Faire une partie d'un texte en gras dans une étiquette ou un texte JavaFx
Dans mon application JavaFx. j'ai besoin d'avoir un mot ou deux rendus en caractères gras dans la phrase entière. Actuellement, la phrase est rendue sous forme D'étiquette JavaFx mais le composant upgrading ne me permettrait pas non plus de définir le texte de sorte que je puisse avoir les mots "Sample" affichés en gras.
String s = "This is a <b>Sample</b> sentence"
Label label = new Label(s);
sortie
This is a Sample sentence<!-Le texte JavaFx ne le permet pas non plus. Est-il un composant où je peux avoir une partie du texte en gras? <!-Je ne suis pas sûr que JavaFx WebView est une bonne idée pour rendre de nombreuses petites phrases dans une fenêtre.
4 réponses
Il est possible d'utiliser TextFlow container de JavaFX8.
Alors vous pouvez facilement ajouter différemment de style Text noeuds à l'intérieur.
TextFlow flow = new TextFlow();
Text text1=new Text("Some Text");
text1.setStyle("-fx-font-weight: bold");
Text text2=new Text("Some Text");
text2.setStyle("-fx-font-weight: regular");
flow.getChildren().addAll(text1, text2);
le conteneur TextFlow enveloppera automatiquement les noeuds de texte du contenu.

mise à Jour: JavaFX 8 fournit un nouveau contrôle pour le texte riche: TextFlow
malheureusement, il n'y a pas de telle fonctionnalité en 2.2, bien qu'elle puisse être incluse dans la prochaine version.
Pour l'instant, vous pouvez essayer d'utiliser des approches suivantes:
- HBox avec plusieurs
LabelouTextcomposants - WebView
- Toile avec plusieurs composantes d'un Texte tiré
comme les réponses précédentes n'incluaient pas de code FXML, j'en posterai un autre.
Comme suggéré par @Ernisto, vous pouvez utiliser un TextFlow qui contient Texte pièces, où chaque pièce peut être coiffée différemment.
exemple de contenu de fichier FXML:
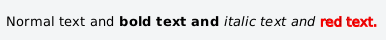
<TextFlow>
<Text text="Normal text and "/>
<Text text="bold text and " style="-fx-font-weight: bold"/>
<Text text="italic text and " style="-fx-font-style: italic"/>
<Text text="red text." style="-fx-stroke: red"/>
</TextFlow>
Sortie:
public class UtilsDialog {
private static final String TAG = "UtilsDialog";
private static boolean sIsShowing = false;
public static void showDialogShowError(String title, String msg, String defaultStyle,
@Nullable String customStyle, String... styledWords) {
if (sIsShowing) return;
Stage dialogStage = new Stage(StageStyle.UTILITY);
dialogStage.initModality(Modality.APPLICATION_MODAL);
dialogStage.setWidth(400);
dialogStage.setHeight(220);
BorderPane borderPane = new BorderPane();
borderPane.setPadding(new Insets(15));
borderPane.setPrefWidth(Integer.MAX_VALUE);
borderPane.setPrefHeight(Integer.MAX_VALUE);
Scene scene = new Scene(borderPane);
dialogStage.setScene(scene);
sIsShowing = true;
dialogStage.show();
UtilsGui.closeOnEsc(borderPane, scene);
scene.addEventHandler(KeyEvent.KEY_PRESSED, t -> {
if (t.getCode() == KeyCode.ESCAPE) {
sIsShowing = false;
}
});
// Top
Text textTitle = new Text(title);
textTitle.setStyle("-fx-font-size: 18px;");
HBox hBoxTop = new HBox(10);
hBoxTop.getChildren().addAll(textTitle);
borderPane.setTop(hBoxTop);
// Center
TextFlow textFlow = new TextFlow();
List<String> words = Arrays.asList(msg.split(" "));
List<String> styledWordsList = Arrays.asList(styledWords);
for (String word : words) {
Text tmpWord = new Text(word);
if (styledWordsList.contains(word
.replace(".", "")
.replace(",", "")
.replace("?", "")
.replace("!", "")
.replace(";", "")
.replace("\n", "")
)) {
tmpWord.setStyle(customStyle);
} else {
if (defaultStyle == null) {
tmpWord.setStyle("");
} else {
tmpWord.setStyle(defaultStyle);
}
}
tmpWord.setText(tmpWord.getText());
textFlow.getChildren().add(tmpWord);
textFlow.getChildren().add(new Text(" "));
}
Text textMsg = new Text(msg);
textMsg.setStyle("-fx-font-size: 14px;");
HBox hBoxInputPane = new HBox(10);
hBoxInputPane.setAlignment(Pos.CENTER);
VBox vBoxCenter = new VBox(10);
vBoxCenter.setPadding(new Insets(25, 0, 15, 0));
vBoxCenter.getChildren().addAll(textFlow);
borderPane.setCenter(vBoxCenter);
JFXButton btnOk = new JFXButton("OK");
btnOk.setAlignment(Pos.CENTER_RIGHT);
btnOk.setStyle("-fx-text-fill: WHITE; -fx-background-color: #5264AE; -fx-font-size: 14px;");
btnOk.setOnAction(event -> {
sIsShowing = false;
dialogStage.close();
});
// Bottom
HBox hBoxBottom = new HBox();
final Pane spacer = new Pane();
HBox.setHgrow(spacer, Priority.ALWAYS);
hBoxBottom.getChildren().addAll(spacer, btnOk);
borderPane.setBottom(hBoxBottom);
// store on close
dialogStage.setOnCloseRequest(event -> sIsShowing = false);
}
}
appel:
UtilsDialog.showDialogShowError("Test", "This is the message to show. Does it work?",
null, "-fx-font-weight: bold", "This", "message", "show");