Méthode vs calculée dans Vue
Quelle est la principale différence entre une méthode et une valeur calculée en Vue.js?
Ils sont identiques et interchangeables.
4 réponses
Les valeurs et méthodes calculées sont très différentes dans Vue et ne sont certainement pas interchangeables dans la plupart des cas.
Propriété Calculée
Un nom plus approprié pour une valeur calculée est une propriété calculée . En fait, lorsque la Vue est instanciée, les propriétés calculées sont converties en une propriété de la Vue avec un getter et parfois un setter. Fondamentalement, vous pouvez penser à une valeur calculée comme une valeur dérivée qui sera automatiquement mise à jour chaque fois que l'un des les valeurs sous-jacentes utilisées pour le calculer sont mises à jour. Vous n'appelez pas un calcul et il n'accepte aucun paramètre. Vous référencez une propriété calculée comme vous le feriez pour une propriété de données. Voici l'exemple classique de la documentation :
computed: {
// a computed getter
reversedMessage: function () {
// `this` points to the vm instance
return this.message.split('').reverse().join('')
}
}
Qui est référencé dans le DOM comme ceci:
<p>Computed reversed message: "{{ reversedMessage }}"</p>
Les valeurs calculées sont très utiles pour manipuler les données qui existent sur votre Vue. Chaque fois que vous souhaitez filtrer ou transformer vos données, vous utiliserez généralement une valeur calculée à cette fin.
data:{
names: ["Bob", "Billy", "Mary", "Jane"]
},
computed:{
startsWithB(){
return this.names.filter(n => n.startsWith("B"))
}
}
<p v-for="name in startsWithB">{{name}}</p>
Les valeurs calculées sont également mises en cache pour éviter de calculer de manière répétitive une valeur qui n'a pas besoin d'être recalculée lorsqu'elle n'a pas changé (car elle peut ne pas être dans une boucle par exemple).
Méthode
Une méthode est juste une fonction liée à L'instance Vue. Il ne sera évalué que lorsque vous l'appelez explicitement. Comme toutes les fonctions javascript, il accepte les paramètres et sera réévalué chaque fois qu'il est appelé. Les méthodes sont utile dans les mêmes situations, toute fonction est utile.
data:{
names: ["Bob", "Billy", "Mary", "Jane"]
},
computed:{
startsWithB(){
return this.startsWithChar("B")
},
startsWithM(){
return this.startsWithChar("M")
}
},
methods:{
startsWithChar(whichChar){
return this.names.filter(n => n.startsWith(whichCharacter))
}
}
La documentation de Vue est vraiment bonne et facilement accessible. Je vous la recommande.
Comme @gleenk a demandé un exemple pratique pour rendre évident les différences de cache et de dépendance entre les méthodes et les propriétés calculées, je vais montrer un scénario simple:
App.js
new Vue({
el: '#vue-app',
data: {
a: 0,
b: 0,
age: 20
},
methods: {
addToAmethod: function(){
console.log('addToAmethod');
return this.a + this.age;
},
addToBmethod: function(){
console.log('addToBmethod');
return this.b + this.age;
}
},
computed: {
addToAcomputed: function(){
console.log('addToAcomputed');
return this.a + this.age;
},
addToBcomputed: function(){
console.log('addToBcomputed');
return this.b + this.age;
}
}
});
Ici, nous avons 2 méthodes et 2 propriétés calculées qui effectuent la même tâche. Les méthodes addToAmethod & addToBmethod et les propriétés calculées addToAcomputed & addToBcomputed Tous ajoutent +20 (c'est-à-dire la valeur age) à a ou b. Quant aux méthodes, elles sont deux appelé tous les temps une action a été effectuée sur n'importe quel des propriétés listées, même si les dépendances pour une méthode spécifique n'ont pas changé. Pour les propriétés calculées, le code est exécuté uniquement lorsqu'une dépendance a changé; par exemple, l'une des valeurs de propriété spécifiques qui fait référence à A ou B déclenchera addToAcomputed ou addToBcomputed, respectivement.
La méthode et les descriptions calculées semblent assez similaires, mais comme @Abdullah Khan l'a déjà spécifié, elles ne sont pas les mêmes chose! Essayons maintenant d'ajouter du html pour tout exécuter ensemble et voir où la différence est:
Index.html (pour la méthode)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VueJS stackoverflow example</title>
<link href="style.css" rel="stylesheet" />
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="vue-app">
<h1>Computed Properties</h1>
<button v-on:click="a++">Add to A</button>
<button v-on:click="b++">Add to B</button>
<p>Age + A = {{ addToAmethod() }}</p>
<p>Age + B = {{ addToBmethod() }}</p>
</div>
</body>
<script src="app.js"></script>
</html>


Le résultat
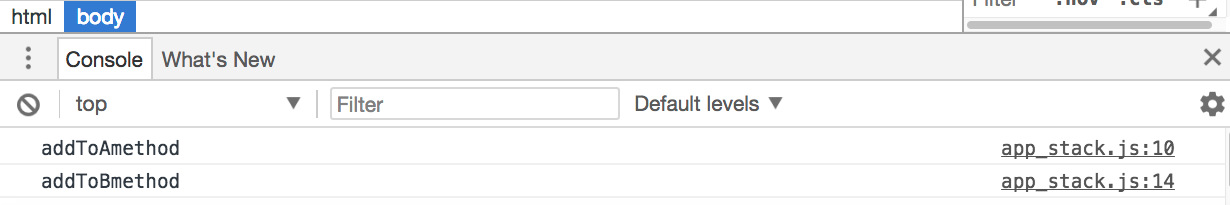
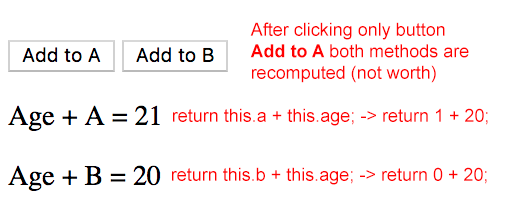
Lorsque je clique sur le bouton "Add to A" , toutes les méthodes sont appelées (voir le résultat de l'écran du journal de la console ci-dessus), le addToBmethod() est également exécuté mais je n'ai pas appuyé sur le bouton "Add to B"; la valeur de la propriété qui fait référence à B n'a pas changé. Le même comportement vient si nous décidons de cliquer sur le bouton "ajouter à B" , car encore une fois les deux méthodes seront appelées indépendamment des changements de dépendance. Selon ce scénario, c'est une mauvaise pratique parce que nous exécutons les méthodes à chaque fois, même lorsque les dépendances n'ont pas changé. Cela consomme vraiment des ressources car il n'y a pas de cache pour les valeurs de propriété qui n'ont pas changé.
Index.html (pour la propriété calculée)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>VueJS stackoverflow example</title>
<link href="style.css" rel="stylesheet" />
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="vue-app">
<h1>Computed Properties</h1>
<button v-on:click="a++">Add to A</button>
<button v-on:click="b++">Add to B</button>
<p>Age + A = {{ addToAcomputed }}</p>
<p>Age + B = {{ addToBcomputed }}</p>
</div>
</body>
<script src="app.js"></script>
</html>


Le résultat
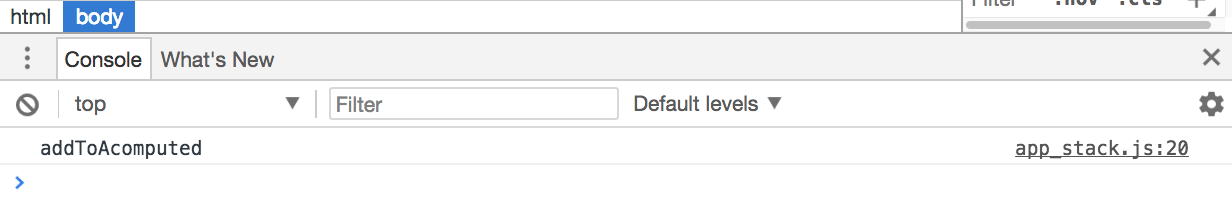
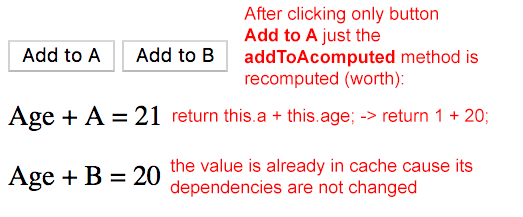
Lorsque je clique sur le bouton "ajouter à un" , seule la propriété calculée addToAcomputed est appelée car, comme nous l'avons déjà dit, les propriétés calculées ne sont exécutées que lorsqu'une dépendance a changé. Et comme je n'ai pas appuyé sur le bouton "ajouter à B" et que la valeur de la propriété age Pour B n'a pas changé, il n'y a aucune raison d'appeler et d'exécuter la propriété calculée addToBcomputed. Ainsi, dans un certain sens, la propriété calculée maintient la valeur "même inchangée" pour le B une propriété comme une sorte de mémoire cache. Et dans cette circonstance, c'est considérer bonne pratique .
À Partir de la docs
..les propriétés calculées sont mises en cache en fonction de leurs dépendances. Une propriété calculée ne réévaluera que lorsque certaines de ses dépendances ont changé.
Si vous voulez que les données soient mises en cache, utilisez les propriétés calculées d'un autre côté si vous ne voulez pas que les données soient mises en cache, utilisez les propriétés de la méthode simple.
Les Propriétés Calculées
Les propriétés calculées sont également appelées valeur calculée. Cela signifie, Ils mettent à jour et peuvent être modifiés à tout moment. En outre, il met en cache les données jusqu'à ce qu'elles changent. Lorsque la Vue est instanciée, les propriétés calculées sont converties en une propriété.
Encore une chose que je veux partager, vous ne pouvez pas passer de paramètre dans les propriétés calculées, c'est pourquoi lors de l'appel d'une propriété informatique, aucune parenthèse n'est requise.
Les Méthodes de
Méthodes sont les mêmes que la fonction et fonctionnent de la même manière. En outre, une méthode ne fait rien sauf si vous l'appelez. En outre, comme toutes les fonctions javascript, il accepte les paramètres et sera réévalué chaque fois qu'il est appelé. Après cela, ils ne peuvent pas mettre en cache les valeurs
Dans la méthode appelant la parenthèse est là et vous pouvez envoyer un ou plusieurs paramètres dans cela.