Marge entre les articles de recycler view Android
Salut je suis ce tutoriel
http://www.journaldev.com/10024/android-recyclerview-and-cardview-example-tutorial
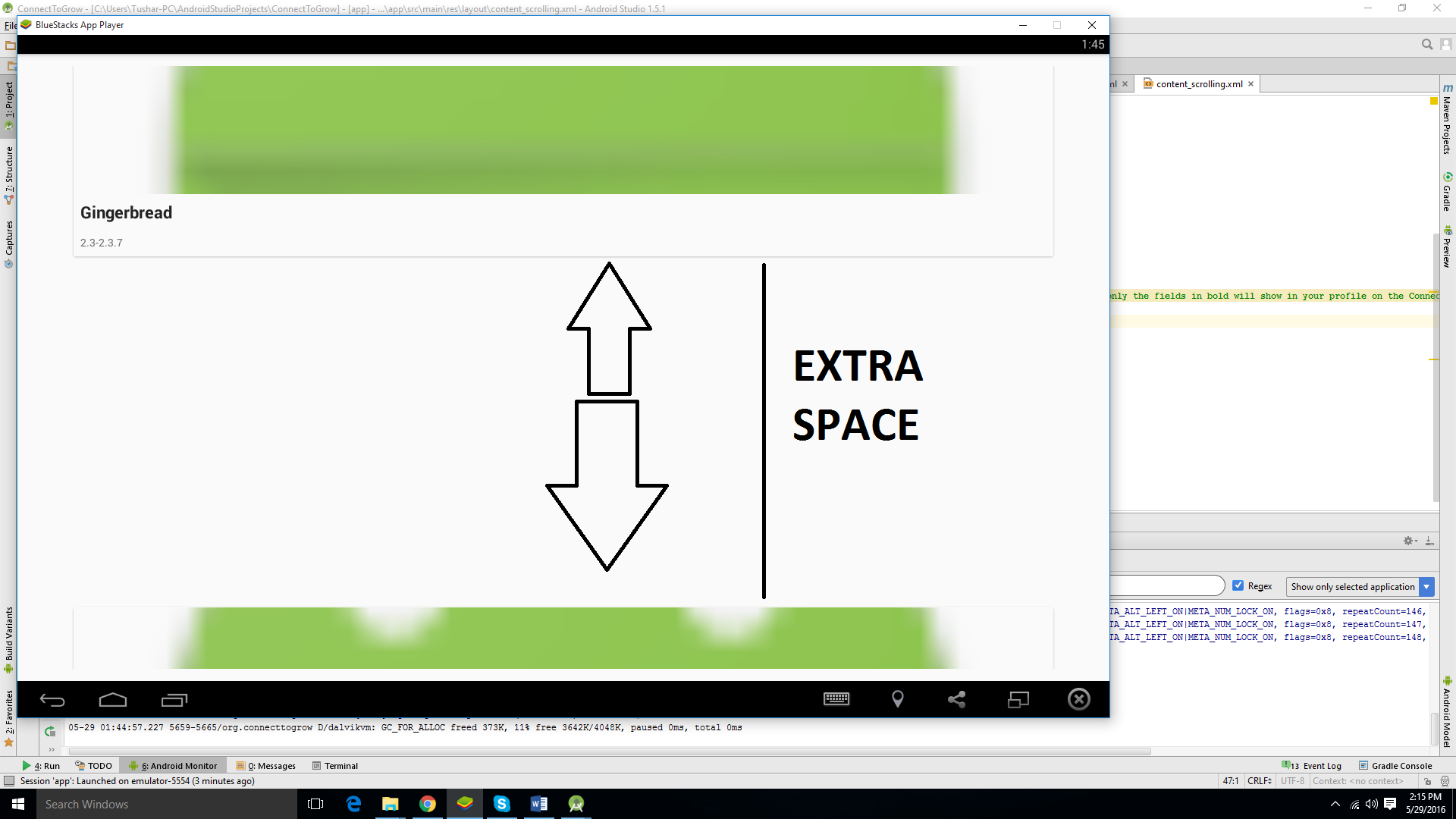
maintenant je suis face à un problème bizarre la marge entre chaque élément cardview à l'intérieur de la vue recycler est beaucoup trop.
PROBLÈME
comment réduire la marge entre chaque élément de cardview placé dans recycler view.
9 réponses
j'ai fait face à une question similaire, avec Relativeévolution comme élément racine pour chaque ligne dans le recyclerview.
pour résoudre le problème, trouvez le fichier xml qui contient chaque ligne et assurez-vous que la hauteur de l'élément racine est wrap_content et non match_parent .
j'ai fait un cours pour gérer cette question. Cette classe définit des marges différentes pour les articles à l'intérieur de la recyclerView: seule la première rangée aura une marge supérieure et seule la première colonne aura une marge de gauche.
public class RecyclerViewMargin extends RecyclerView.ItemDecoration {
private final int columns;
private int margin;
/**
* constructor
* @param margin desirable margin size in px between the views in the recyclerView
* @param columns number of columns of the RecyclerView
*/
public RecyclerViewMargin(@IntRange(from=0)int margin ,@IntRange(from=0) int columns ) {
this.margin = margin;
this.columns=columns;
}
/**
* Set different margins for the items inside the recyclerView: no top margin for the first row
* and no left margin for the first column.
*/
@Override
public void getItemOffsets(Rect outRect, View view,
RecyclerView parent, RecyclerView.State state) {
int position = parent.getChildLayoutPosition(view);
//set right margin to all
outRect.right = margin;
//set bottom margin to all
outRect.bottom = margin;
//we only add top margin to the first row
if (position <columns) {
outRect.top = margin;
}
//add left margin only to the first column
if(position%columns==0){
outRect.left = margin;
}
}
}
vous pouvez le configurer dans votre recyclerview de cette façon
RecyclerViewMargin decoration = new RecyclerViewMargin(itemMargin, numColumns);
recyclerView.addItemDecoration(decoration);
-
trouver l'attribut
card_view:cardUseCompatPadding="true"dans cards_layout.xml et le supprimer. Démarrez app et vous constaterez qu'il n'y a pas de marge entre chaque élément de cardview. -
ajouter les attributs de marge que vous aimez. Ex:
android:layout_marginTop="5dp" android:layout_marginBottom="5dp"
au lieu d'utiliser XML pour ajouter de la marge entre les articles dans RecyclerView, C'est une meilleure façon d'utiliser RecyclerView.Élément decoration qui fournit par cadre android.
donc, je crée une bibliothèque pour résoudre ce problème.
https://github.com/TheKhaeng/recycler-view-margin-decoration
utiliser CardView dans Recyclerview article Layout comme ceci:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/tools"
card_view:cardCornerRadius="10dp"
app:cardBackgroundColor="#ACACAC"
card_view:cardElevation="5dp"
app:contentPadding="10dp"
card_view:cardUseCompatPadding="true">
essayez d'ajouter RecyclerView.Itemdécoration
pour savoir comment faire: comment ajouter des diviseurs et des espaces entre les articles dans RecyclerView?
changement de Recycleur de vue match_parent à wrap_content :
<android.support.v7.widget.RecyclerView
android:id="@+id/recycleView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
aussi changement de la disposition de l'article xml
Make parent hauteur de présentation de match_parent à wrap_content
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
si vous voulez le faire dans XML , jus set paddingTop et paddingLeft à votre RecyclerView et un montant égal de layoutMarginBottom et layoutMarginRight à l'article que vous gonflez dans votre RecyclerView (ou vice versa).