Magento 2 va terriblement lent (mode développeur)
récemment j'ai commencé à développer des projets magento 2.
D'abord j'ai essayé sur Windows avec xampp et c'était un gâchis... chaque page rafraîchir était un cauchemar, environ 30-40sec pour charger la page. J'ai lu à ce sujet, que les fichiers système Windows est si lent à travailler avec magento parce que la grande structure qu'il a, et l'article almmost vous forçait à utiliser linux pour le développement sur les projets magento.
le problème est que J'ai besoin de Windows pour une autre application d'entreprise qui ne fonctionne que sur Windows, j'ai essayé d'installer une machine virtuelle avec Virtualbox, ça s'est un peu amélioré... mais le fait que je travaille sur une machine virtuelle m'a énervé...
la prochaine solution et je travaille actuellement, est d'utiliser vagrant. OK, je me sens bien de développer de cette façon mais ça continue lentement... 15-20s...
Ma config sur Vagrant est 5120MB (pc dispose de 8 GO) et d'utiliser tous mes pc 4 cœurs.
je me sens si mal de travailler comme cela... quand je travaillais sur mon les projets précédents, avec symfony / Laravel/ Codeigniter, étaient comme:
Ecrire quelques lignes de code, onglet au navigateur, F5, voir instantanément les changements.
Sur M2: écrire quelques lignes de code, onglet de navigateur, F5, attendre... attendre... ça rafraîchit la page, mais elle n'est pas chargée... attendre... hmmm presque... ok. Pas de changement, mais j'ai nettoyé la cache... je suppose que j'ai dû supprimer les fichiers statiques aussi. Aller pour elle... attendez encore...
Dieu... Il n'y a pas moyen que M2 aille plus vite? Je suis ne demandant qu'5s ou quelque chose comme ça... c'est juste que je me sens si bête de regarder l'écran qui attend tout le temps...
pour les aclarations, je demande seulement le mode de développement, je essayé a dû installer un autre projet de magento sur le mode de production pour tester les choses plus rapidement et puis c'est très bien fluide par rapport au mode développeur... parce... omg... essayez de faire un workflow de commande encore et encore...
eh Bien, c'est tout... La seule ce que je n'ai pas essayé, c'est D'utiliser L'environnement Linux sur l'ordinateur... mais c'est juste le même que l'utilisation de vagrant... Je ne comprends pas... comment développez-vous les développeurs M2? dans les développeurs frontend Spéciaux... Je ne crois pas qu'ils travaillent comme moi... attendre 20sec pour charger les pages + nettoyer le cache + enlever les fichiers statiques,etc.
détails: j'ai tout essayé avec vagrant mais je ne m'améliore pas, je suis actuellement sur Ubuntu 15.04, Apache 2.4, PHP 5.6 (j'ai essayé 7 mais toujours le même) mysql 5.6
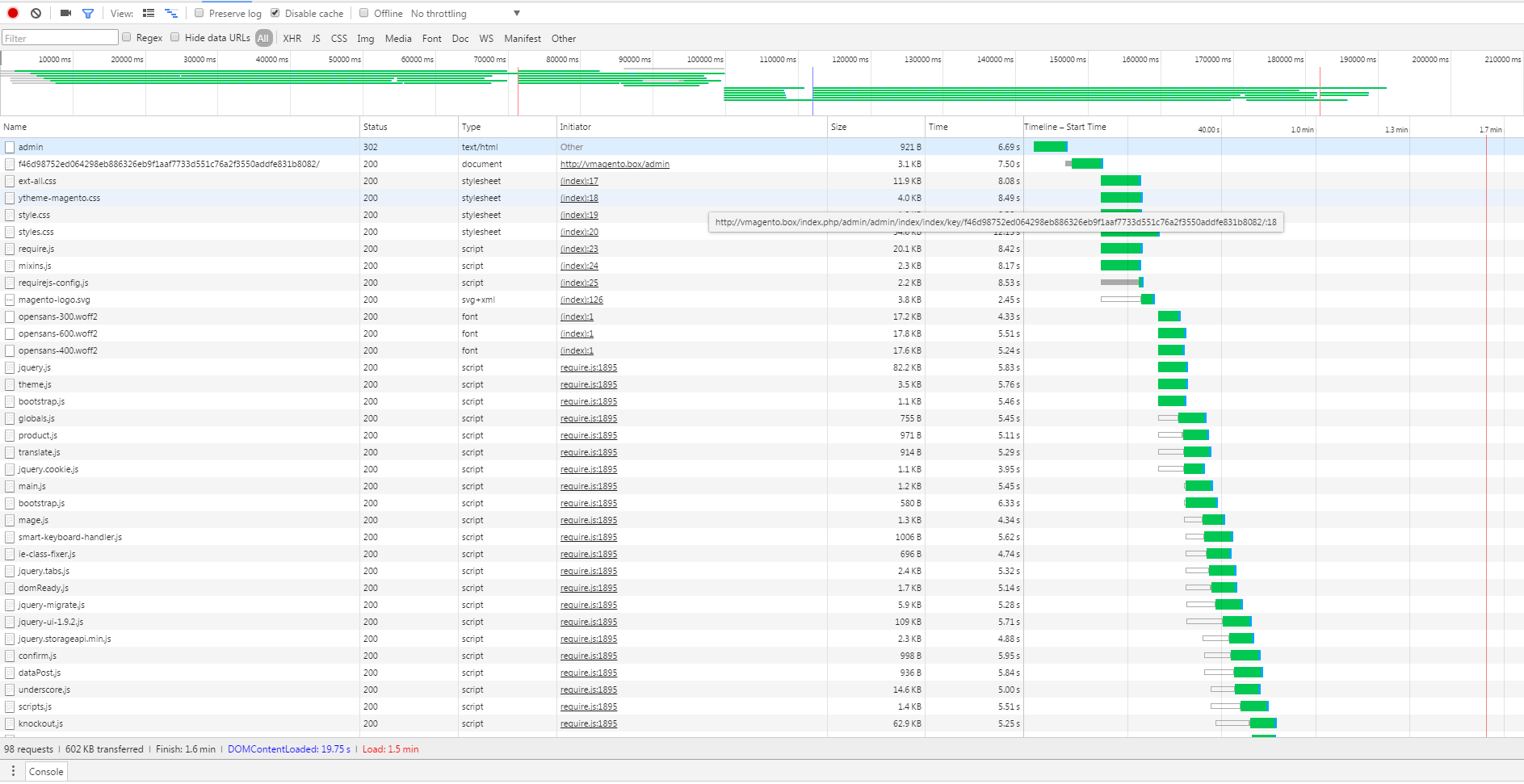
C'est l'onglet réseau:
http://i.imgur.com/HG7mbeX.png

9 réponses
j'ai tout essayé et la seule chose qui fonctionne est la machine virtuelle qui fournit bitnami. https://bitnami.com/stack/magento/virtual-machine
Sérieusement, je ne sais pas ce que cela a de la vm, mais va très vite. J'ai essayé de créer ma VM en utilisant une nouvelle installation D'Ubuntu, CentOS, etc. Mais ne fonctionne pas si bien comme cette machine virtuelle.
ma recette:
utilisez * nix comme OS principal
utiliser docker avec PHP 7 et Nginx
utiliser gulfp pour générer css et js (plus vite que grunt)
utiliser redis et varnish
désactiver uniquement besoin de caches
Et la plupart des conseils précieux - vous vraiment besoin de SSD pour travailler avec magento2 si vous essayez encore de développer sur le disque dur
p/S Magento 2 plus compliqué que Symfony / Laravel / CI (M2 consistent Symfony par la voie) et ne peut pas être aussi rapide que pure cadres
Mise À Jour 2018, Magento 2.2.4
Vagrant + Windows + Magento2 = désastre. Vagrant + Apple + Magento2 = désastre.
Ubuntu + Magento2 = cuisson au gaz.
les modules simples, par exemple un widget, prennent beaucoup de jours de plus que les 2-3 heures attendues et il n'est pas possible de se rappeler ce que vous faites si cela prend une minute pour ouvrir une page, particulièrement si vous devez effacer les caches, compiler, mettre à jour ou tout autre chose qui devrait prendre pas de temps à tous.
J'en ai fait l'expérience de première main, en travaillant dans un bureau où les options sont Mac ou Windows. Après avoir passé une journée entière à essayer de changer la directive template et avoir échoué à faire un changement de configuration en 8 heures, j'ai pensé à essayer une machine linux pour voir si j'étais devenu fou ou si cette machination vagabonde est aussi utile que ce clochard bourré qui dort dans le parc en bas de la route.
la vieille boîte linux avec RAM anémique, un vieux SSD, Apache stock et pas de cache fantaisiste choses terminé la tâche sans problème, j'ai été en mesure de passer entre le développeur et les modes de production sans effort et obtenir ce qui m'avait pris des jours à ne pas faire en quelques minutes.
la machine de travail était de la 8ème génération i7, la configuration vagabonde était très proche du bébé de quelqu'un et beaucoup de temps avait été passé à construire la bête. Pourtant les plaques tectoniques se déplacent plus vite. Vagrant et virtualisation peuvent être à la mode mais ne sont pas utiles pour le développement de M2. En fait, je M2 a installé et fait toute la configuration db et vhost pour elle en moins de temps que cela prend pour une boîte de vagabond à construire.
en ce qui concerne les performances, puisque M2 sur une configuration linux de base est 10 fois plus rapide qu'un effort Vagabond maladroit, il est facile de voir où sont les vrais problèmes de vitesse de Magento 2. Si vous allumez Lighthouse dans Chrome, vous verrez que TTFB est absolument parfait, mais la moitié de la performance si vous miniifiez et fusionnez le JS + CSS. C'est parce que M2 a un mégaoctet de scripts à télécharger. C'est le tueur de performance. Si vous travaillez sur une boite vagabonde, vous ne le verrez jamais et vous n'aurez pas la vitesse pour la réparer. Par correction, je veux dire écrire un thème correct qui n'a pas de non-sens comme le chargement de jQuery sur chaque page.
pour la production, vous avez besoin de quelque chose qui balance de sorte que vous pouvez obtenir les améliorations de la vitesse normale pour cela, par exemple Redis, la mise en cache opcode, vernis, tweaked php-fpm, tweaked MySQL/MariaDB. Si vous développez sur Linux, vous pouvez tester ces choses sur localhost sachant qu'ils fonctionneront très bien sur la production. Avec cette abomination qui est vagabonde, vous allez tâtonner avec ces optimisations prématurément parce que vous espérez et priez pour une machine performante parce que vous avez besoin de faire du travail. Cependant, en faisant cela, et avec l'absence de vitesse native, vous n'obtiendrez rien fait.
si vous n'avez pas de machine de rechange pour linux, alors allez sur le bout local, obtenez n'importe quel PC, mettez un SSD dedans et vous êtes prêt à y aller.
en mode "développeur", toutes les caches étaient désactivées.C'est pourquoi magento devient lent. Je suggère d'activer les caches en exécutant la commande
./bin/magento cache:enable
cependant, vous devez nettoyer le cache ./bin/magento cache:clean chaque fois que vous modifiez des fichiers xml ou des configurations.
pour l'environnement de production:
vous devez utiliser Redis pour gérer le Cache, pleine Page Cache et Session (http://devdocs.magento.com/guides/v2.0/config-guide/redis/config-redis.html)
vous devez utiliser Varnish pour le cache HTTP intégré avec Magento (http://devdocs.magento.com/guides/v2.1/config-guide/varnish/config-varnish.html)
vous devez mettre en place la production Magento mode. (http://devdocs.magento.com/guides/v2.1/config-guide/bootstrap/magento-modes.html)
vous devez utiliser ElasticSearch pour moteur de recherche, EE seulement (http://devdocs.magento.com/guides/v2.1/config-guide/elasticsearch/es-overview.html)
vous devez utiliser PHP 7
vous pouvez utiliser MariaDB même si elle n'est pas supportée par Magento 2.
vous devez utiliser CSS minification et JS minification et JS bundling (qui ne fonctionne que sur le mode de production).
consultez la documentation officielle Magento 2 afin de configurer cette configuration de production.
essayez de désactiver la synchronisation avec le dossier de synchronisation vagrant par défaut (commentez config.vm.synced_folder in VagrantFile and reload) - il est de ralentir lorsque le besoin de travailler avec beaucoup de fichiers...
Également en mode développeur sera utile pour générer des fichiers statiques:
bin/magento setup:static-content:deploy et s'assurer que tous les caches sont activées: bin/magento cache:status
si cela ne vous aide pas, vous pouvez essayer L'outil Magento DevBox basé sur Docker: http://devdocs.magento.com/guides/v2.1/install-gde/docker/docker-over.html
un peu en retard ici mais je pense que la réponse en travaillant sur vagrant / docker est principalement que l'entrée / sortie des fichiers est terriblement lente.
ma solution était simplement de désactiver tout le dossier partagé et de le remplacer par un projet distant (connexion sftp) dans PhpStorm. Tous les fichiers sont ainsi stockés dans la machine virtuelle et ne doivent pas être synchronisés chaque fois que la page a besoin d'un rechargement.
Le principal avantage est, bien sûr, qu'il est étonnamment rapide tout en travaillant sur le mode développeur.
mais il y a aussi quelques petits problèmes en travaillant avec cette configuration:
vous ne pouvez pas exécuter des commandes directement depuis votre terminal. Vous devez entrer dans votre vagabond pour exécuter les commandes Magento2 cli.
après avoir exécuté composer updates, vous devrez peut-être télécharger à nouveau l'ensemble du dossier, car dans PhpStorm, les modifications à distance ne sont pas téléchargées automatiquement.
si vous travaillez en mode développeur, vous devez désactiver la fusion JS/CSS, désactiver xdebug et activer opcache. N'hésitez pas à lancer ces requêtes MySQL sur votre dev DB et le cache flush. Cela augmentera la performance du site en mode développeur.
UPDATE core_config_data SET value = '0' WHERE path = 'dev/css/merge_css_files';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/css/minify_files';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/js/merge_files';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/js/minify_files';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/js/enable_js_bundling';
UPDATE core_config_data SET value = '0' WHERE path = 'dev/static/sign';
j'ai fait ce vagrant qui vous permet de personnaliser les options de montage et a une grande performance:
- montage nfs ou mont régulier
- répertoire de montage
/var/www/magento/appou tout le projet/var/www/magento
https://github.com/zepgram/magento2-fast-vm
vous pouvez travailler sur une installation magento rapide et adapter les paramètres en fonction de votre pratique de travail et de votre machine hôte perf.
Par exemple, si votre machine hôte ne supporte pas l'option NFS et a de mauvaises performances, vous ne pouvez monter que le répertoire app qui est suffisant pour le développement.