Faites div rester au bas du contenu de la page tout le temps, même quand il ya des barres de défilement
CSS Pousser Div en bas de la page
Veuillez jeter un oeil à ce lien, je veux le contraire: Lorsque le contenu déborde pour les barres de défilement, je veux que mon pied de page pour être toujours à la complet en bas de la page, comme un Débordement de Pile.
j'ai un div avec id="footer" et ce CSS:
#footer {
position: absolute;
bottom: 30px;
width: 100%;
}
mais tout ce qu'il fait est d'aller au fond du viewport, et reste là même si vous faites défiler vers le bas, de sorte qu'il n'est plus au fond.
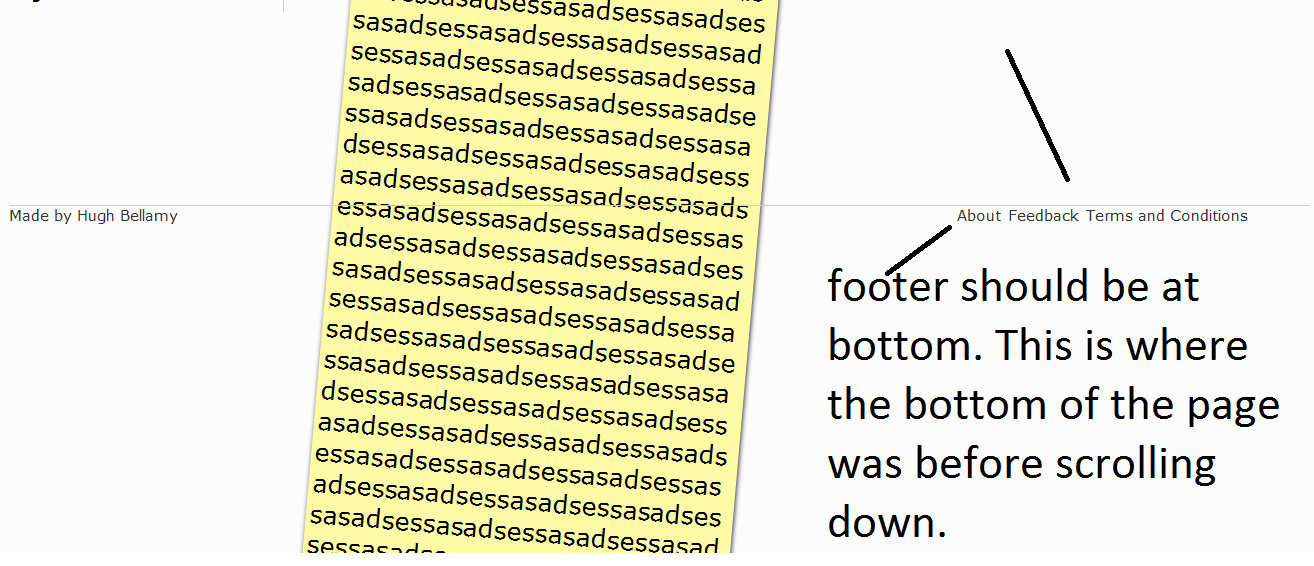
Image: 
Désolé si ce n'est précisé, je ne veux pas qu'il soit fixe, seulement pour qu'il soit au bas de tout le contenu.
10 réponses
c'est précisément pour cela que position: fixed a été conçu:
#footer {
position: fixed;
bottom: 0;
width: 100%;
}
voici le violon: http://jsfiddle.net/uw8f9 /
malheureusement, vous ne pouvez pas faire cela sans ajouter un peu de HTML supplémentaire et avoir un morceau de CSS compter sur un autre.
HTML
vous devez d'abord envelopper vos header , footer et #body dans un #holder div:
<div id="holder">
<header>.....</header>
<div id="body">....</div>
<footer>....</footer>
</div>
CSS
puis height: 100% à html et body (corps réel, pas votre #body div) pour vous assurer que vous pouvez fixer la taille minimale comme un pourcentage sur les éléments enfant.
maintenant défini min-height: 100% sur le #holder div de sorte qu'il remplit le contenu de l'écran et d'utiliser position: absolute pour asseoir le pied de page au bas du #holder div.
malheureusement, vous devez appliquer padding-bottom à la #body div qui est la même hauteur que le footer pour s'assurer que le footer ne s'assoit pas au-dessus de contenu:
html,body{
height: 100%
}
#holder{
min-height: 100%;
position:relative;
}
#body{
padding-bottom: 100px; /* height of footer */
}
footer{
height: 100px;
width:100%;
position: absolute;
left: 0;
bottom: 0;
}
exemple de travail, corps court: http://jsfiddle.net/ELUGc/
exemple de travail, corps long: http://jsfiddle.net/ELUGc/1/
vient de travailler pour une autre solution comme ci-dessus exemple ont bug( quelque part erreur ) pour moi. Variation par rapport à la réponse choisie.
html,body{
height: 100%
}
#nonFooter{
min-height: 100%;
position:relative;
/* Firefox */
min-height: -moz-calc(100% - 30px);
/* WebKit */
min-height: -webkit-calc(100% - 30px);
/* Opera */
min-height: -o-calc(100% - 30px);
/* Standard */
min-height: calc(100% - 30px);
}
#footer {
height:30px;
margin: 0;
clear: both;
width:100%;
position: relative;
}
pour la mise en page html
<body>
<div id="nonFooter">header,middle,left,right,etc</div>
<div id="footer"></div>
</body>
Eh bien de cette façon ne supportent pas le vieux navigateur cependant son acceptable pour le vieux navigateur à scrolldown 30px pour voir le pied de page.
je me rends compte qu'il dit ne pas l'utiliser pour " répondre à d'autres réponses, mais malheureusement je n'ai pas assez de rep pour ajouter un commentaire sur la réponse appropriée (!) mais. ..
si vous avez des problèmes asp.net avec la réponse de 'My Head Hurts' - vous devez ajouter ' height: 100%' à la balise principale générée ainsi que les balises HTML et BODY pour que cela fonctionne.
Vous n'avez pas de fermer votre ; après la position: absolute. Sinon votre code ci-dessus aurait fonctionné parfaitement!
#footer {
position:absolute;
bottom:30px;
width:100%;
}
Je commenterais si je pouvais, mais je n'ai pas encore de permissions, donc je vais poster un indice comme une réponse, pour un comportement inattendu sur certains appareils android:
Position: fixe ne fonctionne que sur Android 2.1 à 2.3 en utilisant la balise meta suivante:
<meta name="viewport" content="width=device-width, user-scalable=no">.
il s'agit d'une solution intuitive utilisant la commande viewport qui ne fait que définir la hauteur minimale par rapport à la hauteur du viewport moins la hauteur du pied de page.
html,body{
height: 100%
}
#nonFooter{
min-height: calc(100vh - 30px)
}
#footer {
height:30px;
margin: 0;
clear: both;
width:100%;
}
si vous avez un pied de page fixe (par exemple 712px) , vous pouvez le faire avec js comme suit:
var bgTop = 0;
window.addEventListener("resize",theResize);
function theResize(){
bgTop = winHeight - 712;
document.getElementById("bg").style.marginTop = bgTop+"px";
}
j'ai résolu un problème similaire en mettant tout mon contenu principal dans une balise div supplémentaire (id="externe"). J'ai ensuite déplacé la balise div avec id="footer" en dehors de cette dernière balise div "outer". J'ai utilisé CSS pour spécifier la hauteur de "outer" et spécifié la largeur et la hauteur de "footter". J'ai aussi utilisé CSS pour spécifier la marge-gauche et la marge-droite de "footer" comme auto. Le résultat est que le pied de page s'assoit fermement au bas de ma page et scrolls avec la page aussi (bien que, il est encore apparaît à l'intérieur de la div "externe", mais heureusement à l'extérieur de la div principale "contenu". ce qui semble étrange, mais c'est où je veux).
je veux juste ajouter - la plupart des autres réponses ont bien fonctionné pour moi; cependant, il a fallu beaucoup de temps pour les faire travailler!
c'est parce que le réglage height: 100% ne prend que la hauteur du div parent!
donc si votre html entier (à l'intérieur du corps) ressemble à ce qui suit:
<div id="holder">
<header>.....</header>
<div id="body">....</div>
<footer>....</footer>
</div>
alors ce qui suit sera amende:
html,body{
height: 100%
}
#holder{
min-height: 100%;
position:relative;
}
#body{
padding-bottom: 100px; /* height of footer */
}
footer{
height: 100px;
width:100%;
position: absolute;
left: 0;
bottom: 0;
}
... comme" support " va prendre sa hauteur directement à partir de "corps."
félicitations à ma tête, dont la réponse a été celle que j'ai fini par obtenir de travailler!
However. si votre html est plus imbriqué (parce qu'il est seulement un élément de la pleine page, ou il est dans une certaine colonne, etc) alors vous devez vous assurer que chaque élément contenant a aussi height: 100% mis sur le div. Dans le cas contraire, les informations sur la hauteur seront perdues entre "corps" et "titulaire".
E. G. ce qui suit, où j'ai ajouté la classe "pleine hauteur" à chaque div pour s'assurer que la hauteur descend jusqu'à nos éléments d'en-tête/corps/pied de page:
<div class="full-height">
<div class="container full-height">
<div id="holder">
<header>.....</header>
<div id="body">....</div>
<footer>....</footer>
</div>
</div>
</div>
et n'oubliez pas de placer la hauteur sur la classe pleine hauteur dans le css:
#full-height{
height: 100%;
}
qui a réglé mes problèmes!