Bien nécessaire: bien mis en évidence JSON log viewer
utilisant winston pour noeud.js logging, j'ai les fichiers JSON log. Un fichier journal dans cette veine est simplement une séquence d'objets JSON (newline delimited). C'est parfait pour la recherche de logs et le traitement des logs comme des données de première classe!
cependant, à la fois Sublime et gedit (au moins les versions d'entre eux que j'utilise sur Ubuntu, sublime 2 et gedit 3.6.2), mettre en évidence mal json - ils utilisent la même couleur pour les clés et les valeurs, ce qui fait tout forage logarithmique très douloureuse et vraiment impossible de parcourir toute distance sans cruauté.
existant chrome extensions pour la mise en évidence json ne sont pas utiles ici non plus - ils ne peuvent pas gérer une collection d'objets json et donc échouer l'affichage de ces fichiers journaux à moins que je les transforme manuellement en un tableau dans un objet parent synthétique d'abord (les transformant ainsi en un objet json). C'est fastidieux dans le cas de la visualisation d'un fichier journal qui est encore en cours d'écriture et en général......
est-ce qu'il y a un outil qui peut à la fois avaler les fichiers journaux json tels quels, et en même temps mettre en évidence les touches d'une couleur différente des valeurs, de sorte que les journaux json sont également conviviaux pour l'homme, pas seulement pour la machine?? c'est une vraie douleur.
Merci!
5 réponses
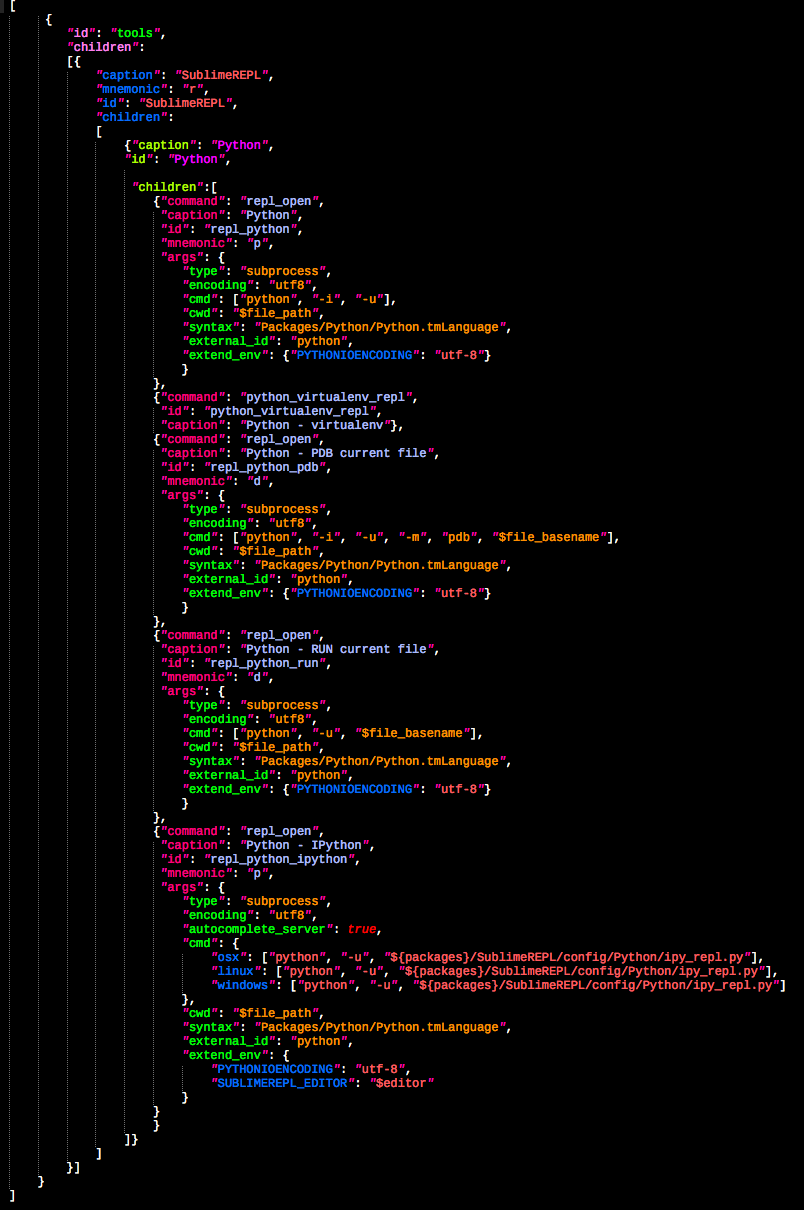
découvrez les Neon Couleurs , disponible via Package Control et Github pour Sublime Text. Les clés et les valeurs sont mises en évidence dans différentes couleurs, et il y a différentes couleurs clés pour différents niveaux.

divulgation Complète: je suis le responsable de ce projet, mais je pense vraiment que ça va vous aider - il m'aide quand travailler avec des fichiers JSON à plusieurs niveaux comme celui ci-dessus.
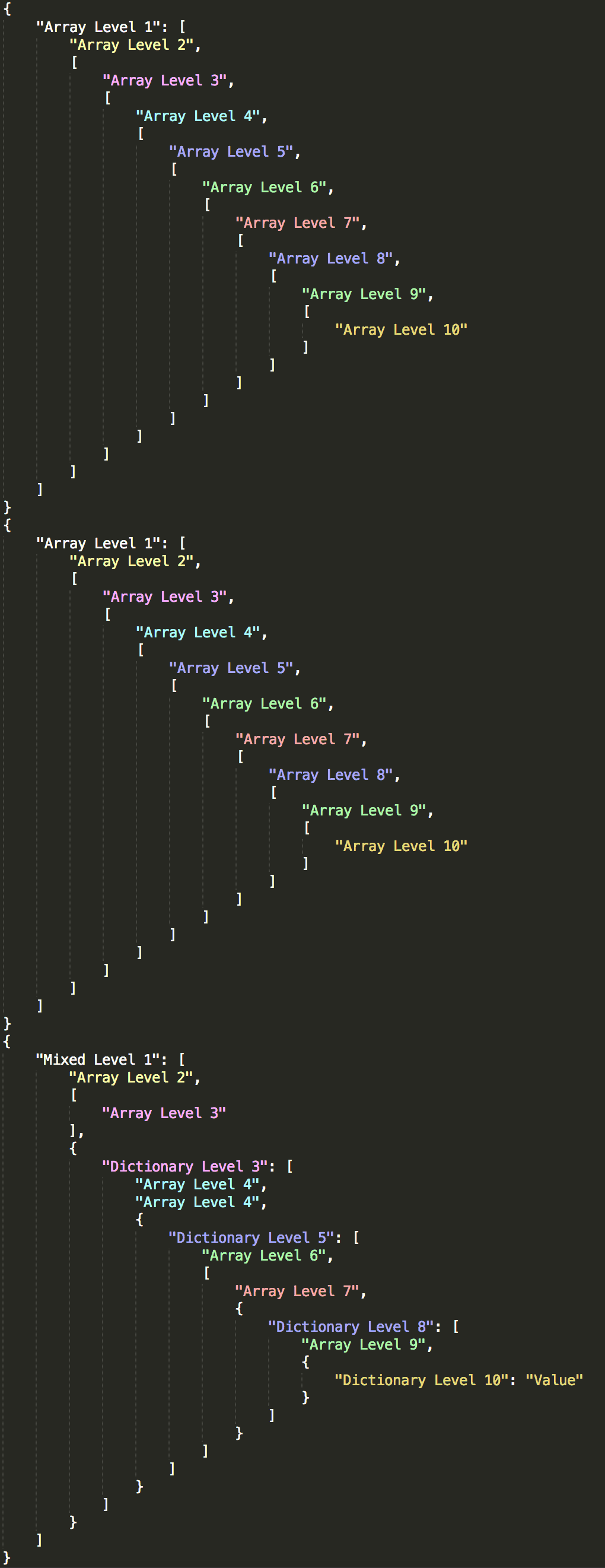
si vous aimez le thème monkai par défaut, consultez MonokaiJSON+ thème! Il soutient des cordes, des dictionnaires, des tableaux et tout cela mélangé aussi bien!
https://github.com/ColibriApps/MonokaiJsonPlus

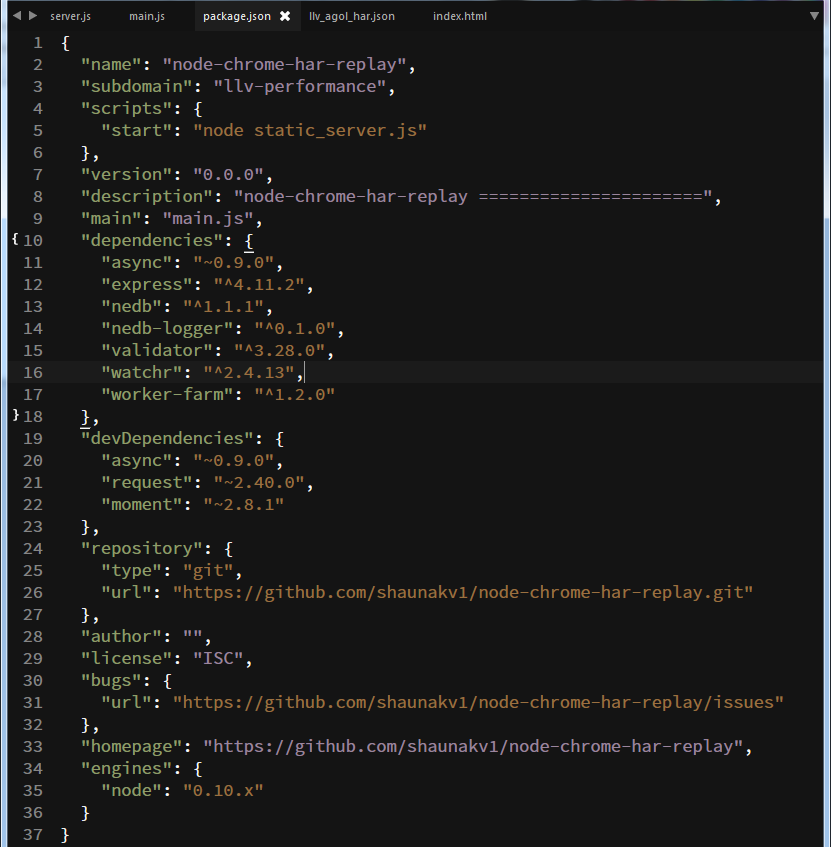
j'ai modifié le thème original twilight pour ajouter des règles pour le plus joli json. C'est une version modifiée de la réponse de @MattDMo, et a les mêmes couleurs clés différentes pour différents niveaux. Vous pouvez l'obtenir d'ici
https://github.com/shaunakv1/twilight-tmTheme-better-json-highlight
voici à quoi ressemble JSON:

Mélange Allen Bargui et MattDMo 's réponses, vous pouvez changer la couleur de la imbriqués les clés/valeurs en ajoutant simplement des dicts spécifiant la profondeur du code par l'ajout d'un meta après la source.json mot.
localisez le fichier thème en allant dans Préférences > parcourir les paquets et ensuite dans le dossier schéma de couleurs - défaut . Modifier en ajoutant ces lignes:
<dict>
<key>name</key>
<string>Json Keys - 1 deep</string>
<key>scope</key>
<string>source.json meta meta.structure.dictionary.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FF0000</string> <!-- your keys color -->
</dict>
</dict>
<dict>
<key>name</key>
<string>JSON Values - 1 deep</string>
<key>scope</key>
<string>source.json meta meta.structure.dictionary.json meta.structure.dictionary.value.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#00FF00</string> <!-- your custom color -->
</dict>
</dict>
<dict>
<key>name</key>
<string>Json Keys</string>
<key>scope</key>
<string>source.json meta.structure.dictionary.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FF0000</string> <!-- your keys color -->
</dict>
</dict>
<dict>
<key>name</key>
<string>JSON Values</string>
<key>scope</key>
<string>source.json meta.structure.dictionary.json meta.structure.dictionary.value.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#00FF00</string> <!-- your custom color -->
</dict>
</dict>
il est important de ajouter les plus profondes avant le reste , car Sublime sélectionnera la première occurrence correspondante. J'ai deviné que l'ajout de plus de meta fonctionnerait pour d'autres profondeurs, mais ce n'est pas le cas... Mais ça a fait l'affaire pour la profondeur 1 au moins.
en regardant un fichier JSON dans SublimeText, j'ai réalisé que les clés et les valeurs ont des portées différentes. donc, il devrait être très trivial de personnaliser votre arrangement de couleur et d'ajouter des couleurs différentes pour les clés et les valeurs.
Les clés ont une portée de source.json meta.structure.dictionary.json string.quoted.double.json
tandis que les valeurs ont source.json meta.structure.dictionary.json meta.structure.dictionary.value.json string.quoted.double.json
donc si vous ajoutez cet extrait au bas de vos règles color scheme vous devriez les voir dans des couleurs différentes:
<dict>
<key>name</key>
<string>Json Keys</string>
<key>scope</key>
<string>source.json meta.structure.dictionary.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#FF0000</string> <!-- your keys color -->
</dict>
</dict>
<dict>
<key>name</key>
<string>JSON Values</string>
<key>scope</key>
<string>source.json meta.structure.dictionary.json meta.structure.dictionary.value.json string.quoted.double.json</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#00FF00</string> <!-- your custom color -->
</dict>
</dict>