Mkdocs et MathJax
je suis nouveau à MkDocs et je suis en train d'écrire de la documentation technique qui nécessite du latex. J'ai construit avec succès un petit site Web avec l'un des thèmes MkDocs, mais il ne sera pas correctement afficher les équations de latex. J'ai suivi les instructions à:
http://www.vlfeat.org/matconvnet/developers/
ainsi que les instructions suivant le lien python-markdown-mathjax de cette page. J'ai aussi bricolé avec l'ajout de lignes appropriées pour ma mkdocs.fichier yaml, similaire à:
https://github.com/EdyJ/vehicle-physics-docs/blob/master/mkdocs.yml
cependant, l'émission de la commande 'mkdocs build' entraîne toujours un site qui ne rend pas les équations. J'ai aussi essayé d'ajouter un drapeau-x mathjax avec la commande build de mkdocs.
j'ai parcouru le web et je bricolais depuis pas mal de temps maintenant. Quelqu'un peut-il faire la lumière sur ce que je dois faire pour obtenir ces deux jouer ensemble?
4 réponses
c'est en fait plus facile que prévu. J'ai d'abord installé le Python-Markdown-Math Extension:
pip install https://github.com/mitya57/python-markdown-math/archive/master.zip
puis j'ai créé un nouveau projet MkDocs:
mkdocs new test_math
suivant j'ai édité le test_math/docs/index.md fichier à être comme suit (échantillon emprunté à la documentation MathJax):
# MathJax Test Page
When \(a \ne 0\), there are two solutions to \(ax^2 + bx + c = 0\) and they are
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$
Enfin, j'ai édité test_math/config.yaml le fichier comme suit:
site_name: Test Math
extra_javascript:
- https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-AMS-MML_HTMLorMML
markdown_extensions:
- mdx_math
Je n'étais pas sûr que ça marcherait, mais j'ai fait le test serveur pour voir:
mkdocs serve
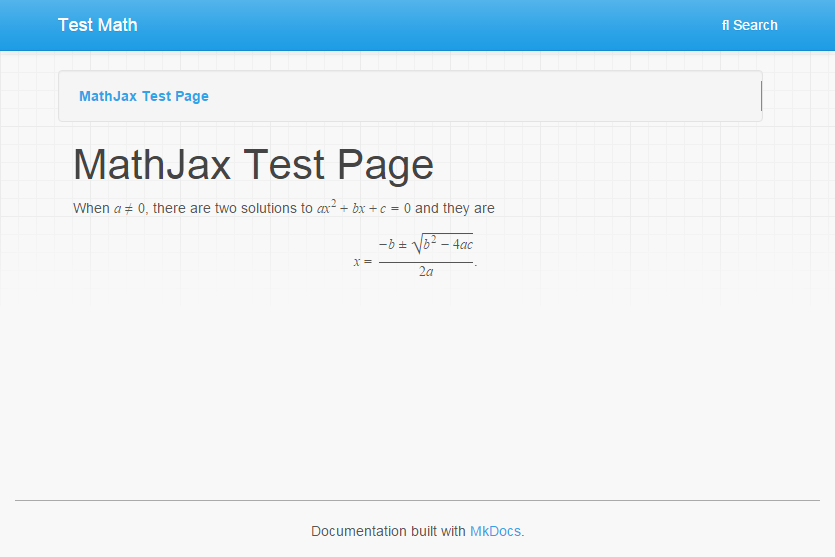
j'ai ensuite ouvert mon navigateur et chargé http://127.0.0.1:8000/. La page affichée avec l'exemple des équations correctement mis en forme:
puis je me suis souvenu que L'OP avait demandé que cela fonctionne avec ReadTheDocs, donc j'ai ajouté la ligne suivante à la config:
theme: readthedocs
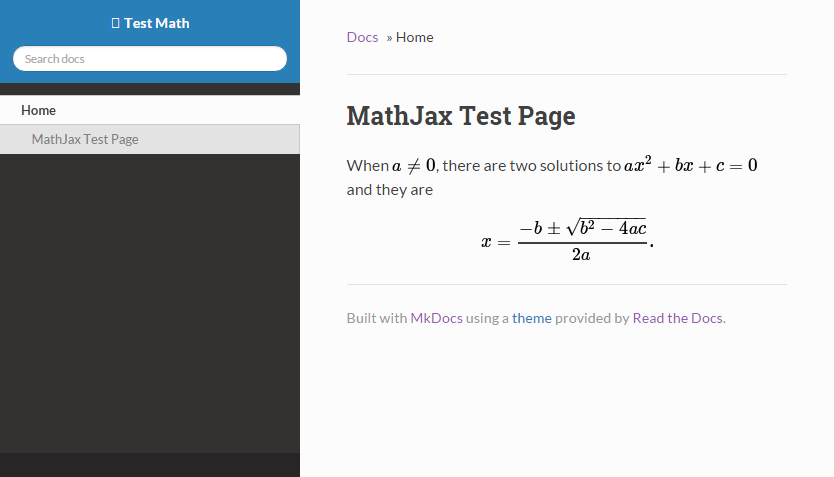
mon navigateur a été rechargé et les équations suivantes ont été correctement formatées) affiche:
je dois noter que je reçois une erreur étrange à propos de fontawesome ne chargeant pas. Avec le thème MkdDocs, les équations disparaissent après une minute (lorsque l'erreur apparaît dans la console du navigateur). Cependant, dans le thème ReadTheDocs, les équations s'affichent correctement, même avec l'erreur. De toute façon, je crois que cette erreur est liée à un autre problème sur ma machine locale.
enfin, la prime être...
chercher une réponse en puisant dans des sources crédibles et/ou officielles
Je ne le fais pas normalement, mais puisque vous me le demandez, je suis le développeur principal de Python-Markdown, je travaille régulièrement avec mitya57 (le créateur de Python-Markdown-Math Extension) comme il est l'un des deux autres développeurs avec un accès commit à Python-Markdown, et je suis un contributeur à MkDocs (l'une de ces contributions étant le support pour Python-Markdown Extension.)
vous devrez installer l'extension comme indiqué dans le README de github. Il semble que si vous l'avez déjà fait.
alors vous devez dire à Mkdocs que vous utilisez cette extension de Markdown Python. Vous feriez cela en ayant une ligne comme celle-ci dans votre mkdocs.yaml:
markdown_extensions: [mathjax]
la documentation de configuration YAML peut être trouvée à:
On dirait que cette extension n'est pas nécessaire:
docs / mathjaxhelper.js
MathJax.Hub.Config({
"tex2jax": { inlineMath: [ [ '$', '$' ] ] }
});
MathJax.Hub.Config({
config: ["MMLorHTML.js"],
jax: ["input/TeX", "output/HTML-CSS", "output/NativeMML"],
extensions: ["MathMenu.js", "MathZoom.js"]
});
mkdocs.yml
markdown_extensions:
- extra
- tables
- fenced_code
extra_javascript:
- https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS_HTML
- mathjaxhelper.js
Semble faire l'affaire.
Voici une façon d'obtenir LaTeX dans Mkdocs avec l'extension arithmatex.
je réponds à nouveau parce que je veux documenter une solution qui ne renvoie pas à des sites tiers comme Cloudflare et Google.
je suis le chemin avec le thème nommé mkdocs-matériel mais vous pouvez le remplacer theme: ...schooltheme: readthedocs.
installez D'abord MkDocs et créez un projet: https://www.mkdocs.org/#installation.
puis installez mkdocs-matériel et MathJax comme suit. Dire que le projet est appelé mon projet. Utilisez les téléchargements et non pip parce que vous voulez changer le CDN en Cloudflare et le lien vers google.
cd my-project
git clone https://github.com/squidfunk/mkdocs-material.git
git clone https://github.com/mathjax/MathJax.git MathJax
Modifier mkdocs.yml comme décrit sous "Utilisation" par exemple:
site_name: My Project
pages:
- Home: index.md
theme:
name: null
custom_dir: 'mkdocs-material/material'
palette:
primary: amber
accent: pink
language: de
feature:
tabs: true
font: false
logo:
icon: school
markdown_extensions:
- pymdownx.arithmatex
extra_javascript:
- ../MathJax/MathJax.js?config=TeX-AMS-MML_HTMLorMML
Vous pouvez insérer des TeX index.md, construire le site (mkdocs build) et ouvrez le index.html pour vérifier que MathJax fonctionne.
Parce que ça ne marche pas avec mkdocs serve j'ai téléchargé le dossier MathJax et le lier à lui au lieu du lien vers le chemin local.
extra_javascript:
- https://mysite/MathJax/MathJax.js?config=TeX-AMS-MML_HTMLorMML
pour activer TeX inline avec $...$ vous devez créer un fichier JS supplémentaire
cd docs
mkdir assets
touch extra.js
Insérer le texte suivant dans extra.js:
window.MathJax = {
tex2jax: {
inlineMath: [ ["$","$"], ["\(","\)"] ],
displayMath: [ ["\[","\]"] ]
},
TeX: {
TagSide: "right",
TagIndent: ".8em",
MultLineWidth: "85%",
equationNumbers: {
autoNumber: "AMS",
},
unicode: {
fonts: "STIXGeneral,'Arial Unicode MS'"
}
},
displayAlign: "center",
showProcessingMessages: false,
messageStyle: "none"
};
et un lien mkdocs.yml. Enfin la section extra_javascript peut aimer ceci:
extra_javascript:
- https://mysite/MathJax/MathJax.js?config=TeX-AMS-MML_HTMLorMML
- assets/extra.js
parce que nous ne voulons pas utiliser CDN vous pouvez éditer mkdocs-material/material/base.html et supprimer/décommenter la ligne avec <link href="https://fonts.gstatic.com" rel="preconnect" crossorigin>.
Font-awesome et material-icons sont déjà à bord de mkdocs-material.