Faire Input Type="Password" Utilisation d'un Pavé numérique sur les Appareils Mobiles
sur mon site conçu pour les appareils mobiles, j'ai un champ d'entrée qui est utilisé pour les numéros de NIP. Je veux que le texte soit caché au fur et à mesure qu'il est entré et je veux que le pavé numérique apparaisse lorsque l'utilisateur de l'appareil mobile veut entrer le NIP. Le pavé numérique apparaît quand Type= "Number"mais pas quand Type=" Password"et je ne peux pas (ou ne sais pas comment) définir Type="Number and Password".
Des Idées?
Merci d'avance!
4 réponses
certains navigateurs (iOS) reconnaissent la valeur spécifique pattern de l'attribut [0-9]* comme déclenchant le clavier numérique.
l'attribut HTML 5.1 draft contient l'attribut inputmode , qui a été conçu pour aborder la question spécifique de la sélection du mode d'entrée (comme le clavier), mais il n'a pas encore été mis en œuvre.
vous pourriez l'utiliser pour le futur, bien que – même si le HTML 5.1 actuel ne l'autorise pas pour type=password , pour une raison étrange.
<input type="password" pattern="[0-9]*" inputmode="numeric">
enfin, j'ai trouvé une réponse ici :
input[type=number] {
-webkit-text-security: disc;
}
(fonctionne uniquement sur les navigateurs WebKit)
les moyens simples comme l'utilisation de "modèle" et" inputmode " ne fonctionne pas sous Android ni IOS, donc j'ai mis en place la solution ci-dessous en utilisant CSS, et JavaScript.
https://jsfiddle.net/tarikelmallah/1ou62xub /
HTML
<div>
<input type="password" class="form-control ng-valid-minlength ng-valid-pattern ng-dirty ng-valid ng-valid-required" id="pass" name="pass" data-ng-minlength="4" maxlength="4" tabindex="-1">
<input type="tel" class="form-control ng-valid-minlength ng-dirty ng-valid ng-valid-required" id="passReal" name="passReal" required="" data-ng-minlength="4" maxlength="4" data-display-error-onblur="" data-number-mask="telephone"
tabindex="5">
</div>
JavaScript
$().ready(function(){
var xTriggered = 0;
$( "#passReal" ).keyup(function( event ) {
$('#pass').val($('#passReal').val());
console.log( event );
});
$( "#pass" ).focus(function() {
$('#passReal').focus();
});
});
Style:
input#passReal{
width:1px;
height:10px;
}
input#pass {
position: absolute;
left:0px;
}
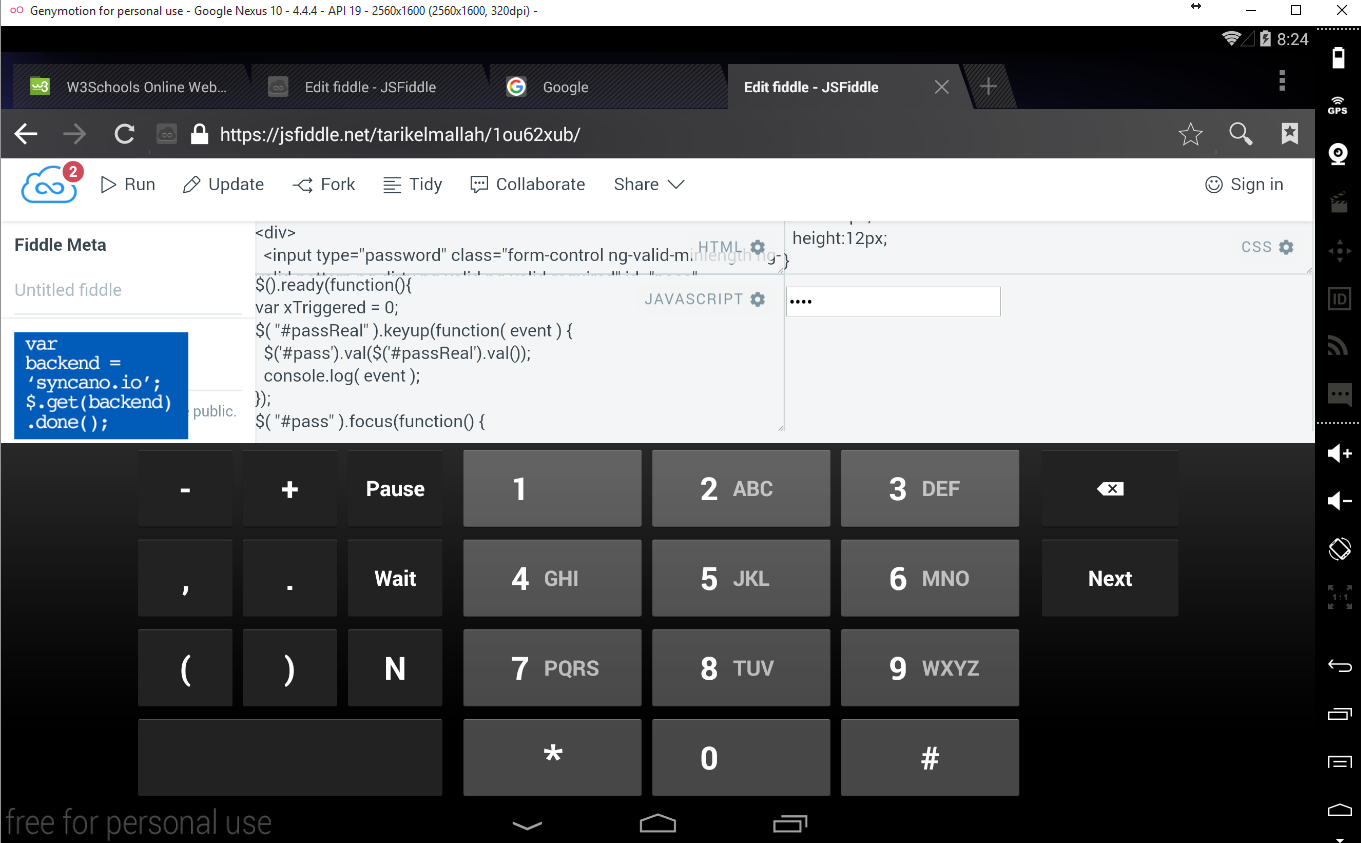
cette image de Android emulator:
ou vous pouvez créer votre propre clavier avec javascript et CSS, et quand l'utilisateur tape un nombre, bisplay * et stocker la valeur dans une variable javascript. Juste comme je l'ai fait et il rend la connexion de l'utilisateur très lisse et facile... Mobile first