Équations mathématiques sur le web
16 réponses
Il s'avère que c'est un peu de douleur.
vous pouvez utiliser MathML , mais le support du navigateur est toujours iffy. Si vous commencez avec latex, vous avez quelques options pour convertir en html, mais ils vont tous généralement finir par rendre les équations réelles aux images et à les incliner.
rien de tout cela joli (à moins que vous recouriez à pdf ou quelque chose). Ce qui est mieux dépendra un peu de quel type de contenu, combien de équations, et à quel point les équations sont compliquées.
ici est un résumé décent.
les autres réponses sont périmées. À partir de 2012, beau math est facile à écrire et à rendre. La technologie est appelée MathJax . Vous pouvez le voir dans action calme sur MathOverflow et des centaines de blogs de mathématiques.
MathJax est un moteur D'affichage JavaScript open source pour les mathématiques qui fonctionne dans tous les navigateurs modernes. Plus de configuration pour les lecteurs. Plus de plugins de navigateur. Aucun plus d'installations de police ... ça marche.
Mathjax est fiable et discret, donc vous avez juste besoin d'écrire les maths. Vous le faites dans TeX (Latex), une syntaxe concise avec laquelle la plupart des scientifiques et des mathématiciens sont familiers (et ont partagé des décennies de bons tutoriels). Pour Mathjax, vous écrivez simplement le code Tex en ligne dans votre HTML entre les signes de double dollar, par exemple.
quand $ $ a \ne 0$$, Il y a deux solutions pour $ $ ax^2 + bx + c = 0$ $ et ils sont $ x = {- b \pm \sqrt{b^2-4ac} \over 2a}.$$
pour utiliser Mathjax pour rendre vos maths, mettez une ligne Javascript dans votre en-tête HTML:
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js"></script>
si vous publiez sur une plate-forme telle que Wordpress, Tumblr ou Blogger il y a des plug-ins dans leurs galeries pour le faire ( Wordpress ).
comment Mathjax rend-il les maths? Avec Javascript il rend vos maths à de beaux HTML et CSS (remarquablement ressemblant Latex) en une fraction de seconde. Si un navigateur prend en charge MathML, il peut rendre maths à travers cela aussi, mais ce n'est pas important. C'est un succès populaire parce que le flux de travail de l'utilisateur final est facile, pas en raison de la technologie derrière lui.
vous pouvez choisir D'utiliser Mathjax (au-dessus des images png) sur Wikipedia si vous avez un compte. Cherchez Special:Preferences / apparence.
MathML est ridicule. Ce n'est ni lisible par l'homme et non accessible en écriture humaine (l'équation quadratique prend 800 caractères - c'est 50 en Tex). C'est juste un autre langage XML inutile . Heureusement, il est obsolète avant que la plupart des navigateurs le prennent en charge. Il n'est même pas look aussi bon que TeX ou Mathjax HTML-CSS!
mes deux approches préférées:
-
côté Client: MathJax . Voir quelques exemples ici . Il est très facile à utiliser et installer et son développement est soutenu par L'AMS et SIAM entre autres institutions scientifiques. Je m'attends à ce que cela devienne la norme de facto pour afficher les mathématiques sur le Web.
-
Côté Serveur: LaTeXML . Il est utilisé pour la production de la Bibliothèque numérique NIST de fonctions mathématiques . Il a tendance à hoqueter si vous avez des macros personnalisées dans vos sources TeX mais en général il donne de très bons résultats.
le paquet jsMath est une autre option qui utilise le markup LaTeX et les polices natives. Citation de leur page web http://www.math.union.edu / ~dpvc/jsMath / :
le paquet jsMath fournit une méthode d'inclure les mathématiques dans les pages HTML qui fonctionne sur plusieurs navigateurs sous Windows, Macintosh OS X, Linux et d'autres saveurs de unix. Il surmonte un certain nombre de lacunes de la méthode traditionnelle d'utilisation images pour représenter les mathématiques: jsMath utilise des polices natives, redimensionner lorsque vous modifiez la taille de la texte dans votre navigateur, ils impriment à la pleine résolution de votre imprimante, et tu n'as pas à attendre des douzaines des images à télécharger pour voir les mathématiques dans une page web. Il y a aussi des avantages pour la page web les auteurs, il n'est pas nécessaire pour préprocesseur de vos pages Web pour générer toutes les images, et les mathématiques saisi en TeX, il est donc facile de Créez et maintenez vos pages web.
voir par exemple cette page ou cette page .
vous pouvez faire plus de mathématiques directement en HTML que la plupart des gens se rendent compte. Voir ces notes .
la seule façon sûre de rendre LaTeX est de sauvegarder la sortie sous forme d'image. Certains sites essaient d'utiliser des outils pour le faire à la volée, et ils ne fonctionnent jamais de manière fiable. Par exemple, sur certains blogs, cela fonctionne si vous visitez la page web directement, mais pas si vous passez par Feedburner/Google Reader.
J'ai eu une terrible expérience avec MathML prise en charge du navigateur, à la fois dans Firefox et IE. N'essayez même pas. Pas encore de. Peut-être que dans quelques années.
voici le site j'utilise pour compiler LaTeX à gifs.
si vous êtes prêt à utiliser PDF au lieu de HTML, les choses deviennent beaucoup plus faciles. Créez simplement votre document LaTeX et utilisez pdflatex pour le compiler en PDF. Si vous optez pour la voie PDF, vous pourriez être intéressé par comment inclure les propriétés PDF tel que l'auteur, mots-clés, etc. dans votre fichier LaTeX. Aussi, cette page explique comment marquer le LaTeX pour faire des liens dans votre PDF.
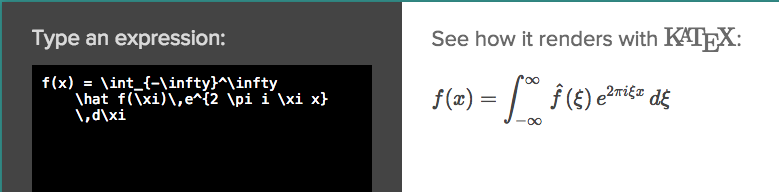
Katex
un couple de développeurs de la Khan Academy publié un blazing quick bibliothèque basée à partir de Tex appelé Katex :
- Rapide
- haute qualité
- autonome; et,
- peut être rendu sur le serveur
Ça ressemble à une option moderne.

texvc peut convertir les équations mathématiques LaTeX en png ou HTML.
LaTeX et MathML sont les seules" bonnes " façons de le faire. Cependant, chacune présente de sérieuses limites. Les autres options sont des images(pas vraiment optimal si vous avez besoin de modifier les équations plus tard) ou HTML complexe (nécessite une certaine formation, mais peut être fait).
je rends les formules de LaTeX" sur demande " dans mon wiki. En gros, j'extrait le code latex de chaque section wiki et je le mets dans un .fichier tex (dont le nom de fichier est un md5sum du latex, donc si le même code est utilisé à nouveau, le même tex et donc la même image sera utilisée). Le fichier TEX est ensuite compilé par une tâche cron chaque minute, pour produire d'abord A. ps, puis avec le programme convert A.png (nommé de nouveau avec le md5 original). L'entrée wiki remplace le texte latex par un étiquette img se référant à ce png (avec le code latex original comme alt, pour les lecteurs de texte).
si vous voulez aller par là, soyez très faites attention à désinfecter votre latex autant que vous le pouvez. il y a des commandes dans latex, comme \input, que vous ne voulez certainement pas laisser passer, car toute personne capable de les utiliser pourrait inclure n'importe quel fichier lisible dans votre disque serveur et l'inclure dans la sortie latex résultante.
pour résoudre ce numéro, Mediawiki (de la renommée de wikipedia) a un plugin spécial qui nettoie l'entrée de latex, mais je ne voulais pas l'utiliser pour deux raisons: d'abord je n'ai pas utilisé mediawiki, ensuite c'est écrit en OCaml et je ne voulais pas me mêler d'un langage que je ne connais pas.
j'ai utilisé ASCIIMathML pour cela dans le passé. Il s'agit essentiellement d'une bibliothèque JavaScript et peut utiliser un plugin dans IE pour optimiser les performances, mais fonctionne également sans lui dans IE & Firefox/Mozilla (bien qu'un peu plus lent). La syntaxe soutient un sous-ensemble de LaTeX, mais les différences causent une certaine confusion, de sorte qu'il peut confondre vos utilisateurs, en fonction d'où ils viennent.
voici quelques liens pour que vous puissiez le vérifier vous-même:
pas parfait et ne fonctionne pas dans tous les navigateurs (Safari, etc) mais c'est quelque chose qui fonctionne aujourd'hui au moins, bien que dans un sous-ensemble quelque peu sélective du web.
j'ai écrit un module javascript open source pour le faire, nommé jqmath. Voir http://mathscribe.com/author/jqmath.html . Vous tapez des équations dans une syntaxe Tex-like simplifiée, et jqmath les convertit en MathML ou en HTML et CSS simples, selon le navigateur. C'est plus efficace et plus accessible que d'utiliser des images.
d'ailleurs, certains des résumés et notes mentionnés dans les autres réponses ici sont assez désuets maintenant. Également, Firefox prend en charge MathML maintenant, et webkit (Chrome et Safari) l'ont dans leurs constructions nocturnes, bien qu'ils ne l'aient pas encore publié. Internet Explorer rend MathML si vous avez le plugin MathPlayer. Opera imite MathML avec une feuille de style. MathML fait partie de la norme HTML 5, donc probablement tous ces navigateurs le supporteront nativement plutôt que plus tard. Il est vrai que d'ici là, la sortie de jqmath ne sera pas aussi bonne que celle de TeX, mais elle est certainement lisible, et est certainement une meilleure solution pour les pages web à venir.
Si vous utilisez des images, un lecteur pour un utilisateur aveugle, être capable de lire l'équation? Certains pourraient le vouloir.
il y a une petite application Mac appelée Latex qui rend très facile de convertir des équations de LaTeX en PDF, PNGs, etc.
(je l'utilise pour créer des équations pour mes diapositives Keynote ou PowerPoint. C'est très agréable, avec drag 'n drop support, donc vous pouvez simplement 'drag' les équations n'importe où pour les insérer.)
j'ai l'impression que MediaWiki va vous permettre d'entrer dans LaTeX markup (ou quelque chose de similaire) et de décider dynamiquement de la meilleure façon de l'afficher. À l'heure actuelle, je pense qu'il utilise le HTML lorsque c'est possible pour de petites expressions et des images pour des expressions plus compliquées qui ne peuvent pas être représentées autrement; je soupçonne qu'un jour, il peut profiter de toutes les autres méthodes qui deviennent l'état de la technique, c.-à-d., MathML si les navigateurs commencent à le supporter. Donc je pense que vous pourriez trouver que si vous utilisez MediaWiki comme si c'était votre moteur de site Web, vous serez avant-compatible avec tout ce qui vient dans le futur.
vous pouvez générer une image d'équation à la volée via un serveur LaTeX.
http://www.forkosh.com/mimetex.html
si vous utilisez WordPress, vous pouvez utiliser LaTeX pour WordPress ( http://wordpress.org/extend/plugins/latex / ) plugin.
actuellement, L'état du rendu de MathML côté client n'est pas prêt pour une large adoption. Les moyens dont vous avez vraiment besoin pour rendre le MathML comme une image. Comment vous faites cela dépendra de votre environnement.
avez-vous un accès root à votre propre serveur? Êtes-vous à l'aise d'y installer un logiciel? Dans ce cas, vous pouvez afficher vos propres images. Si votre logiciel de blogging courant ou un wiki, généralement vous pouvez trouver un plugin qui va profiter de vos plates-formes capacité. C'est généralement l'idée de scénario si vous prévoyez d'écrire des expressions mathématiques.
Si vous hébergez vos propres images, vous pouvez pré-rendu, ou utiliser une extension comme mimetex.cgi. Si vous permettez à des expressions mathématiques arbitraires d'être rendues, vous courez le risque que d'autres sites vous renvoient directement à votre moteur de rendu d'image. Si vous mettez un filtre sur votre serveur web pour empêcher les liens chauds, alors les gens qui consultent votre site à travers un lecteur de flux seront également bloqués.
si vous ne pouvez pas rendre vos propres images, ou si vous avez seulement quelques expressions que vous voulez rendre, alors vous pouvez généralement avoir un autre service générer l'image, et vous hot link l'image sur votre site. L'inconvénient, bien sûr, c'est que vous dépendez d'un autre site, qui n'obtient rien en échange de servir des images pour vous.
exemples d'autres services (mentionnés dans d'autres commentaires):: * http://www.artofproblemsolving.com/LaTeX/AoPS_L_TeXer.php : alt text http://alt2.artofproblemsolving.com/Forum/latexrender/pictures/a/f/c/afc183343d84d030898f589bac12a8d9cf04558a.gif * http://www.forkosh.com/mimetex.html : mimetex.cgi http://www.forkosh.dreamhost.com/mimetex.cgi?c=%5Csqrt%7Ba%5E2+b%5E2%7D
l'avantage d'utiliser mimetex est qu'on peut facilement changer le formule et qu'il re-rendus.