Rendre Bootstrap 3 Tabs Responsive
actuellement, lorsque vous mettez en place des onglets dans Bootstrap 3, les onglets ne sont pas responsive.
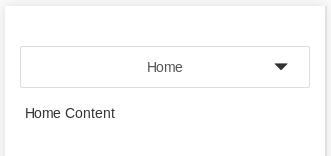
Ceci:

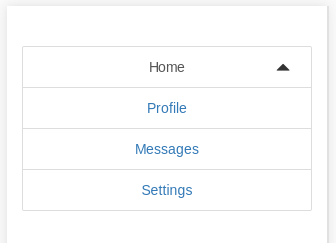
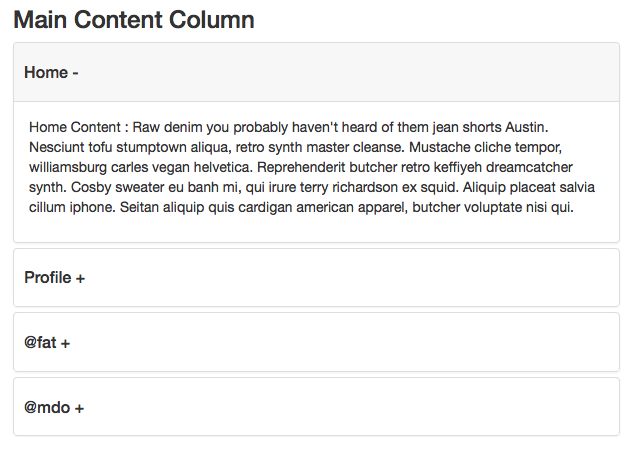
se transforme en ceci:

CSS. Fixer comment il regarde est facile, juste enlever le flotteur, etc. le max-width. Cependant, le contenu est disjoint de l'onglet, de sorte qu'une pile d'onglets fonctionnera comme des onglets, mais sur les plus petits viewports vous pouvez ou ne pouvez pas voir le changement dans contenu.
ceci est le html de base pour faire une navigation tabbed:
<!--begin tabs going in wide content -->
<ul class="nav nav-tabs" id="maincontent" role="tablist">
<li class="active"><a href="#home" role="tab" data-toggle="tab">Home</a></li>
<li><a href="#profile" role="tab" data-toggle="tab">Profile</a></li>
<li class="dropdown">
<a href="#" id="myTabDrop1" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#dropdown1" tabindex="-1" role="tab" data-toggle="tab">@fat</a></li>
<li><a href="#dropdown2" tabindex="-1" role="tab" data-toggle="tab">@mdo</a></li>
</ul>
</li>
</ul><!--/.nav-tabs.content-tabs -->
<div class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>Home Content : ...</p>
</div><!--/.tab-pane -->
<div class="tab-pane fade" id="profile">
<p>Profile Content : ...</p>
</div><!--/.tab-pane -->
<div class="tab-pane fade" id="dropdown1">
<p>Dropdown1 - ...</p>
</div><!--/.tab-pane -->
<div class="tab-pane fade" id="dropdown2">
<p>Dropdown 2 - ...</p>
</div><!--/.tab-pane -->
</div><!--/.tab-content -->
comment transformer les languettes en accordéon ou S'effondrer pour qu'elles soient plus petites?
4 réponses
Bootstrap onglets ne sont pas sensibles de la boîte. Réactif, OMI, est un changement de style, changement de fonctions est Adaptative. Il y a quelques plugins pour transformer les onglets Bootstrap 3 en un composant de Collapse. La meilleure et la plus à jour est : https://github.com/flatlogic/bootstrap-tabcollapse.
Voici une façon de le mettre en oeuvre:
DÉMO: http://jsbin.com/zibani/1/
modifier: http://jsbin.com/zibani/1/edit
cela transforme le contenu en un composant d'effondrement:

Dépendances:
- Bootstrap 3.2 css ou supérieur mais toujours dans la série 3
- Bootstrap 3.2 jQuery ou plus, mais toujours dans la série 3
- version Compatible de bootstrap-tabcollapse.js
HTML -- même question avec la classe nom outre:
<ul class="nav nav-tabs content-tabs" id="maincontent" role="tablist">
jQuery:
$(document).ready(function() {
// DEPENDENCY: https://github.com/flatlogic/bootstrap-tabcollapse
$('.content-tabs').tabCollapse();
// initialize tab function
$('.nav-tabs a').click(function(e) {
e.preventDefault();
$(this).tab('show');
});
});
CSS -- facultatif pour les gros doigts et les états actifs:
.panel-heading {
padding: 0
}
.panel-heading a {
display: block;
padding: 20px 10px;
}
.panel-heading a.collapsed {
background: #fff
}
.panel-heading a {
background: #f7f7f7;
border-radius: 5px;
}
.panel-heading a:after {
content: '-'
}
.panel-heading a.collapsed:after {
content: '+'
}
.nav.nav-tabs li a,
.nav.nav-tabs li.active > a:hover,
.nav.nav-tabs li.active > a:active,
.nav.nav-tabs li.active > a:focus {
border-bottom-width: 0px;
outline: none;
}
.nav.nav-tabs li a {
padding-top: 20px;
padding-bottom: 20px;
}
.tab-pane {
background: #fff;
padding: 10px;
border: 1px solid #ddd;
margin-top: -1px;
}
Slack a une façon cool de rendre les onglets petit viewport convivial sur certaines de leurs pages d'administration. J'ai fait quelque chose de similaire en utilisant bootstrap. C'est une forme d'onglets → liste déroulante.
Démo: http://jsbin.com/nowuyi/1
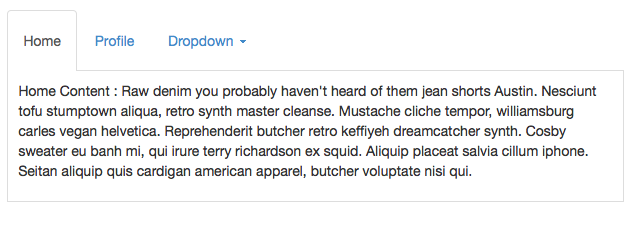
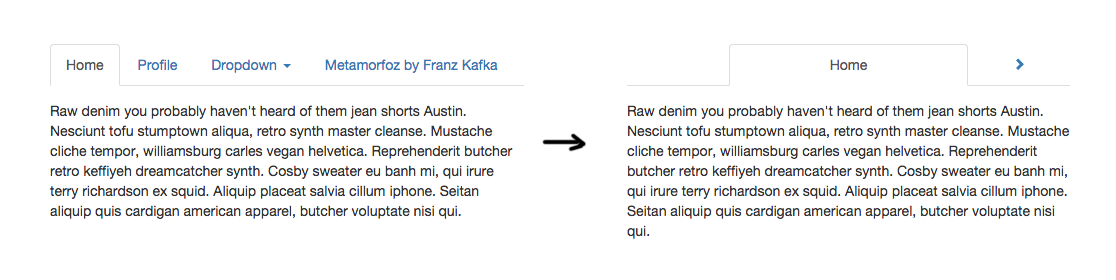
voici à quoi il ressemble sur un grand viewport:

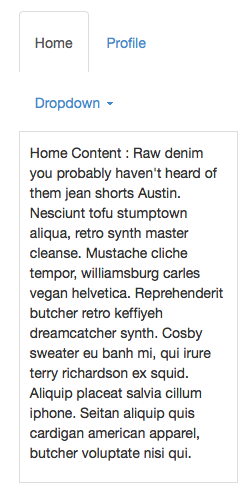
Voici à quoi il ressemble s'est effondré sur une petite fenêtre:
Ici à quoi il ressemble étendu sur une petite fenêtre:
le HTML est exactement le même que les onglets bootstrap par défaut.
il y a un petit js snippet, qui nécessite jquery (et insère deux éléments de portée dans le DOM):
$.fn.responsiveTabs = function() {
this.addClass('responsive-tabs');
this.append($('<span class="glyphicon glyphicon-triangle-bottom"></span>'));
this.append($('<span class="glyphicon glyphicon-triangle-top"></span>'));
this.on('click', 'li.active > a, span.glyphicon', function() {
this.toggleClass('open');
}.bind(this));
this.on('click', 'li:not(.active) > a', function() {
this.removeClass('open');
}.bind(this));
};
$('.nav.nav-tabs').responsiveTabs();
@xs: 768px;
.responsive-tabs.nav-tabs {
position: relative;
z-index: 10;
height: 42px;
overflow: visible;
border-bottom: none;
@media(min-width: @xs) {
border-bottom: 1px solid #ddd;
}
span.glyphicon {
position: absolute;
top: 14px;
right: 22px;
&.glyphicon-triangle-top {
display: none;
}
@media(min-width: @xs) {
display: none;
}
}
> li {
display: none;
float: none;
text-align: center;
&:last-of-type > a {
margin-right: 0;
}
> a {
margin-right: 0;
background: #fff;
border: 1px solid #DDDDDD;
@media(min-width: @xs) {
margin-right: 4px;
}
}
&.active {
display: block;
a {
@media(min-width: @xs) {
border-bottom-color: transparent;
}
border: 1px solid #DDDDDD;
border-radius: 2px;
}
}
@media(min-width: @xs) {
display: block;
float: left;
}
}
&.open {
span.glyphicon {
&.glyphicon-triangle-top {
display: block;
@media(min-width: @xs) {
display: none;
}
}
&.glyphicon-triangle-bottom {
display: none;
}
}
> li {
display: block;
a {
border-radius: 0;
}
&:first-of-type a {
border-radius: 2px 2px 0 0;
}
&:last-of-type a {
border-radius: 0 0 2px 2px;
}
}
}
}

Pas besoin de plugin. Il utilise juste un peu css et jquery.
voici un exemple d'onglet markup:
<ul class="nav nav-tabs nav-tabs-responsive">
<li class="active">
<a href="#tab1" data-toggle="tab">
<span class="text">Tab 1</span>
</a>
</li>
<li class="next">
<a href="#tab2" data-toggle="tab">
<span class="text">Tab 2</span>
</a>
</li>
<li>
<a href="#tab3" data-toggle="tab">
<span class="text">Tab 3</span>
</a>
</li>
...
</ul>
.. et jQuery codes sont aussi ici:
(function($) {
'use strict';
$(document).on('show.bs.tab', '.nav-tabs-responsive [data-toggle="tab"]', function(e) {
var $target = $(e.target);
var $tabs = $target.closest('.nav-tabs-responsive');
var $current = $target.closest('li');
var $parent = $current.closest('li.dropdown');
$current = $parent.length > 0 ? $parent : $current;
var $next = $current.next();
var $prev = $current.prev();
var updateDropdownMenu = function($el, position){
$el
.find('.dropdown-menu')
.removeClass('pull-xs-left pull-xs-center pull-xs-right')
.addClass( 'pull-xs-' + position );
};
$tabs.find('>li').removeClass('next prev');
$prev.addClass('prev');
$next.addClass('next');
updateDropdownMenu( $prev, 'left' );
updateDropdownMenu( $current, 'center' );
updateDropdownMenu( $next, 'right' );
});
})(jQuery);
je préfère un schéma css uniquement basé sur le scroll horizontal, comme les onglets sur android. C'est ma solution, il suffit de l'envelopper d'une classe nav-tabs-réactif:
<div class="nav-tabs-responsive">
<ul class="nav nav-tabs" role="tablist">
<li>...</li>
</ul>
</div>
Et deux lignes css:
.nav-tabs { min-width: 600px; }
.nav-tabs-responsive { overflow: auto; }
600px est le point plus vous serez sensibles (vous pouvez définir à l'aide de bootstrap variables)