Modifier la largeur de contenu du thème Sphinx "lire les Docs"
j'utilise le thème Sphinx' Read the Docs ' pour ma documentation. Dans le thème original, donné ci-dessous
http://read-the-docs.readthedocs.org/en/latest/theme.html
le contenu ou la largeur de mise en page principale est conçu pour être convivial. Cependant, pour mon projet, je voudrais que cela soit un peu plus large. Je ne sais pas HTML et donc apprécierais si quelqu'un pourrait me donner quelques indices pour augmenter la largeur du contenu (mise en page).
6 réponses
une Autre option est de créer une feuille de style source/_static avec juste le css que vous voulez, par exemple,
.wy-nav-content {
max-width: none;
}
ou
.wy-nav-content {
max-width: 1200px !important;
}
assurez-vous que le répertoire est référencé dans source/conf.py - je crois que par défaut il y a une ligne pour faire ça, i.e.
# Add any paths that contain custom static files (such as style sheets) here,
# relative to this directory. They are copied after the builtin static files,
# so a file named "default.css" will overwrite the builtin "default.css".
html_static_path = ['_static']
Ensuite créer une mise en page personnalisée dans source/_templates/layout.html et faire quelque chose comme cela pour inclure votre feuille de style
{% extends "!layout.html" %}
{% block extrahead %}
<link href="{{ pathto("_static/style.css", True) }}" rel="stylesheet" type="text/css">
{% endblock %}
en supposant que vous avez appelé votre feuille de style style.css
tout D'abord je dois dire, que pendant mon sphinx démarrage rapide j'ai choisi l'option du dossier séparé pour mon sources et construire.
C'est un 3 étapes:
1. Créer un document pour votre styles:
Où?
- Dans le même répertoire où mon
conf.pyvie, (dans mon cassource), j'ai créé un dossier pour mes fichiers statiques personnalisés (feuilles de style, javascripts). Je appelécustom. - à l'Intérieur, j'ai créé un sous-dossier pour mon css:
source/custom/css. - Dans ce sous-dossier, je vais me créer des styles personnalisés:
source/custom/css/my_theme.css.
2. En parler à sphinx
maintenant nous devons dire à sphinx de cracher ce document à l'intérieur build/_static/css, le même répertoire où est la feuille de style inclus dans le Lire Les Documents thème. Nous faisons cela en ajoutant la ligne suivante à conf.py:
html_static_path = ['custom'] # Directory for static files.
fait. Maintenant, si nous construisons, nous aurons l' RTD styles (theme.css), et notre coutume my_theme.css dans le même répertoire, build/_static/css.
3. Sélectionner notre thème personnalisé
maintenant nous allons dire à sphinx d'utiliser notre coutume my_theme.css au lieu de RTD. Nous faisons cela en ajoutant cette ligne dans conf.py:
html_style = 'css/my_theme.css' # Choosing my custom theme.
Dans notre feuille de style personnalisée, la première ligne doit importer les styles de theme.css @import url("theme.css");.
et nous sommes prêts à commencer les styles de réécriture.
MISE À JOUR: IL Y A UN MOYEN ENCORE PLUS SIMPLE.
1. Mettez vos personnalisations à l'intérieur source/_static/css/my_theme.css.
Dans votre feuille de style personnalisée, la première ligne doit importer les styles de theme.css@import url("theme.css");.
de Cette façon, vous n'avez pas à vous soucier de gâcher les styles par défaut, si votre feuille de style personnalisée ne fonctionne pas, supprimez et recommencez.
2. Ajoutez la ligne suivante dans la section conf.py:
html_style = 'css/my_theme.css'
les solutions ici sont un peu hackish. Si vous voulez inclure le style, et avoir un contrôleur css et le faire fonctionner sur RTD, vous voudrez quelque chose comme ça.
on_rtd = os.environ.get('READTHEDOCS', None) == 'True'
if not on_rtd: # only import and set the theme if we're building docs locally
import sphinx_rtd_theme
html_theme = 'sphinx_rtd_theme'
html_theme_path = [sphinx_rtd_theme.get_html_theme_path()]
html_style = 'css/custom.css'
else:
html_context = {
'css_files': [
'https://media.readthedocs.org/css/sphinx_rtd_theme.css',
'https://media.readthedocs.org/css/readthedocs-doc-embed.css',
'_static/css/custom.css',
],
}
je l'ai testé moi-même et il semble fonctionner localement et de la RDT. Largement plagié de https://blog.deimos.fr/2014/10/02/sphinxdoc-and-readthedocs-theme-tricks-2/
juste au cas où quelqu'un cherche encore une réponse simple... en combinant les idées de la https://samnicholls.net/2016/06/15/how-to-sphinx-readthedocs/ et les suggestions ci-dessus, j'ai trouvé que le plus facile d'obtenir un personnalisé fenêtre de largeur est la suivante:
conf.py ajouter une fonction qui ajoute votre feuille de style personnalisée (il suffit d'ajouter les lignes suivantes):
def setup(app):
app.add_stylesheet('my_theme.css')
puis de créer un fichier appelé my_theme.css dans _static dossier qui contient les lignes suivantes:
.wy-nav-content {
max-width: 1200px !important;
}
je voudrais modifier ceci dans le css. Vous devez rechercher le fichier thème.css (c'est de la lecture de la doc de sources à l' "sphinx_rtd_theme/static/css/thème.CSS.)"
faites une copie de ce fichier et mettez-le dans votre dir sphinx _statique. Dans ce fichier css, vous pouvez effectuer tous les changements de mise en page dont vous avez besoin. (Vous pourriez avoir à lire un peu sur les fichiers css si vous n'avez jamais travaillé avec.)
J'espère que cela vous aidera.
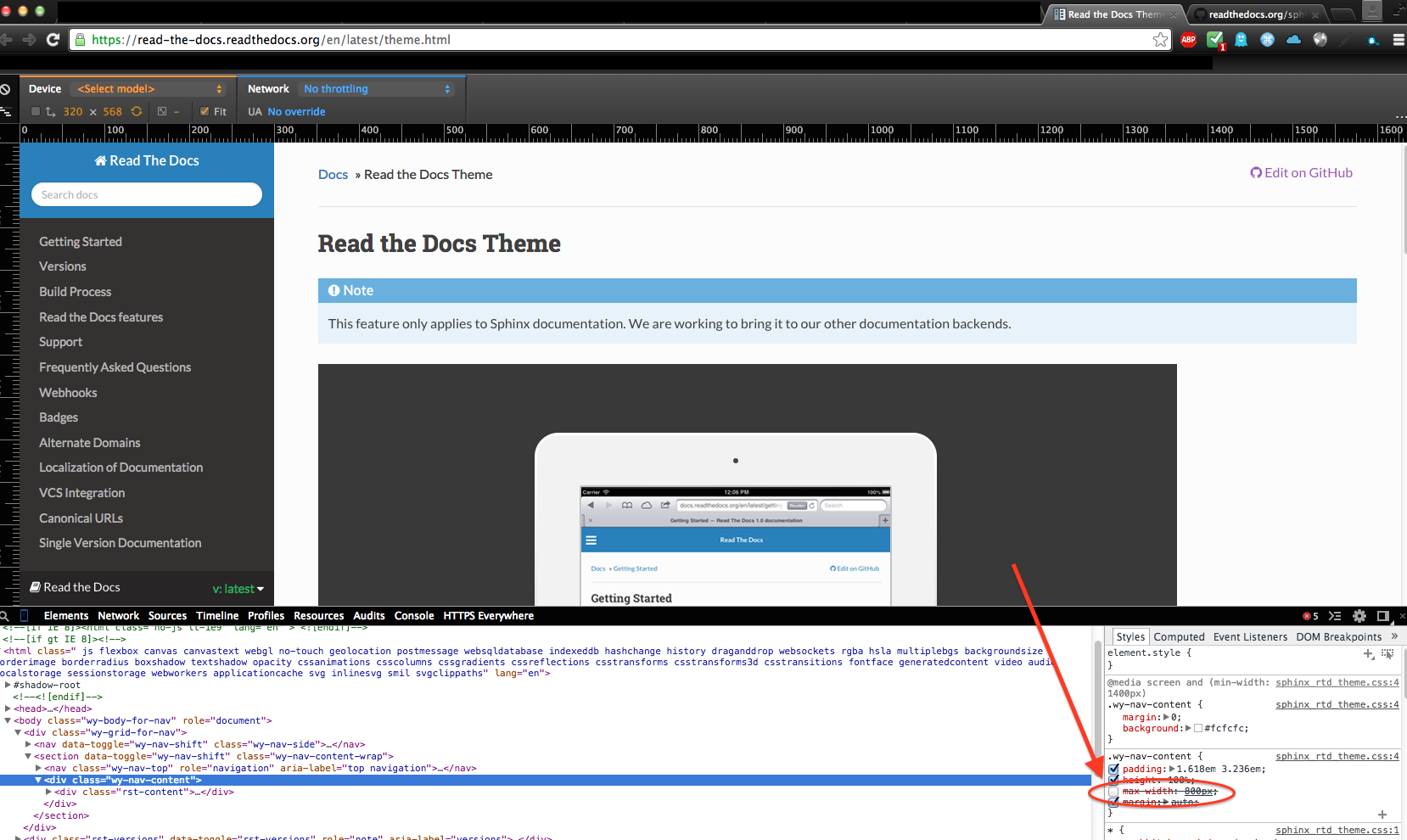
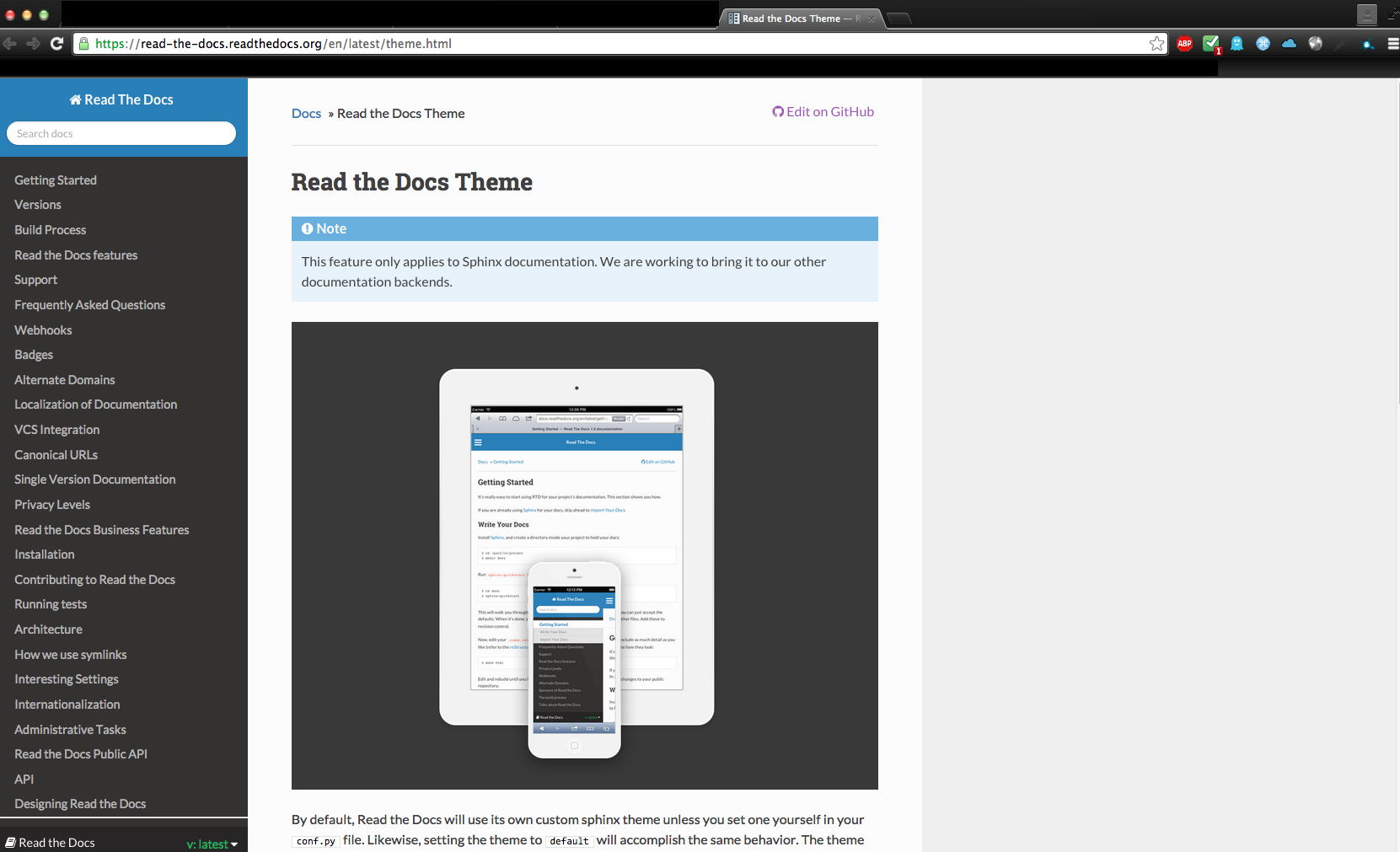
Pour le ReadTheDocs thème utilise toute la largeur de votre écran, vous pouvez modifier le theme.css fichier, suppression de l' max-width: 800px; propriété de l' wy-nav-content définition de la classe, comme ceci:
.wy-nav-content {
padding: 1.618em 3.236em;
height: 100%;
/* max-width: 800px; */
margin: auto;
}
Quelques Notes
Source de
theme.cssici:https://github.com/rtfd/readthedocs.org/blob/master/media/css/sphinx_rtd_theme.css
Sur votre système de fichiers, il sera dans (en supposant que vous avez exécuté:
pip install sphinx_rtd_theme):lib/python2.7/site-packages/sphinx_rtd_theme/static/css/theme.csspour trouver le chemin absolu de
theme.csssur Linux / Mac, vous pouvez exécuter ceci sur la ligne de commande (en supposant que vous avez mis votre$PYTHONPATHvariable d'environnement):for p in `echo $PYTHONPATH | tr ":" "\n"`; do find $p -type f -name 'theme.css' | grep sphinx_rtd_theme donetheme.cssle fichier sera minimisé si vous pouvez utiliser un outil comme http://unminify.com pour le rendre plus facile à lire.
résultat:
Avant:

Après: