Menu de NavigationView éléments avec compteur à droite
La nouvelle la fenêtre des éléments dans la nouvelle d'aide à la Conception de la Bibliothèque fonctionne vraiment très bien.
ils utilisent " menu-articles " pour afficher les options.
mais comment puis-je afficher un compteur au droit de l'élément de menu?
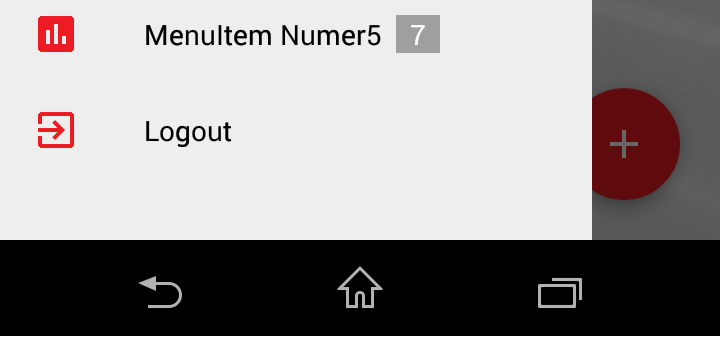
comme sur cette image:

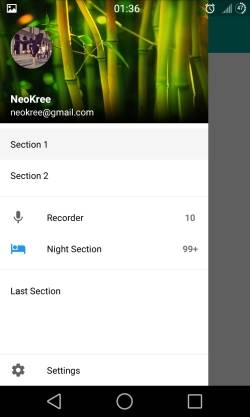
Ou encore, comme dans le GMail app.
5 réponses
à partir de la version 23 de appcompat-v7 NavigationView prend en charge les vues d'action, il est donc assez facile de mettre en œuvre counter vous-même.
-
créer un plan de comptoir, i.e.
menu_counter.xml:<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center_vertical" android:textAppearance="@style/TextAppearance.AppCompat.Body2" /> -
référence it dans votre menu de tiroir xml, i.e.
menu/drawer.xml:<item ... app:actionLayout="@layout/menu_counter" />
notez que vous devez utiliser app espace de noms, n'essayez pas d'utiliser android .
vous pouvez aussi définir manuellement la vue d'action avec la méthode MenuItem.setActionView() .
-
trouver l'article de menu et le compteur de jeu:
private void setMenuCounter(@IdRes int itemId, int count) { TextView view = (TextView) navigationView.getMenu().findItem(itemId).getActionView(); view.setText(count > 0 ? String.valueOf(count) : null); }
notez que vous devrez utiliser MenuItemCompat si vous devez prendre en charge Android 2.X versions.
mon contournement passait un SpannableString avec un fond différent comme nouveau titre du MenuItem.
je sais que ce n'est pas la meilleure solution et qu'elle n'est pas alignée à droite, mais elle fonctionne très bien comme un compteur. Quelque chose comme ceci:
NavigationView navigation = (NavigationView)findViewById(R.id.navigation);
Menu menuNav = navigation.getMenu();
MenuItem element = menuNav.findItem(R.id.item5);
String before = element.getTitle().toString();
String counter = Integer.toString(5);
String s = before + " "+counter+" ";
SpannableString sColored = new SpannableString( s );
sColored.setSpan(new BackgroundColorSpan( Color.GRAY ), s.length()-(counter.length()+2), s.length(), 0);
sColored.setSpan(new ForegroundColorSpan( Color.WHITE ), s.length()-(counter.length()+2), s.length(), 0);
element.setTitle(sColored);
pour améliorer le comptoir, ici vous pouvez trouver une bonne réponse pour régler les coins arrondis
exemple:
en regardant la source pour NavigationView , ils ne supportent actuellement aucun rendu personnalisé des éléments de menu (Voir NavigationMenuPresenter et NavigationMenuAdapter ). Espérons qu'ils exposent plus de fonctionnalités dès que je veux définir une police personnalisée sur les éléments de menu, mais je ne peux pas sans utiliser la réflexion.
Étape 1 : identifier l'article de groupe et ajouter " app:actionViewClass=android.widget.TextView "comme indiqué ci-dessous:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_recorder"
app:actionViewClass="android.widget.TextView"
android:icon="@drawable/ic_menu_gallery"
android:title="Gallery" />
<item
android:id="@+id/nav_night_section"
app:actionViewClass="android.widget.TextView"
android:icon="@drawable/ic_menu_slideshow"
android:title="Slideshow" />
</group>
Étape 2: déclarez l'élément du menu du tiroir de Navigation et initialisez l'élément avec la valeur du badge
//Create these objects above OnCreate()of your main activity
TextView recorder,nightSection;
//These lines should be added in the OnCreate() of your main activity
recorder =(TextView) MenuItemCompat.getActionView(navigationView.getMenu().
findItem(R.id.nav_recorder));
recordSection=(TextView) MenuItemCompat.getActionView(navigationView.getMenu().
findItem(R.id.nav_night_section));
//This method will initialize the count value
initializeCountDrawer();
Étape 3: initializeCountDrawer() peut être appelé où que ce soit nécessaire. Il peut également être utilisé pour mettre à jour le comte ou valeur du badge dans le menu de navigation.
private void initializeCountDrawer(){
//Gravity property aligns the text
recorder.setGravity(Gravity.CENTER_VERTICAL);
recorder.setTypeface(null, Typeface.BOLD); recorder.setTextColor(getResources().getColor(R.color.colorAccent));
recorder.setText("99+");
slideshow.setGravity(Gravity.CENTER_VERTICAL);
slideshow.setTypeface(null,Typeface.BOLD); slideshow.setTextColor(getResources().getColor(R.color.colorAccent));
//count is added
slideshow.setText("7");
}
il y a une grande bibliothèque qui peut faire ça - https://github.com/mikepenz/MaterialDrawer .