MVC contre Flux? Bidirectionnel contre unidirectionnel?
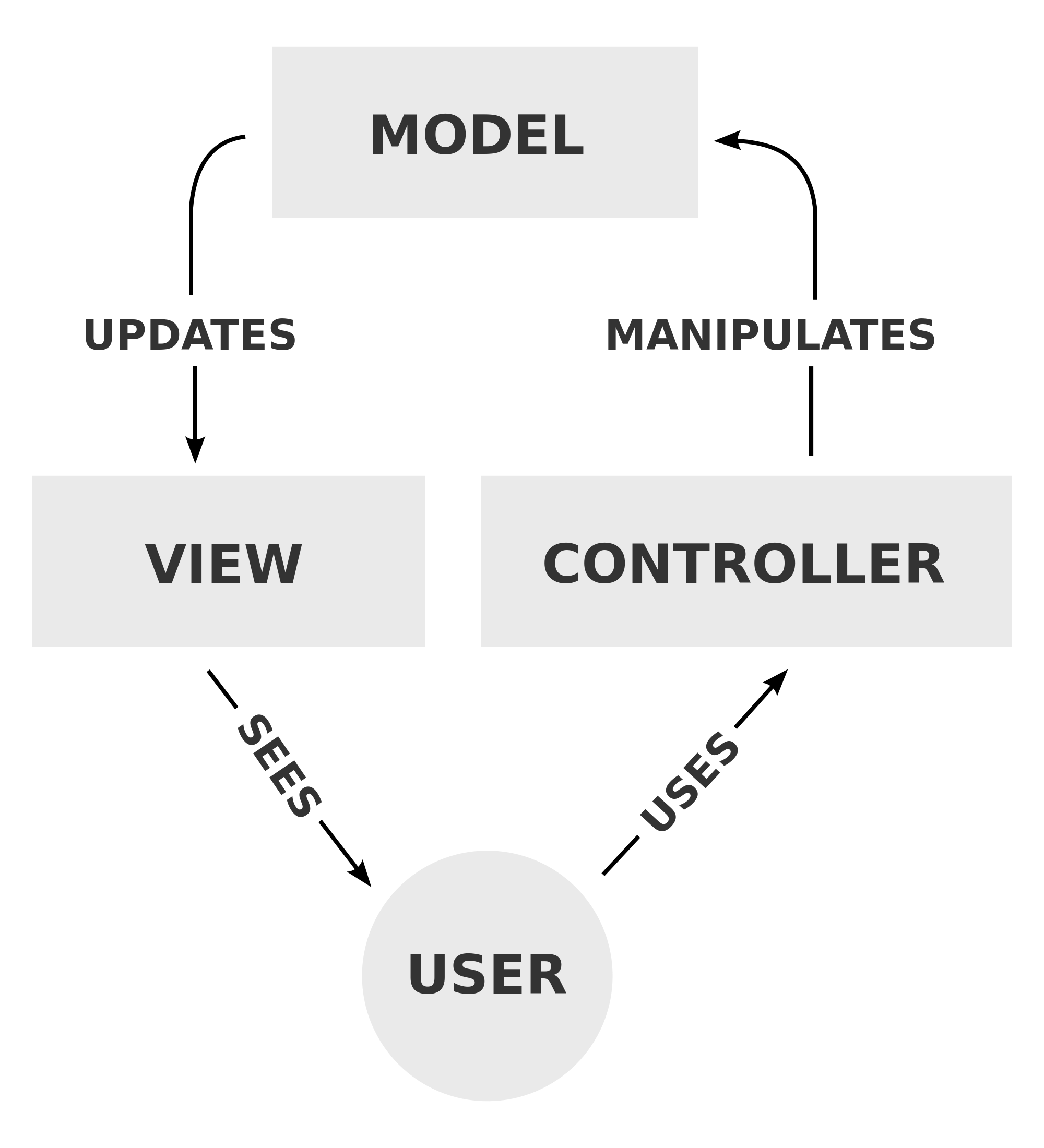
en regardant le diagramme suivant (qui explique MVC), je vois un flux de données unidirectionnel.
alors pourquoi considérons-nous que MVC a un flux de données bidirectionnel tout en justifiant le Flux ?

4 réponses
parce que dans les cadres Javascript, le MVC ne fonctionne pas comme vous l'avez décrit. L'UI communique généralement bi-directionnellement avec le modèle, comme dans:
- types D'utilisateurs dans l'entrée de vue
- MVC framework lie onchange () pour mettre à jour un modèle.
- la requête Ajax apporte de nouvelles données de modèle.
- framework MVC mises à jour de l'Affichage d'entrée de la valeur de modèle de match.
dans l'architecture de Flux, L'interface utilisateur ne déclencherait qu'une action indépendante avec le type et les données associées à un répartiteur qui mettrait alors à jour le modèle de la même façon que n'importe quelle méthode ajax de fond mettrait à jour le modèle.
Référence: http://www.thesoftwaresimpleton.com/blog/2013/03/23/client-side-mvc/
"Côté Client MVC est complètement différente que Côté Serveur MVC"
" nous établissons une communication bidirectionnelle entre deux objets..."
"en bref, nous sommes en train d'assembler les valeur de la propriété firstName de la personne s'oppose à la propriété de valeur de l'intrant."
http://guides.emberjs.com/v1.10.0/object-model/bindings/
fixations en Ember.js peut être utilisé avec n'importe quel objet, non seulement entre les vues et les modèles.
MVC réel et pur est unidirectionnel. Cela ressort clairement du diagramme de Wikipédia collé dans la question.
il y a plus d'une décennie, quand les cadres côté serveur comme Apache Struts ont implémenté une variante de MVC appelée Model View Presenter (MVP) pattern, ils ont fait passer chaque requête par le contrôleur et chaque réponse revient par le contrôleur. Tout le monde a continué à l'appeler MVC. En raison de la nature inhérente du web, tout changement dans le modèle ne peut pas être propagé à la vue sans vue envoyer une demande ou une mise à jour. Donc MVC pur n'est pas mis en œuvre. C'est plutôt MVP qui est mis en œuvre.
il y a quelques années, quand des cadres comme Angular, Ember, Knockout ont mis en œuvre MVC à l'avant, ils ont mis en œuvre une autre variante de MVC appelé modèle de vue de modèle (MVVM), peu de gens ont continué appelé MVC. (et peu se sont rendu compte que la terminologie n'est pas importante et l'ont appelé MVW (W signifie quoi que ce soit)), aucun d'entre eux mis en œuvre MVC pure.
à la naissance de React, ils ont profité de l'occasion pour mettre en œuvre pure MVC (pas MVP ou MVVM), et l'a renommé comme Flux avec peu de changements. Je pense que Flux est une variante de plus de MVC. Bien que L'équipe Flux/React affirme que ce n'est pas MVC, je vois beaucoup de parité entre les deux architectures - Flux et MVC.
je suis un développeur intégré et j'utilise MVC pattern dans mon application. Mon application est très petite et j'ai mis en place mon architecture pour être presque unidirectionnelle MVC. Mais, j'ai lu cet article, expliquant MVC côté client, et quelques réflexions sur les différences entre MVC et FLUX.
Référence: http://www.christianalfoni.com/articles/2015_08_02_Why-we-are-doing-MVC-and-FLUX-wrong
Traditionnel MVC
|------| request |------------| request |-------|
| | ---------> | | ---------> | |
| VIEW | response | | response | |
| | <--------- | | <--------- | |
|------| | | | |
| CONTROLLER | | MODEL |
|------| request | | request | |
| | ---------> | | ---------> | |
| VIEW | response | | response | |
| | <--------- | | <--------- | |
|------| |------------| |-------|
FLUX
COMPONENTS ACTION CREATORS STORES
|----------------------<<<<-------------------|
| |
|------| |------------| |-------|
| | request | | request | |
| VIEW | ---------> | | ---------> | MODEL |----
| | | | | | |
|------| | | |-------| |
| CONTROLLER | |
|------| | | |-------| |
| | request | | request | | |
| VIEW | ---------> | | ---------> | MODEL | |
| | | | | | |
|------| |------------| |-------| |
| | | |
| |--------------------<<<<-------------------| |
|----------------------<<<<----------------------------|
certaines personnes ont adopté le terme MVC pour désigner les cadres JavaScript qui d'autres ont fait remarquer qu'ils n'étaient pas de purs MVC MVP (colonne vertébrale), MVVM ( angulaire 1) ou, plus largement MV* (voir aussi réponse D'Arunpar rapport aux questions avec MVVM/MVP/MV*, mais a utilisé le terme de façon confusante MVC.
pour purifier les développeurs MVC en regardant cette vidéo, les problèmes déclarés de Facebook avec MVC n'avaient pas de sens, et la description de Flux de Facebook était plus proche de MVC que le système MVVM qu'ils ont décrit:
le problème principal est qu'ils" faisaient " mal MVC. Puis ils l'ont corrigé, mais ont décidé de le rebrancher et de dire qu'ils avaient inventé le modèle de découplage des données, de la vue, et de la gestion des événements
on dirait que vos programmeurs ont créé flux parce qu'ils ne savaient pas comment utiliser correctement MVC et event dispatchers.