Plusieurs lignes de texte dans UILabel
est-il possible d'avoir plusieurs lignes de texte dans UILabel comme dans UITextView ou devrais-je utiliser la seconde à la place?
25 réponses
j'ai trouvé une solution.
, il suffit d'ajouter le code suivant:
// Swift
textLabel.lineBreakMode = .ByWordWrapping // or NSLineBreakMode.ByWordWrapping
textLabel.numberOfLines = 0
// For Swift >= 3
textLabel.lineBreakMode = .byWordWrapping // notice the 'b' instead of 'B'
textLabel.numberOfLines = 0
// Objective-C
textLabel.lineBreakMode = NSLineBreakByWordWrapping;
textLabel.numberOfLines = 0;
// C# (Xamarin.iOS)
textLabel.LineBreakMode = UILineBreakMode.WordWrap;
textLabel.Lines = 0;
restauré ancienne réponse (pour référence et devs disposés à soutenir iOS ci-dessous 6.0):
textLabel.lineBreakMode = UILineBreakModeWordWrap;
textLabel.numberOfLines = 0;
sur le côté: les deux valeurs enum cèdent à 0 de toute façon.
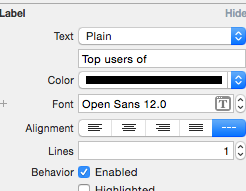
De l'IB, définissez le nombre de lignes à 0 (permet un nombre illimité de lignes)
lorsque vous tapez dans le champ de texte en utilisant IB, utilisez" alt-return " pour insérer un retour et passer à la ligne suivante (ou vous pouvez copier dans le texte déjà séparé par des lignes).
la meilleure solution que j'ai trouvée (à un problème par ailleurs frustrant qui aurait dû être résolu dans le cadre) est similaire à vaychick.
il suffit de régler le nombre de lignes à 0 dans L'IB ou le code
myLabel.numberOfLines = 0;
cela affichera les lignes nécessaires mais repositionnera l'étiquette de façon à ce qu'elle soit centrée horizontalement (de sorte qu'une étiquette de 1 ligne et de 3 lignes soient alignées dans leur position horizontale). Pour corriger cela d'ajouter:
CGRect currentFrame = myLabel.frame;
CGSize max = CGSizeMake(myLabel.frame.size.width, 500);
CGSize expected = [myString sizeWithFont:myLabel.font constrainedToSize:max lineBreakMode:myLabel.lineBreakMode];
currentFrame.size.height = expected.height;
myLabel.frame = currentFrame;
utilisez ceci pour avoir plusieurs lignes de texte dans UILabel :
textLabel.lineBreakMode = NSLineBreakByWordWrapping;
textLabel.numberOfLines = 0;
Swift:
textLabel.lineBreakMode = .byWordWrapping
textLabel.numberOfLines = 0
myUILabel.numberOfLines = 0;
myUILabel.text = @"your long string here";
[myUILabel sizeToFit];
si vous devez utiliser le:
myLabel.numberOfLines = 0;
propriété vous pouvez également utiliser un saut de ligne standard ("\n") , en code, pour forcer une nouvelle ligne.
vous pouvez utiliser \r pour passer à la ligne suivante en remplissant le UILabel en utilisant NSString .
UILabel * label;
label.text = [NSString stringWithFormat:@"%@ \r %@",@"first line",@"seconcd line"];
essayons ce
textLabel.lineBreakMode = NSLineBreakModeWordWrap; // UILineBreakModeWordWrap deprecated
textLabel.numberOfLines = 0;
textLabel.lineBreakMode = UILineBreakModeWordWrap;
textLabel.numberOfLines = 0;
La solution ci-dessus ne fonctionne pas dans mon cas. Je fais comme ça:
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
// ...
CGSize size = [str sizeWithFont:[UIFont fontWithName:@"Georgia-Bold" size:18.0] constrainedToSize:CGSizeMake(240.0, 480.0) lineBreakMode:UILineBreakModeWordWrap];
return size.height + 20;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil)
{
// ...
cell.textLabel.lineBreakMode = UILineBreakModeWordWrap;
cell.textLabel.numberOfLines = 0;
cell.textLabel.font = [UIFont fontWithName:@"Georgia-Bold" size:18.0];
}
// ...
UILabel *textLabel = [cell textLabel];
CGSize size = [text sizeWithFont:[UIFont fontWithName:@"Georgia-Bold" size:18.0]
constrainedToSize:CGSizeMake(240.0, 480.0)
lineBreakMode:UILineBreakModeWordWrap];
cell.textLabel.frame = CGRectMake(0, 0, size.width + 20, size.height + 20);
//...
}
utilisez story borad : sélectionnez l'étiquette pour mettre le nombre de lignes à zéro...... ou référez-vous à ce
UILabel *helpLabel = [[UILabel alloc] init];
NSAttributedString *attrString = [[NSAttributedString alloc] initWithString:label];
helpLabel.attributedText = attrString;
// helpLabel.text = label;
helpLabel.textAlignment = NSTextAlignmentCenter;
helpLabel.lineBreakMode = NSLineBreakByWordWrapping;
helpLabel.numberOfLines = 0;
pour certaines raisons, il ne fonctionne pas pour moi dans iOS 6 pas sûr pourquoi. Il a essayé avec et sans attribué texte. Toutes les suggestions.
Try using this code:
lblName.numberOfLines = 0;
[lblName sizeToFit];
Swift 3
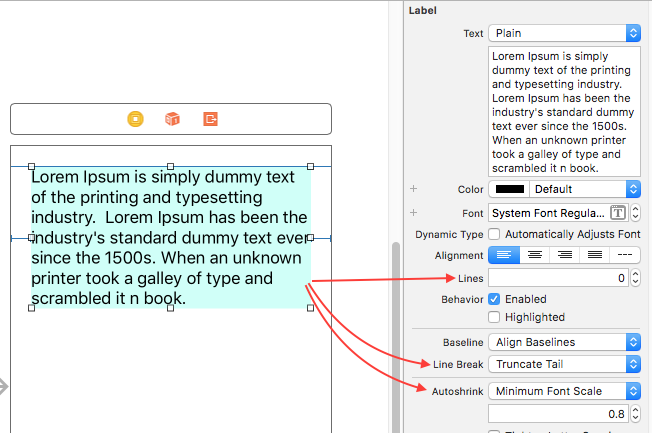
nombre défini de lignes zéro pour l'information de texte dynamique, il sera utile pour varier le texte.
var label = UILabel()
let stringValue = "A label\nwith\nmultiline text."
label.text = stringValue
label.numberOfLines = 0
label.lineBreakMode = .byTruncatingTail // or .byWrappingWord
label.minimumScaleFactor = 0.8 . // It is not required but nice to have a minimum scale factor to fit text into label frame

essayez ceci:
-(CGFloat)dynamicLblHeight:(UILabel *)lbl
{
CGFloat lblWidth = lbl.frame.size.width;
CGRect lblTextSize = [lbl.text boundingRectWithSize:CGSizeMake(lblWidth, MAXFLOAT)
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName:lbl.font}
context:nil];
return lblTextSize.size.height;
}
ces choses m'ont aidé
modifier ces propriétés de UILabel
label.numberOfLines = 0;
label.adjustsFontSizeToFitWidth = NO;
label.lineBreakMode = NSLineBreakByWordWrapping;
et tout en donnant la chaîne de caractères d'entrée Utiliser \n pour afficher des mots différents dans des lignes différentes.
exemple:
NSString *message = @"This \n is \n a demo \n message for \n stackoverflow" ;
UILabel *labelName = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 30)];
[labelName sizeToFit];
labelName.numberOfLines = 0;
labelName.text = @"Your String...";
[self.view addSubview:labelName];
vous pouvez le faire aussi via le Storyboard:
- sélectionner l'étiquette sur le contrôleur de vue
- dans L'attribut Inspector, augmentez la valeur de L'option Line (appuyez sur Alt+Cmd+4 pour afficher les attributs Inspector)
- double-cliquez L'étiquette dans le contrôleur de vue et écrivez ou collez votre texte
- redimensionnez l'étiquette et / ou augmentez la taille de la police afin que le texte entier puisse être affiché
je suis d'accord avec Jarred Olson, NSLineBreakByWordWrapping is default . J'ai ajouté la propriété sizeToFit comme le guide de Gurumoorthy Armumugam pour le fixer.
Si vous voulez la police à l'intérieur de votre étiquette pour s'adapter à tenir dans les limites de l'étiquette. Vous pouvez utiliser:
textLabel.adjustsFontSizeToFitWidth = YES;
merci à tous.
UILabel *textLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 150, 30)];
[textLabel sizeToFit];
textLabel.numberOfLines = 0;
textLabel.text = @"Your String...";
déjà répondu, mais vous pouvez le faire manuellement dans le storyboard aussi. Sous L'attribut Inspector pour L'étiquette, vous pouvez changer les sauts de ligne en Word Wrap (ou character wrap).
dans cette fonction passer chaîne que vous voulez assigner dans l'étiquette et passer la taille de la police à la place de soi-même.activityFont et passez la largeur de l'étiquette à la place de 235, maintenant vous obtenez la hauteur de l'étiquette selon votre chaîne. cela fonctionnera très bien.
-(float)calculateLabelStringHeight:(NSString *)answer
{
CGRect textRect = [answer boundingRectWithSize: CGSizeMake(235, 10000000) options:NSStringDrawingUsesLineFragmentOrigin attributes:@{NSFontAttributeName:self.activityFont} context:nil];
return textRect.size.height;
}
placé ci-dessous en code ou dans le storyboard lui-même
de l'Étiquette.lineBreakMode = NSLineBreakByWordWrapping; Étiquette.nombre de lignes = 0;
et s'il vous plaît n'oubliez pas de définir des contraintes à gauche, à droite, en haut et en bas pour l'étiquette sinon ça ne marchera pas.
sur C#, ça a marché pour moi à L'intérieur de Uitable Viewcell.
UILabel myLabel = new UILabel();
myLabel.Font = UIFont.SystemFontOfSize(16);
myLabel.Lines = 0;
myLabel.TextAlignment = UITextAlignment.Left;
myLabel.LineBreakMode = UILineBreakMode.WordWrap;
myLabel.MinimumScaleFactor = 1;
myLabel.AdjustsFontSizeToFitWidth = true;
myLabel.InvalidateIntrinsicContentSize();
myLabel.Frame = new CoreGraphics.CGRect(20, mycell.ContentView.Frame.Y + 20, cell.ContentView.Frame.Size.Width - 40, mycell.ContentView.Frame.Size.Height);
myCell.ContentView.AddSubview(myLabel);
je pense que le point ici est: -
myLabel.TextAlignment = UITextAlignment.Left;
myLabel.LineBreakMode = UILineBreakMode.WordWrap;
myLabel.MinimumScaleFactor = 1;
myLabel.AdjustsFontSizeToFitWidth = true;
Swift 4:
label.lineBreakMode = .byWordWrapping
label.numberOfLines = 0
label.translatesAutoresizingMaskIntoConstraints = false
label.preferredMaxLayoutWidth = superview.bounds.size.width - 10
ce code renvoie la hauteur de la taille selon le texte
+ (CGFloat)findHeightForText:(NSString *)text havingWidth:(CGFloat)widthValue andFont:(UIFont *)font
{
CGFloat result = font.pointSize+4;
if (text)
{
CGSize size;
CGRect frame = [text boundingRectWithSize:CGSizeMake(widthValue, 999)
options:NSStringDrawingUsesLineFragmentOrigin
attributes:@{NSFontAttributeName:font}
context:nil];
size = CGSizeMake(frame.size.width, frame.size.height+1);
result = MAX(size.height, result); //At least one row
}
return result;
}