Magento 2 ne charge pas CSS et JavaScript
j'ai installé magento 2 avec succès sur localhost mais je ne suis pas capable de voir le panneau d'administration car il rend 404 erreur pour moi.
Deuxièmement, quand j'ouvre front-end alors CSS et JavaScript ne charge pas.Ils rendent aussi 404 erreurs.
aussi quand j'essaie d'exécuter la commande:
{your Magento install dir}/bin/magento setup:static-content:deploy
j'ai l'erreur suivante
[InvalidArgumentException]
There are no commands defined in the "setup:static-content" namespace.
21 réponses
celui-ci a fonctionné pour moi.
utilisez cette Commande php bin/magento setup:static-content:deploy
Étape 1: dans CMD ouvrez votre répertoire racine en utilisant la commande de cd
Etape 2 : php bin/magento setup:static-content:deploy - exécutez cette commande
alors,vérifiez votre pub/static les fichiers de dossiers, CSS et Js seront disponibles là-bas
essayez la même commande que root user en ajoutant sudo comme ci-dessous
sudo php bin/magento setup:static-content:deploy
bien que ce soit une vieille question, ses réponses ne pouvaient pas m'aider à corriger mon problème ce qui générerait le même message d'erreur. Je suggère ce qui suit:
- au début, vous pouvez trouver sa cause sous-jacente. Dans votre répertoire magento2, trouvez l'erreur magento comme suit:
queue var/log / system.journal
Ou trouver si il ya une erreur dans le php fichier journal des erreurs
si vous trouvez une erreur isolée, corrigez il.
- Si aucune erreur n'est trouvée, procéder comme suit. Supprimer générer dossier en exécutant les commandes suivantes:
sudo rm -rf pub/static sudo rm -rf var/cache sudo rm -rf var/composer_home sudo rm -rf var/generation sudo rm -rf var/page_cache sudo rm -rf var/view_preprocessed
après les avoir supprimés, vous pouvez les recréer en exécutant les commandes suivantes:
sudo php -f bin/magento setup:static-content:deploy
nous avons aussi fait face à ce problème une fois et nous l'avons réglé. Pour cela, vous devez aller directement dans bin répertoire et utiliser cette commande. Par exemple,
php magento setup:static-content:deploy
parfois si vous exécutez cette commande en dehors de bin ou depuis n'importe quel répertoire
php bin/magento setup:static-content:deploy
alors vous obtiendrez des erreurs comme (peut-être à cause du système linux),
[InvalidArgumentException]
There are no commands defined in the "setup:static-content" namespace.
mise à Jour:
Si *.xml fichier dans nos modules personnalisés n'est pas valide alors la même erreur viendra.
Résolu !!!
exécutez les commandes suivantes dans L'interface CLI de votre dossier racine Magento2:
php bin/magento installation:static-content:déployer
php bin/magento indexeur:réindexer
puis supprimez le dossier var par cette commande à votre racine de magento2.
rm-rf var/*
puis rafraîchissez votre page d'accueil et le panneau d'administration. Son Travail !!!!! Cool !!!!
Voici la solution la plus simple si vous affichez le nom de la version dans le chemin css
comme : pub/static/version323334/
puis exécutez cette requête dans mon sql
INSERT INTO 'core_config_data' ('path', 'value')
VALUES ('dev/static/sign', 0)
ON DUPLICATE KEY UPDATE value = 0;
après cela, effacer le cache de configuration
bin/magento cache:clean config
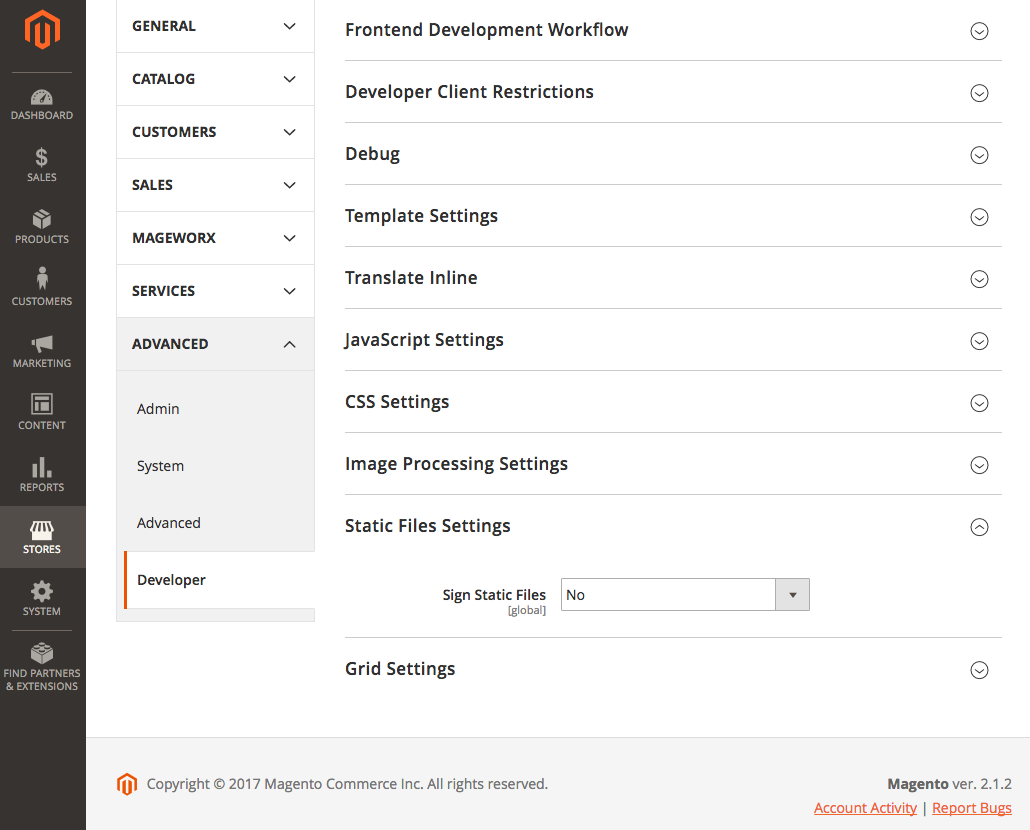
vous pouvez également désactiver le formulaire de version de fichier statique admin
j'ai également eu le même problème et en dessous de l'étape résout mon problème:
Étape 1: naviguez vers le répertoire où magento est installé.
Étape 2: Tapez "sudo php bin/magento installation:static-content:déployer"
Fournir statique déployer de commande comme ceci:
php bin/magento setup:static-content:deploy
veuillez définir la permission complète pour les dossiers pub et var.
si vous rencontrez des problèmes de css et de conception après l'installation dans Windows, suivez ces étapes
php bin/magento setup:static-content:deployphp bin/magento indexer:reindex- assurez-vous qu'apache "rewrite_module" est activé et redémarrez le serveur
- supprimer le dossier cache sous
var/cache
Vous avez juste besoin d'exécuter cette commande sur votre Terminal
php bin/magento setup:static-content:deploy
assurez-vous de donner le chemin racine de votre magento dans le terminal et ensuite exécuter la commande ci-dessus
ouvrez juste le
MAGENTO_ROOT/app/etc / di.xml
et remplacer ci-dessous le code de la ligne numéro 574
<item name="view_preprocessed" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Symlink</item>
<item name="view_preprocessed" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Copy</item>
DELETE
MAGENTO_ROOT / pub / static/_requirejs
MAGENTO_ROOT / pub/static/adminhtml
MAGENTO_ROOT / pub/static / frontend
juste une solution simple et correcte, espérons utile.
allez à votre icône wampserver et cliquez dessus et que
- Apache - >modules apache- > rewrite_module[enable this]
après cela, redémarrez tous les services et vérifiez-les .
cette erreur se produit lorsque vous n'avez pas configuré correctement la permission. Il ne peut pas voir que la commande existent réellement.
Essayez de lancer:
sudo find . -type d -exec chmod 770 {} \; && sudo find . -type f -exec chmod 660 {} \; && sudo chmod u+x bin/magento
sudo chown -R $(whoami):www-data .
changer www-data à l'utilisateur webserver approprié. par exemple apache ou www-data.
Cela a fonctionné pour moi:
1) Déploiement du contenu statique. Exécutez la commande ci-dessous depuis le répertoire racine de Magento 2:
sudo php bin/magento setup:static-content:deploy
2) tout Clair dans var/cache répertoire ou à vider le Magento 2 cache à l'aide de la commande ci-dessous:
php bin/magento cache:flush
3) Définissez les permissions appropriées pour les répertoires Magento 2 en exécutant la commande ci-dessous à partir du répertoire racine Magento 2:
sudo find . -type d -exec chmod 770 {} \; && sudo find . -type f -exec chmod 660 {} \; && sudo chmod u+x bin/magento
J'espère que cela vous aidera.
cela arrive habituellement à cause d'une compilation ratée dans le var/di dossier. Vous pouvez le résoudre en supprimant tout ce qui dans votre var dossier.
aussi pour l'avenir, n'oubliez pas que magento command line implémente les niveaux de verbosité symfony: ajoutez --v ou ---v à votre commande pour voir l'erreur exacte.
veuillez suivre les étapes ci-dessous pour vous débarrasser de ces problèmes.
1) Téléchargez le Magento 2.
2) extrayez ceci dans votre répertoire www ou htdocs.
3) Installer le magento. Ne pas utiliser localhost, utilisez 127.0.0.1 dans le magasin url et url administration.
4) Après une installation réussie, ne lancez pas MAGENTO.
5) supprimez maintenant le cache / session de magento 2. Aller à la mentionnés ci-dessous chemins d'accès et de supprimer les fichiers.
Magento Root > var > cache > Delete all files
Magento Root > var > page_cache > Delete all files
Magento Root > var > session > Delete all files
6) modifier le comportement de symlinks pour certaines ressources statiques comme mentionné ci-dessous: -
lorsque Magento 2 n'est pas en mode production, il va essayer de créer des liens symboliques pour certaines ressources statiques sur le serveur local. Nous devons changer ce comportement de Magento 2 en allant éditer ROOT > app > etc > di.xml fichier. Ouvrez di.xml dans votre éditeur de code préféré, trouvez le virtualType name="developerMaterialization" section. Dans cette section ci-dessous, vous trouverez un article <item name="view_preprocessed" xsi:type="object"> qui doit être modifier. Vous pouvez la modifier en changeant le contenu suivant:
Magento\Framework\App\View\Asset\MaterializationStrategy\Symlink
À:
Magento\Framework\App\View\Asset\MaterializationStrategy\Copy
7) supprimer tous les fichiers sauf .htaccess
Magento Root > pub > static > Delete all files except **.htaccess**
C'EST FAIT. Vous pouvez maintenant lancer l'URL front et Backend de magento
La réponse suivante fonctionne pour moi, merci:
ouvrir le fichier MAGENTO_ROOT/app/etc / di.xml
et remplacer ci-dessous le code de la ligne numéro 574
Magento\Framework\App\View\Asset\MaterializationStrategy\Symlink
Magento\Framework\App\View\Asset\MaterializationStrategy\Copy
DELETE
MAGENTO_ROOT/pub/static/_requirejs
MAGENTO_ROOT/pub/static/adminhtml
MAGENTO_ROOT/pub/static/frontend
si vous êtes confronté à un problème de thématisation après L'Installation à Magento 2. Vous pouvez suivre ces étapes :
1) Exécutez cette requête:
INSERT INTO core_config_data (path, value) VALUES ('dev/static/sign', 0)
ON DUPLICATE KEY UPDATE value = 0;
2) pour la machine locale exécutez cette requête:
UPDATE `binarytrue`.`core_config_data` SET `value` = '0' WHERE
`core_config_data`.`path` LIKE '%web/seo/use_rewrites%';
3) Supprimer tous les fichiers des répertoires pub et var:
sudo rm -rf var/di var/generation/ var/page_cache/ var/cache/
pub/static/frontend/ pub/static/adminhtml/ pub/static/_requirejs/
pub/static/deployed_version.txt
4) autoriser les répertoires var et pub de votre projet:
sudo chmod -R 777 var/* pub/*
5) La Mise À Niveau De L'Installation:
sudo bin/magento setup:upgrade
6) déployer le contenu:
sudo php bin/magento setup:static-content:deploy
Après ces étapes, vous serez en mesure de voir bon thème.
Après avoir essayé toutes les solutions mentionnées ici et dans https://magento.stackexchange.com/questions/97209/magento-2-css-and-javascript-not-loading-from-correct-folder
nous n'avons pas pu faire démarrer cette chose.
mais c'est une réponse très bizarre mais ça a marché pour nous.
tout d'abord, nous avons nettoyé le cache et nous nous sommes assurés que les fichiers statiques sont créés à l'intérieur de pub/static/ folder. Puis j'ai vérifié la version deployed_version.txt contient même numéro de version que celui de l'URL.
Notre principal coupable était l' .fichier htaccess présent dans le dossier pub. Il devrait y avoir juste un .fichier htaccess à l'intérieur de pub/static dossier, mais pas de pub dossier. Cela a fait l'affaire pour nous, après avoir cherché partout.
j'Espère que ça aide les autres à la recherche pour la même réponse.
si vous êtes confrontés à des problèmes de CSS et js page conception de la charge après l'installation dans magento2
s'il vous plaît suivez les étapes qui suit:
ouvrez le terminal et naviguez jusqu'à magento web root
$ cd /var/www/html/magento2
Étape 1.
$ php bin/magento setup:static-content:deploy
Étape 2.
$ php bin/magento indexer:reindex
Étape 3.
assurez-vous qu'apache "rewrite_module" est activé et redémarrez le serveur
Étape 4.
$ chown -R www-data:www-data /var/www/html/magento2
Étape 5.
$ chmod -R 777 /var/www/html/magento2
Étape 6.
supprimer le dossier cache sous var/cache
l'étape ci-dessus fonctionne. J'espère que cela fonctionnera pour vous aussi.
faites-moi savoir s'il y a un problème. :)