npm, tapez
npm start
je vous suggère d'installer l'application expo pour react native, lien vers guide officiel ici
npm install -g exp
alors vous pouvez utiliser le logiciel Genymotion pour émuler différents paramètres d'environnement pour votre application an run:
exp start
si vous utilisez dans le terminal" npm start " avec natif react, ce qui suit est pour vous. J'ai découvert que si mon application exécute avec succès les adresses IpV de mon ordinateur, qui sont affichés dans le terminal et qui est sur L'application Expo sont identiques, par exemple:
ipconfig -> IPv4 Address. . . . . . . . . . . : 10.0.0.124
exp://10.0.0.124:19000
sur la base de cette observation, j'ai résolu ce problème de la manière suivante:
- Fermer mnp invite de script qui exécute l'application
- Fermer Expo application
-
Trouvez votre adresse IP en exécutant la commande dans le terminal:
ipconfig -
Exécution de la commande en NodeJS invite de commande avec votre adresse IP (par exemple 10.0.0.124)
set REACT_NATIVE_PACKAGER_HOSTNAME=10.0.0.124 -
Démarrer Expo application, scannez le code-barres
npm startsi cela n'aide pas, utilisez les étapes suivantes recommandées par les développeurs React en plus des autres efforts raisonnables:
- installer Genymotion avec VirtualBox
- inscription sur le site de Genymotion
- Exécuter Genymotion logiciel et !!!SignIn
- adresse IPv4 trouvée
- ouvrir expo application, puis appuyez sur pour explorer le bouton du bas
- écrire exp://[ipv4adress]:19000 à la barre de recherche
- alors votre application s'ouvrira
si vous utilisez git bash pour le développement alors cette solution par Icruz4 aidera
au lieu de
set REACT_NATIVE_PACKAGER_HOSTNAME
Utiliser:
export REACT_NATIVE_PACKAGER_HOSTNAME='192.168.1.123'
Note:
Lorsque vous exécutez
npm start
Expo vous indique dans la sortie L'IP qu'il utilise. Si cette IP n'est pas celle que vous voulez alors le
REACT_NATIVE_PACKAGER_HOSTNAME
la variable d'environnement n'est pas réglée correctement
Cette question pourrait être résolue par:
paramétrage de la variable d'environnement avec d'autres instructions ici
ou
Affectation de l'interface matrice de priorité pour vos cartes réseau avec des instructions détaillées ici ou ici .
ou
une machine Ubuntu est incapable d'ouvrir un port
après que vous avez fait des changements, s'il vous plaît redémarrez l'ordinateur avant de tester si cela fonctionne.
bonne chance!
Dans Windows,
set REACT_NATIVE_PACKAGER_HOSTNAME=my-ip-address
travaillait à l'intérieur de mon terminal git bash, mais pas cmd. Dans git bash, après avoir lancé npm start, j'ai eu un popup de pare-feu, que j'ai cliqué allow et ça a marché!
- dans votre appareil: connectez-vous à votre application expo, créez un compte si vous n'en avez pas.
- dans votre système: terminal ouvert aller à vous répertoire du projet via commande cd et ensuite taper
sudo exp startil vous demandera les détails de connexion de votre compte expo une fois que vous aurez terminé avec cela. - il vous donnera le code qr à scanner.
j'avais fait tout ce qui était mentionné dans le contexte. Je viens de changer mon réseau WiFi connecté du public au privé. Cela a fonctionné pour moi
sous Windows
-
exécuter
ipconfigdans l'invite de commande -
récupérez l'adresse ip4 et copiez-la.
Que d'aller à
- Cet ordinateur > propriétés > paramètres système avancés > variables d'environnement
- ajouter la variable de système suivante:
REACT_NATIVE_PACKAGER_HOSTNAME - Comme valeur pour la variable que j'ai dû coller l'ip4.
puis lancez le npm start
C'est du travail pour moi