Ajouter manuellement un Userscript à Google Chrome
au lieu de" installer " des Scripts D'utilisateur, j'ai trouvé de nombreux tutoriels sur le web pour l'ajouter manuellement. Tous m'ont dit de faire les mêmes pas:
- l'annuaire C:UsersBlablaAppDataLocalGoogleChromeUser DataDefaultScripts Utilisateur
- .js file there, qui contient le script utilisateur
- démarrer Chrome avec le paramètre -- enable-user-scripts
je l'ai fait - mais mon script de démonstration ne fait rien:
// ==UserScript==
// @name Test
// @description Test
// @include http://example.com/*
// @version 1.0
// ==/UserScript==
alert(0);
Qu'est-ce que je fais de mal?
4 réponses
La meilleure chose à faire est d'installer le extension Tampermonkey .
Cela vous permettra d'installer facilement des scripts Greasemonkey, et de les gérer facilement. En outre, il rend plus facile d'installer des scripts d'utilisateur directement à partir de sites comme OpenUserJS , MonkeyGuts , etc.
enfin, il déverrouille la plupart des fonctionnalités GM que vous ne obtenez pas en installant un Script GM directement avec Chrome. C'est-à-dire, plus de ce que GM sur Firefox peut faire, est disponible avec Tampermonkey.
mais, si vous voulez vraiment installer un script GM directement, il est facile une douleur droite sur Chrome ces jours...
Chrome après environ août, 2014:
vous pouvez toujours faire glisser un fichier vers la page extensions et il fonctionnera... Jusqu'à vous redémarrez google Chrome. Il sera alors définitivement désactivé. Voir continuer à" protéger "les utilisateurs de Chrome contre les extensions malveillantes pour plus d'information. Encore une fois, Tampermonkey est la façon intelligente de procéder. (Ou changez complètement les navigateurs en Opera ou Firefox.)
Chrome 21+:
Chrome est changer la façon dont les extensions sont installées . Les scripts d'utilisateur sont des extensions sur Chrome mais. à partir de Chrome 21 , le comportement de clic de lien est désactivé pour userscripts . Pour installer un script utilisateur, faites glisser l' **.utilisateur.js* fichier dans le Extensions de la page ( chrome://extensions dans la saisie de l'adresse).
versions anciennes de Chrome:
faites simplement glisser votre **.utilisateur.les fichiers js* dans N'importe quelle fenêtre Chrome. Ou cliquez sur N'importe quel lien Greasemonkey script-link.
vous aurez un avertissement d'installation:

, Cliquez Sur Continuer .
Vous obtiendrez un dialogue de confirmation:

Cliquez Sur Ajoutez .
Notes:
- Les Scripts
- installés de cette façon ont des limitations par rapport à un script Greasemonkey (Firefox) ou un script Tampermonkey. Voir de la Croix-navigateur de l'utilisateur, les scripts, Chrome section .
contrôle du Script et du nom:
par défaut, Chrome installe des scripts dans le dossier Extensions 1 , plein de noms cryptés et de versions nombre. Et, si vous essayez d'ajouter manuellement un script sous cette arborescence des dossiers, il sera effacé la prochaine fois Chrome redémarre.
pour contrôler les répertoires et les noms de fichiers à quelque chose de plus significatif, vous pouvez:
-
créez un répertoire qui vous convient, et pas là où Chrome cherche normalement des extensions . Par exemple, créer:
C:\MyChromeScripts\. -
Pour chaque script créer son propre sous-répertoire. Par exemple,
HelloWorld. -
dans ce sous-répertoire, créer ou copier le fichier script. Par exemple, sauvegardez le code de cette question comme:
HelloWorld.user.js. -
vous devez également créer un fichier manifeste dans ce sous-répertoire, il doit être nommé:
manifest.json.Pour notre exemple, il devrait contenir:
{ "manifest_version": 2, "content_scripts": [ { "exclude_globs": [ ], "include_globs": [ "*" ], "js": [ "HelloWorld.user.js" ], "matches": [ "https://stackoverflow.com/*", "https://stackoverflow.com/*" ], "run_at": "document_end" } ], "converted_from_user_script": true, "description": "My first sensibly named script!", "name": "Hello World", "version": "1" }le fichier
manifest.jsonest généré automatiquement à partir du Méta-bloc par Chrome, lorsqu'un script utilisateur est installé. Les valeurs des méta-règles@includeet@excludesont stockées dansinclude_globsetexclude_globs,@match(recommandé) est stocké dans la listematches."converted_from_user_script": trueest nécessaire si vous voulez utiliser l'un des pris en chargeGM_*méthodes . -
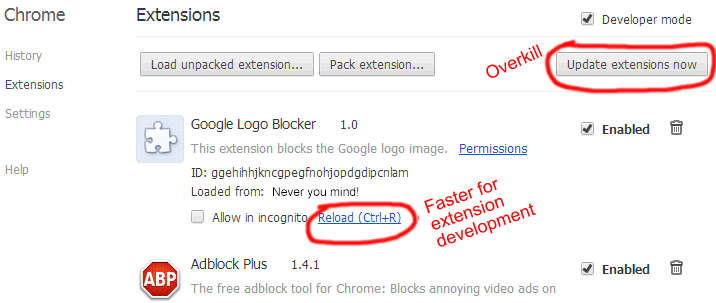
maintenant, dans le Gestionnaire D'Extension de Chrome (URL = chrome://extensions/ ), étendre "mode développeur" .
-
cliquez sur l'extension Load unpacked... bouton.
-
pour le dossier, coller dans le dossier pour votre script, dans cet exemple il est:
C:\MyChromeScripts\HelloWorld. -
Votre script est maintenant installé et opérationnel!
-
si vous apportez des modifications au script source, cliquez sur le lien Reload pour qu'ils prennent effet:
1 le dossier par défaut est:
Windows XP: Chrome : %AppData%\..\Local Settings\Application Data\Google\Chrome\User Data\Default\Extensions\ Chromium: %AppData%\..\Local Settings\Application Data\Chromium\User Data\Default\Extensions\ Windows Vista/7/8: Chrome : %LocalAppData%\Google\Chrome\User Data\Default\Extensions\ Chromium: %LocalAppData%\Chromium\User Data\Default\Extensions\ Linux: Chrome : ~/.config/google-chrome/Default/Extensions/ Chromium: ~/.config/chromium/Default/Extensions/ Mac OS X: Chrome : ~/Library/Application Support/Google/Chrome/Default/Extensions/ Chromium: ~/Library/Application Support/Chromium/Default/Extensions/
bien que vous puissiez le changer en lançant Chrome avec l'option --user-data-dir= .
mise à jour 2016: semble fonctionner à nouveau.
mise à jour août 2014: ne fonctionne plus depuis les dernières versions de Chrome.
Ouais, la nouvelle situation craint. Heureusement, ce n'est pas aussi difficile que les autres réponses le laissent entendre.
- parcourir en Chrome à
chrome://extensions - faites glisser le fichier
.user.jsdans cette page.
le tour est joué. Vous peut également faire glisser des fichiers de la barre de pied de page de téléchargements à l'onglet extensions.
Chrome va automatiquement créer un fichier manifest.json dans le répertoire des extensions que Brock documenté .
<3 la Liberté.
ce paramètre est efficace pour moi:
--enable-easy-off-store-extension-install
Faire ce qui suit:
- clic droit sur votre icône" Chrome".
- choisir des propriétés
- à la fin de votre ligne cible, placez ces paramètres:
--enable-easy-off-store-extension-install - il devrait ressembler à:
chrome.exe --enable-easy-off-store-extension-install - démarrer Chrome en double-cliquant sur l'icône
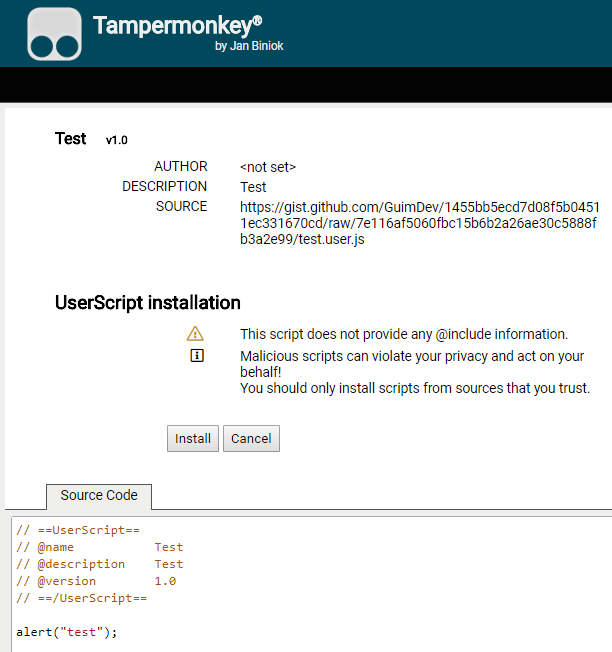
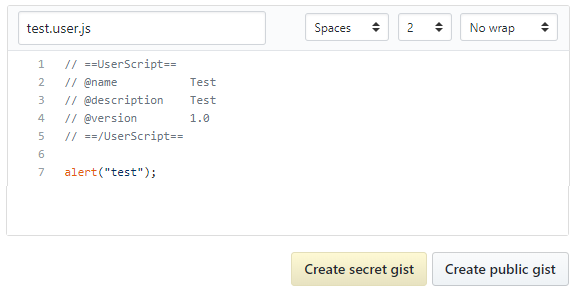
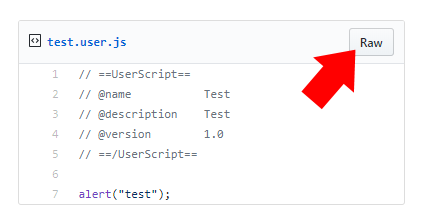
partagez et installez userscript en un clic
pour faire auto-Installation (mais mannually confirmer), vous pouvez faire gist (gist.github.com) avec <filename>.user.js nom du fichier pour obtenir On-cliquez sur installation lorsque vous cliquez sur Raw et obtenir cette page: