Plusieurs partenaires dans un arbre généalogique en d3.js?
Je ai un arbre généalogique de la réponse étonnante de Cyril mais j'essaie de comprendre comment l'ajuster pour prendre en charge plusieurs partenaires. Dans ce cas, j'ai ajouté un nœud "maîtresse" et j'essaie de désigner que "maîtresse" et " John "avaient un enfant nommé"fils caché".
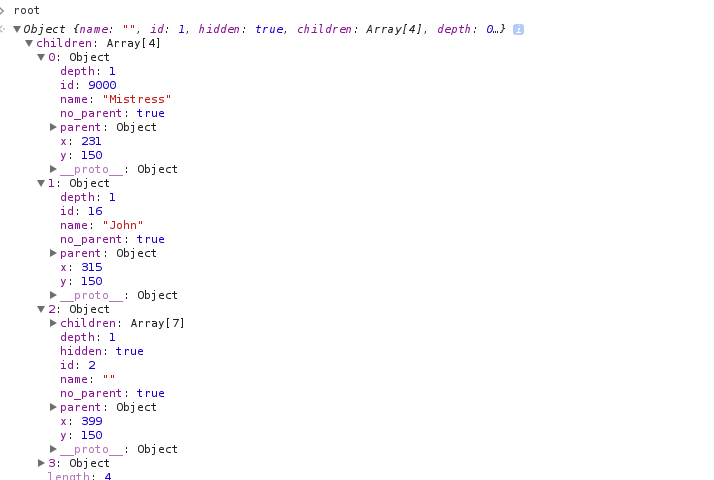
La structure de données actuelle fonctionne comme ceci:
En cela, l'objet root stocke tout. Il a un tableau children qui contient la plus "génération" sans parents. Il contient également un objet qui contient les enfants de ces objets/nœuds frères. Dans l'exemple ci-dessus, c'est root.children[2].
Je pense que je devrais refactoriser children de la structure de données et injecter des informations sur les parents de l'enfant. Juste avoir du mal à conceptualiser cela, ainsi que la ligne
La fin serait quelque chose comme ça, sauf que maîtresse serait sur le côté gauche:
1 réponses
@medder merci pour l'appréciation!
Pour ce faire, j'ai ajouté un nœud masqué entre john et maîtresse.
Et a ajouté un enfant à ce nœud caché, de sorte qu'il semble que john et mistress aient un enfant " fils caché" Donc, le JSON ressemble à
{
name: "Mistress",
id: 9000,
no_parent: true
}, {
name: "",//this is the new node between Mistress and John
id: 100,
no_parent: true,//it has no parents
hidden: true,
children: [{
// so this hidden node will have a child
// which will make it appear as if john and mistress has a child.
name: "Hidden Son",
id: 9001
}]
}, {
name: "John",
id: 16,
no_parent: true
},
Code de travail ici
Espérons que cela aide!