Lignes imbriquées avec le système de grille bootstrap?
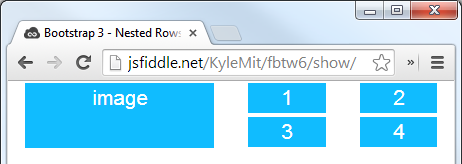
Je veux 1 image plus grande avec 4 images plus petites dans un format 2x2 comme ceci:

Ma pensée initiale était de tout loger dans une rangée. Ensuite, créez deux colonnes et, dans la deuxième colonne, créez deux lignes et deux colonnes pour créer l'effet 1x1 et 2x2.
Cependant, cela ne semble pas être possible, ou Je ne le fais pas correctement?
2 réponses
Démarrage De La Version 3.x
Comme toujours, lisez la Grande documentation de Bootstrap:
3.X Docs: https://getbootstrap.com/docs/3.3/css/#grid-nesting
Assurez-vous que la ligne de niveau parent est à l'intérieur d'un élément .container. Chaque fois que vous souhaitez imbriquer des lignes, ouvrez simplement un nouveau .row à l'intérieur de votre colonne.
Voici une mise en page simple à partir de laquelle travailler:
<div class="container">
<div class="row">
<div class="col-xs-6">
<div class="big-box">image</div>
</div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-6"><div class="mini-box">1</div></div>
<div class="col-xs-6"><div class="mini-box">2</div></div>
<div class="col-xs-6"><div class="mini-box">3</div></div>
<div class="col-xs-6"><div class="mini-box">4</div></div>
</div>
</div>
</div>
</div>
Démarrage De La Version 4.0
4.0 Docs: http://getbootstrap.com/docs/4.0/layout/grid/#nesting
Voici une version mise à jour pour 4.0, mais vous devriez vraiment lire toute la section docs sur la grille afin de comprendre comment tirer parti de cette puissante fonctionnalité
<div class="container">
<div class="row">
<div class="col big-box">
image
</div>
<div class="col">
<div class="row">
<div class="col mini-box">1</div>
<div class="col mini-box">2</div>
</div>
<div class="row">
<div class="col mini-box">3</div>
<div class="col mini-box">4</div>
</div>
</div>
</div>
</div>
Démo dans Fiddle jsFiddle 3.x | jsFiddle 4.0
, Qui ressemblera à ceci (, avec un peu de style ajouté):

Ajouter à ce que @ KyleMit a dit:
- pensez à utiliser les classes
col-md-*pour les {[6 plus grands]} - colonnes externes et
col-xs-*classes pour les plus petits - colonnes intérieures
Ce sera utile lorsque vous affichez la page sur différentes tailles d'écran. Sur un petit écran Utiliser:
- l'emballage des plus grands
- les colonnes externes se produiront alors tout en conservant la plus petite
- colonnes intérieures si possible