Boucle à travers un tableau en JavaScript
en Java, vous pouvez utiliser une boucle for pour traverser des objets dans un tableau comme suit:
String[] myStringArray = {"Hello", "World"};
for (String s : myStringArray)
{
// Do something
}
pouvez-vous faire la même chose avec JavaScript?
30 réponses
utiliser une boucle séquentielle for :
var myStringArray = ["Hello","World"];
var arrayLength = myStringArray.length;
for (var i = 0; i < arrayLength; i++) {
alert(myStringArray[i]);
//Do something
}
@zipcodeman suggère l'utilisation de l'énoncé for...in , mais pour les tableaux itératifs for-in devrait être évitée, cet énoncé est destiné à énumérer propriétés de l'objet.
il ne devrait pas être utilisé pour les objets de type tableau parce que:
- l'ordre d'itération n'est pas garanti, les index des tableaux ne peuvent pas être visité dans l'ordre numérique.
- propriétés Héritées sont également énumérés.
Le deuxième point est qu'il peut vous donner beaucoup de problèmes, par exemple, si vous étendez la Array.prototype objet à inclure une méthode, et cette propriété sera également énumérés.
par exemple:
Array.prototype.foo = "foo!";
var array = ['a', 'b', 'c'];
for (var i in array) {
alert(array[i]);
}
le code ci-dessus va alerter, "a", "b", "c" et "foo!".
Qui sera particulièrement un problème si vous utilisez une bibliothèque qui dépend fortement de l'augmentation de prototypes natifs (comme MooTools par exemple).
la déclaration for-in comme je l'ai dit avant est là à énumérer propriétés de l'objet, par exemple:
var obj = {
"a": 1,
"b": 2,
"c": 3
};
for (var prop in obj) {
if (obj.hasOwnProperty(prop)) {
// or if (Object.prototype.hasOwnProperty.call(obj,prop)) for safety...
alert("prop: " + prop + " value: " + obj[prop])
}
}
dans l'exemple ci-dessus la méthode hasOwnProperty vous permet d'énumérer seulement propres propriétés , c'est-à-dire seulement les propriétés que l'objet physiquement a pas de propriétés héritées.
je vous recommande de lire l'article suivant:
Oui, mais seulement si votre implémentation inclut le for ... of fonctionnalité introduite dans ECMAScript 2015 (l ' "Harmonie" la libération).
ça marche comme ça:
// REQUIRES ECMASCRIPT 2015+
var s, myStringArray = ["Hello", "World"];
for (s of myStringArray) {
// ... do something with s ...
}
ou mieux encore, puisque ECMAScript 2015 fournit aussi des variables à portée de bloc via let et const :
// REQUIRES ECMASCRIPT 2015+
const myStringArray = ["Hello", "World"];
for (const s of myStringArray) {
// ... do something with s ...
}
// s is no longer defined here
de nombreux développeurs JavaScript travaillent encore dans un environnement ce n'est pas encore là, cependant - surtout si l'écriture de code à exécuter dans les navigateurs web, où les développeurs du site ne peuvent souvent pas être sûr de ce que le navigateur/version de leurs clients seront en train d'utiliser.
si vous pouvez supposer que L'interpréteur JavaScript est compatible avec l'édition précédente de la spécification ECMAScript (qui exclut, par exemple, les versions D'Internet Explorer avant 9), alors vous pouvez utiliser la méthode iterator forEach au lieu d'une boucle. Dans ce cas, vous passez d'une fonction à appeler sur chaque élément d'un tableau:
var myStringArray = [ "Hello", "World" ];
myStringArray.forEach( function(s) {
// ... do something with s ...
} );
mais si même cela est trop à supposer, et que vous voulez quelque chose qui fonctionne dans toutes les versions de JavaScript, alors vous devez utiliser une boucle de comptage explicite. La version la plus sûre, qui gère correctement les tableaux épars, est quelque chose comme ceci:
var i, s, myStringArray = [ "Hello", "World" ], len = myStringArray.length;
for (i=0; i<len; ++i) {
if (i in myStringArray) {
s = myStringArray[i];
// ... do something with s ...
}
}
attribuant la valeur de longueur à la variable locale (par opposition à l'inclusion l'expression complète myStringArray.length dans la condition de boucle) peut faire une différence significative dans la performance car il saute une recherche de propriété à chaque fois à travers; en utilisant Rhino sur ma machine, la vitesse est de 43%.
vous verrez souvent la mise en cache de longueur effectuée dans la clause d'initialisation de boucle, comme ceci:
var i, len, myStringArray = [ "Hello", "World" ];
for (len = myStringArray.length, i=0; i<len; ++i) {
le for ... in la syntaxe mentionnée par d'autres est pour boucler au-dessus des propriétés d'un objet; depuis un tableau dans JavaScript est juste un objet avec des noms de propriétés numériques (et une propriété automatiquement mise à jour length ), vous pouvez théoriquement boucle sur un tableau avec elle. Mais le problème est qu'il ne se limite pas aux valeurs des propriétés numériques (rappelez-vous que même les méthodes sont en fait juste des propriétés dont la valeur est une fermeture), ni ne itère sur ceux dans l'ordre numérique. Par conséquent, le for ... in la syntaxe devrait et non être utilisé pour la boucle à travers Tableau.
vous pouvez utiliser map , qui est une technique de programmation fonctionnelle qui est également disponible dans d'autres langues comme Python et Haskell .
[1,2,3,4].map( function(item) {
alert(item);
})
la syntaxe générale est:
array.map(func)
en général func prendrait un paramètre, qui est un élément du tableau. Mais dans le cas de JavaScript, il peut prendre un deuxième paramètre qui est l'index de l'élément, et un troisième paramètre qui est le tableau lui-même.
la valeur de retour de array.map est un autre tableau, donc vous pouvez l'utiliser comme ceci:
var x = [1,2,3,4].map( function(item) {return item * 10;});
et maintenant x est [10,20,30,40] .
vous ne devez pas écrire la fonction en ligne. Il pourrait être une fonction distincte.
var item_processor = function(item) {
// Do something complicated to an item
}
new_list = my_list.map(item_processor);
qui serait en quelque sorte l'équivalent de:
for (item in my_list) {item_processor(item);}
sauf que vous n'avez pas le new_list .
dans JavaScript il n'est pas conseillé de passer par un réseau avec une boucle for-in, mais il est préférable d'utiliser une boucle for telle que:
for(var i=0, len=myArray.length; i < len; i++){}
il est également optimisé ("cache" la longueur du réseau). Si vous souhaitez en savoir plus, lire mon article sur le sujet .
for (VAR s of myStringArray) {
(répondant directement à votre question: maintenant vous pouvez!)
la plupart des autres réponses sont correctes, mais elles ne mentionnent pas (au moment de l'écriture) que Script ECMA 6 2015 apporte un nouveau mécanisme pour faire l'itération, la boucle for..of .
Cette nouvelle syntaxe est la plus élégante façon d'itérer un tableau dans javascript (tant que vous n'avez pas besoin de l'index d'itération), mais il n'est pas encore largement pris en charge par les navigateurs.
il fonctionne actuellement avec Firefox 13+, Chrome 37+ et il ne fonctionne pas nativement avec d'autres navigateurs (voir la compatibilité du navigateur ci-dessous). Heureusement, nous avons des compilateurs JS (tels que Babel ) qui nous permettent d'utiliser les fonctionnalités de la prochaine génération aujourd'hui.
il fonctionne aussi sur Node (Je l'ai testé sur la version 0.12.0).
Itérating an array
// You could also use "let" instead of "var" for block scope.
for (var letter of ["a", "b", "c"]) {
console.log(letter);
}
itération D'un tableau d'objets
var band = [
{firstName : 'John', lastName: 'Lennon'},
{firstName : 'Paul', lastName: 'McCartney'}
];
for(var member of band){
console.log(member.firstName + ' ' + member.lastName);
}
itération D'un générateur:
(exemple extrait de https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of )
function* fibonacci() { // a generator function
let [prev, curr] = [1, 1];
while (true) {
[prev, curr] = [curr, prev + curr];
yield curr;
}
}
for (let n of fibonacci()) {
console.log(n);
// truncate the sequence at 1000
if (n >= 1000) {
break;
}
}
tableau de compatibilité: http://kangax.github.io/es5-compat-table/es6/#For..of boucles
Spec: http://wiki.ecmascript.org/doku.php?id=harmony:iterators
}
Opera, Safari, Firefox et Chrome partagent désormais un ensemble de méthodes avancées pour optimiser de nombreuses boucles communes.
vous pouvez ne pas avoir besoin de tous, mais ils peuvent être très utiles, ou le serait si chaque navigateur les a pris en charge.
Mozilla Labs a publié les algorithmes qu'ils et WebKit utilisent tous les deux, de sorte que vous pouvez les ajouter vous-même.
filtre retourne un tableau d'objets qui satisfont à une condition ou à un test.
every retourne true si chaque membre du tableau passe le test.
certains retourne true si tout passer le test.
forEach exécute une fonction sur chaque membre du tableau et ne renvoie rien.
map est comme forEach, mais il renvoie un tableau des résultats du fonctionnement pour chaque élément.
ces méthodes prennent toutes une fonction pour leur premier argument et ont un second argument optionnel, qui est un objet dont vous voulez imposer la portée aux membres du tableau alors qu'ils bouclent à travers la fonction.
ignorez-le jusqu'à ce que vous en ayez besoin.
indexOf et latindexof trouver la position appropriée du Premier ou du dernier élément qui correspond à son l'argument exactement.
(function(){
var p, ap= Array.prototype, p2={
filter: function(fun, scope){
var L= this.length, A= [], i= 0, val;
if(typeof fun== 'function'){
while(i< L){
if(i in this){
val= this[i];
if(fun.call(scope, val, i, this)){
A[A.length]= val;
}
}
++i;
}
}
return A;
},
every: function(fun, scope){
var L= this.length, i= 0;
if(typeof fun== 'function'){
while(i<L){
if(i in this && !fun.call(scope, this[i], i, this))
return false;
++i;
}
return true;
}
return null;
},
forEach: function(fun, scope){
var L= this.length, i= 0;
if(typeof fun== 'function'){
while(i< L){
if(i in this){
fun.call(scope, this[i], i, this);
}
++i;
}
}
return this;
},
indexOf: function(what, i){
i= i || 0;
var L= this.length;
while(i< L){
if(this[i]=== what)
return i;
++i;
}
return -1;
},
lastIndexOf: function(what, i){
var L= this.length;
i= i || L-1;
if(isNaN(i) || i>= L)
i= L-1;
else
if(i< 0) i += L;
while(i> -1){
if(this[i]=== what)
return i;
--i;
}
return -1;
},
map: function(fun, scope){
var L= this.length, A= Array(this.length), i= 0, val;
if(typeof fun== 'function'){
while(i< L){
if(i in this){
A[i]= fun.call(scope, this[i], i, this);
}
++i;
}
return A;
}
},
some: function(fun, scope){
var i= 0, L= this.length;
if(typeof fun== 'function'){
while(i<L){
if(i in this && fun.call(scope, this[i], i, this))
return true;
++i;
}
return false;
}
}
}
for(p in p2){
if(!ap[p])
ap[p]= p2[p];
}
return true;
})();
utilisez la boucle while...
var i=0, item, items = ['one','two','three'];
while(item = items[i++]){
console.log(item);
}
des journaux: 'un','deux','trois'
et pour l'ordre inverse, une boucle encore plus efficace
var items = ['one','two','three'], i = items.length;
while(i--){
console.log(items[i]);
}
des journaux: 'trois','deux','un'
ou le classique for boucle
var items = ['one','two','three']
for(var i=0, l = items.length; i < l; i++){
console.log(items[i]);
}
des journaux: 'un','deux','trois'
référence: http://www.sitepoint.com/google-closure-how-not-to-write-javascript /
Intro
depuis mon passage à l'Université, J'ai programmé en Java, JavaScript, Pascal, ABAP , PHP, Progress 4GL, C/C++ et peut-être quelques autres langues auxquelles je ne peux pas penser pour le moment.
bien qu'elles aient toutes leur propre idiosyncrasie linguistique, chacune de ces langues partage bon nombre des mêmes concepts de base. Ces concepts comprennent les procédures / fonctions, IF - déclarations, FOR - boucles, et WHILE -boucles.
a traditionnel for - boucle
traditionnel for boucle a trois composantes:
- L'initialisation: exécuté avant que le look bloc est exécuté la première fois
- la condition: vérifie une condition chaque fois avant que le bloc de boucle soit exécuté, et quitte le boucle si faux
- L'après-coup: effectué chaque fois que la boucle de bloc est exécuté
ces trois composants sont séparés l'un de l'autre par le symbole ; . Le contenu de chacun de ces trois composants est optionnel, ce qui signifie que la boucle la plus minime possible est la boucle for :"
for (;;) {
// Do stuff
}
bien sûr, vous devrez inclure un if(condition === true) { break; } ou un if(condition === true) { return; } quelque part à l'intérieur de cette for - boucle pour l'arrêter de fonctionner.
Habituellement, cependant, l'initialisation est utilisé pour déclarer un index, la condition est utilisé pour comparer l'indice avec une valeur minimale ou maximale, et le coup est utilisé pour incrémenter l'index:
for (var i = 0, length = 10; i < length; i++) {
console.log(i);
}
utilisant un traditionnel for boucle à boucle à travers un réseau
le traditionnel
for (var i = 0, length = myArray.length; i < length; i++) {
console.log(myArray[i]);
}
ou, si vous préférez boucler la boucle à l'envers, vous faites ceci:
for (var i = myArray.length - 1; i > -1; i--) {
console.log(myArray[i]);
}
il y a, cependant, beaucoup de variantes possibles, comme par exemple celle-ci:
for (var key = 0, value = myArray[key], length = myArray.length; key < length; value = myArray[++key]) {
console.log(value);
}
... ou bien celle-ci ...
var i = 0, length = myArray.length;
for (; i < length;) {
console.log(myArray[i]);
i++;
}
... ou celui-ci:
var key = 0, value;
for (; value = myArray[key++];){
console.log(value);
}
celui qui fonctionne le mieux est en grande partie une question de goût personnel et le cas d'utilisation spécifique que vous mettez en œuvre.
notez que chacune de ces variations est supportée par tous les navigateurs, y compris les très anciens!
Un while boucle
une alternative à une boucle for est une boucle while . Pour boucler un tableau, vous pouvez faire ceci:
var key = 0;
while(value = myArray[key++]){
console.log(value);
}
comme traditionnel for boucles, while boucles sont pris en charge par même le plus ancien des navigateurs.
aussi, notez que chaque boucle while peut être réécrite comme une boucle for . Par exemple, la boucle while ci-dessus se comporte exactement de la même manière que cette boucle for :
for(var key = 0; value = myArray[key++];){
console.log(value);
}
For...in et for...of
en JavaScript, vous pouvez aussi faire ceci:
for (i in myArray) {
console.log(myArray[i]);
}
doit être utilisé avec précaution, cependant, comme il ne se comporte pas de la même façon qu'une boucle traditionnelle for dans tous les cas, et il y a des effets secondaires potentiels qui doivent être considérés. Voir Pourquoi utiliser "for...in" avec une itération de tableau est une mauvaise idée? pour plus de détails.
comme alternative à for...in , il y a maintenant aussi pour for...of . L'exemple suivant montre la différence entre une boucle for...of et une boucle for...in :
var myArray = [3, 5, 7];
myArray.foo = "hello";
for (var i in myArray) {
console.log(i); // logs 0, 1, 2, "foo"
}
for (var i of myArray) {
console.log(i); // logs 3, 5, 7
}
en outre, vous devez considérer qu'aucune version D'Internet Explorer prend en charge for...of ( Edge 12+ does) et que for...in nécessite au moins Internet Explorer 10.
Array.prototype.forEach()
An alternative à for - boucles est Array.prototype.forEach() , qui utilise la syntaxe suivante:
myArray.forEach(function(value, key, myArray) {
console.log(value);
});
Array.prototype.forEach() est supporté par tous les navigateurs modernes, ainsi que Internet Explorer 9 et suivants.
bibliothèques
enfin, de nombreuses bibliothèques utilitaires ont aussi leur propre variation foreach . AFAIK, les trois plus populaires sont ceux-ci:
jQuery.each() , dans jQuery :
$.each(myArray, function(key, value) {
console.log(value);
});
_.each() , dans trait de Soulignement.js :
_.each(myArray, function(value, key, myArray) {
console.log(value);
});
_.forEach() , en Lodash.js :
_.forEach(myArray, function(value, key) {
console.log(value);
});
si vous voulez une façon courte d'écrire une boucle rapide et vous pouvez itérer à l'envers:
for (var i=myArray.length;i--;){
var item=myArray[i];
}
cela a l'avantage de cacher la longueur (similaire à for (var i=0, len=myArray.length; i<len; ++i) et contrairement à for (var i=0; i<myArray.length; ++i) ) tout en étant moins de caractères à taper.
Il ya même des moments où vous devez itérer à l'inverse, comme lors de l'itération sur un live NodeList où vous prévoyez de supprimer des articles de la DOM pendant l'itération.
Il y a un moyen de le faire lorsque vous avez très peu étendue implicite dans votre boucle et avec les variables supplémentaires.
var i = 0,
item;
// note this is weak to sparse arrays or falsey values
for ( ; item = myStringArray[i++] ; ){
item; // This is the string at the index.
}
ou si vous voulez vraiment obtenir l'id et avoir une vraiment classique for boucle:
var i = 0,
len = myStringArray.length; // cache the length
for ( ; i < len ; i++ ){
myStringArray[i]; // Don't use this if you plan on changing the length of the array
}
navigateurs modernes toutes les méthodes iterator de soutien forEach , map , reduce , filter et une foule d'autres méthodes sur le prototype de tableau .
il y a plusieurs façons de boucler le tableau en JavaScript.
boucle Générique:
var i;
for (i = 0; i < substr.length; ++i) {
// Do something with `substr[i]`
}
forEach ES5:
substr.forEach(function(item) {
// Do something with `item`
});
jQuery.chacun:
jQuery.each(substr, function(index, item) {
// Do something with `item` (or `this` is also `item` if you like)
});
Ont un look ce pour plus de détails ou vous pouvez aussi cocher MDN pour faire une boucle par le biais d'un tableau en JavaScript et en utilisant jQuery cochez jQuery pour chaque .
je recommande vivement d'utiliser le soulignement .js bibliothèque. Il vous fournit diverses fonctions que vous pouvez utiliser pour itérer sur les tableaux/collections.
par exemple:
_.each([1, 2, 3], function(num){ alert(num); });
=> alerts each number in turn...
boucle de Tableau:
for(var i = 0; i < things.length; i++){
var thing = things[i];
console.log(thing);
}
boucle D'objet:
for(var prop in obj){
var propValue = obj[prop];
console.log(propValue);
}
quelques cas d'utilisation de boucle à travers un tableau dans la manière de programmation fonctionnelle en JavaScript:
1. Juste boucle à travers un tableau
const myArray = [{x:100}, {x:200}, {x:300}];
myArray.forEach((element, index, array) => {
console.log(element.x); // 100, 200, 300
console.log(index); // 0, 1, 2
console.log(array); // same myArray object 3 times
});
Remarque: Le Tableau.prototype.forEach() n'est pas une manière fonctionnelle à proprement parler, que la fonction prend comme paramètre d'entrée n'est pas censé renvoyer une valeur, qui ne peut donc pas être considérée comme une fonction pure.
2. Vérifier si l'un des éléments dans un tableau à passer un test
const people = [
{name: 'John', age: 23},
{name: 'Andrew', age: 3},
{name: 'Peter', age: 8},
{name: 'Hanna', age: 14},
{name: 'Adam', age: 37}];
const anyAdult = people.some(person => person.age >= 18);
console.log(anyAdult); // true
3. Transformer en un nouveau tableau
const myArray = [{x:100}, {x:200}, {x:300}];
const newArray= myArray.map(element => element.x);
console.log(newArray); // [100, 200, 300]
Note: la méthode map() crée un nouveau tableau avec les résultats de l'appel d'une fonction fournie sur chaque élément du tableau appelant.
4. Résumer un bien particulier, et calculer sa moyenne
const myArray = [{x:100}, {x:200}, {x:300}];
const sum = myArray.map(element => element.x).reduce((a, b) => a + b, 0);
console.log(sum); // 600 = 0 + 100 + 200 + 300
const average = sum / myArray.length;
console.log(average); // 200
5. Créer un nouveau tableau basé sur l'original mais sans le modifier
const myArray = [{x:100}, {x:200}, {x:300}];
const newArray= myArray.map(element => {
return {
...element,
x: element.x * 2
};
});
console.log(myArray); // [100, 200, 300]
console.log(newArray); // [200, 400, 600]
6. Compter le nombre de chaque catégorie
const people = [
{name: 'John', group: 'A'},
{name: 'Andrew', group: 'C'},
{name: 'Peter', group: 'A'},
{name: 'James', group: 'B'},
{name: 'Hanna', group: 'A'},
{name: 'Adam', group: 'B'}];
const groupInfo = people.reduce((groups, person) => {
const {A = 0, B = 0, C = 0} = groups;
if (person.group === 'A') {
return {...groups, A: A + 1};
} else if (person.group === 'B') {
return {...groups, B: B + 1};
} else {
return {...groups, C: C + 1};
}
}, {});
console.log(groupInfo); // {A: 3, C: 1, B: 2}
7. Récupérer un sous-ensemble d'un tableau basé sur des critères particuliers
const myArray = [{x:100}, {x:200}, {x:300}];
const newArray = myArray.filter(element => element.x > 250);
console.log(newArray); // [{x:300}]
Note: la méthode filter() crée un nouveau tableau avec tous les éléments qui passent le test implémenté par la fonction fournie.
8. Trier un tableau
const people = [
{ name: "John", age: 21 },
{ name: "Peter", age: 31 },
{ name: "Andrew", age: 29 },
{ name: "Thomas", age: 25 }
];
let sortByAge = people.sort(function (p1, p2) {
return p1.age - p2.age;
});
console.log(sortByAge);
9. Trouver un élément dans un tableau
const people = [ {name: "john", age:23},
{name: "john", age:43},
{name: "jim", age:101},
{name: "bob", age:67} ];
const john = people.find(person => person.name === 'john');
console.log(john);
Le Tableau.prototype.la méthode find () renvoie la valeur du premier élément du tableau qui satisfait la fonction de test fournie.
Références
- "1519550920 Tableau.prototype.certains ()
- Tableau.prototype.forEach ()
- "1519630920 Tableau.prototype.carte ()
- "1519670920 Tableau.prototype.filtre()
- "1519710920 Tableau.prototype.sort ()
- étendre la syntaxe
- "1519790920 Tableau.prototype.find ()
Oui, vous pouvez faire la même chose dans JavaScript en utilisant loop, mais pas limité à cela, de nombreuses façons de faire loop sur les tableaux dans JavaScrip, imaginez que vous avez ce tableau ci-dessous et vous aimeriez faire une boucle sur lui:
var arr = [1, 2, 3, 4, 5];
il y a des solutions:
1) pour boucle
pour boucle est une voie commune boucle à travers les tableaux en JavaScript, mais pas considéré comme la solution la plus rapide pour les grandes tableaux:
for (var i=0, l=arr.length; i<l; i++) {
console.log(arr[i]);
}
2) boucle
alors que la boucle considérée comme le moyen le plus rapide de boucler à travers de longs tableaux, mais généralement moins utilisé dans le JavaScript:
let i=0;
while (arr.length>i) {
console.log(arr[i]);
i++;
}
3) Do while
Faire tout en faisant la même chose que si avec une certaine différence de syntaxe comme ci-dessous:
let i=0;
do {
console.log(arr[i]);
i++;
}
while (arr.length>i);
ce sont les principales façons de faire javascript boucles, mais il ya quelques façons de le faire.
nous utilisons aussi la boucle for in pour boucler des objets en javascript.
regardez aussi map() , filter() , reduce() fonctions etc sur Tableau en JavaScript. Ils peuvent faire les choses beaucoup plus rapidement et mieux que d'utiliser while et for .
c'est un bon article si vous souhaitez en savoir plus sur les fonctions async sur les tableaux en JavaScript.
la programmation fonctionnelle a fait tout un splash dans le le monde du développement de nos jours. Et pour une bonne raison: Fonctionnelle les techniques peuvent vous aider à écrire plus de code déclaratif qui est plus facile à comprendre en un coup d'oeil, refactor, et tester.
L'une des pierres angulaires de la programmation fonctionnelle est son utilisation spéciale des listes et des opérations de liste. Et ces choses sont exactement ce que son comme ils sont: tableaux de les choses, et les choses que vous faites pour eux. Mais l'état d'esprit fonctionnel les traite un peu différemment de vous. pourrait s'attendre.
cet article va regarder de près ce que j'aime appeler le " grand trois" liste des opérations: carte, de filtre et de réduire. Emballage de votre tête autour de ces trois fonctions est un pas important vers la capacité pour écrire le code fonctionnel propre, et ouvre les portes à la vaste techniques puissantes de programmation fonctionnelle et réactive.
cela signifie aussi que vous n'aurez plus jamais à écrire un pour loop.
lire la suite>> ici :
si vous utilisez la bibliothèque jQuery, envisagez d'utiliser http://api.jquery.com/jQuery.each /
de la documentation:
jQuery.each( collection, callback(indexInArray, valueOfElement) )Retourne: Objet
Description: une fonction générique d'itérateur, qui peut être utilisé pour parfaitement itérer sur les deux objets et les tableaux. Tableaux et similaires à des tableaux objets avec une propriété length (telle que l'objet arguments d'une fonction) sont itérés par un index numérique, de 0 à longueur-1. D'autres objets sont itéré par l'intermédiaire de leurs propriétés nommées.
la fonction
$.each()n'est pas la même que$(selector).each(), qui est utilisé pour itérer, exclusivement, sur un objet jQuery. Le$.each()fonction peut être utilisée pour itérer sur n'importe quel collection, si c'est un map (JavaScript object) ou un tableau. Dans le cas d'un tableau, l' callback est passé un index de tableau et une valeur de tableau correspondante à chaque temps. (On peut aussi accéder à la valeur par le mot-cléthis, mais Javascript enveloppera toujours la valeurthiscomme une valeurObjectmême si elle est une simple chaîne de valeur. La méthode retourne sa première argument, l'objet qui a été réitéré.
Je n'ai pas encore vu cette variation, que je préfère personnellement:
donne un tableau:
var someArray = ["some", "example", "array"];
vous pouvez boucler la boucle sans jamais accéder à la propriété length:
for (var i=0, item; item=someArray[i]; i++) {
// item is "some", then "example", then "array"
// i is the index of item in the array
alert("someArray[" + i + "]: " + item);
}
voir ce JsFiddle démontrant que: http://jsfiddle.net/prvzk /
cela ne fonctionne que pour les tableaux qui sont pas clairsemé. Ce qui signifie qu'il fait est une valeur à chaque indice dans le tableau. Toutefois, j'ai constaté qu'en pratique, Je n'utilisais presque jamais de tableaux épars en Javascript... Dans de tels cas, il est généralement beaucoup plus facile d'utiliser un objet comme une carte/table de hachage. Si vous avez un tableau clairsemé, et que vous voulez boucler plus de 0 .. longueur-1, vous avez besoin de la for (var i=0; i également, comme le CMS mentionne dans un commentaire ci-dessous, vous ne pouvez l'utiliser que sur les tableaux qui ne contiennent pas de valeurs falsish. Le tableau de chaînes de l'exemple fonctionne, mais si vous avez des chaînes vides, ou des nombres qui sont 0 ou NaN, etc. la boucle s'arrêtera prématurément. De nouveau, dans la pratique, ce n'est presque jamais un problème pour moi, mais c'est quelque chose à garder à l'esprit, ce qui en fait une boucle pour réfléchir avant de l'utiliser... Qui peut le disqualifier pour certaines personnes:) ce que j'aime à propos de cette boucle est: la raison pour laquelle cela fonctionne est que la spécification du tableau prescrit que lorsque vous lisez un élément d'un index >= La longueur du tableau, il retournera Non défini. Lorsque vous écrivez à un tel emplacement, il va effectivement mettre à jour la longueur. pour moi, cette construction émule le plus étroitement la syntaxe Java 5 que j'aime: ... avec l'avantage de connaître le courant de l'indice à l'intérieur de la boucle
for (String item : someArray) {
}
il y a plusieurs façons de le faire en JavaScript. Les deux premiers exemples sont des échantillons JavaScript. La troisième utilise une bibliothèque JavaScript, c'est-à-dire jQuery utilisant la fonction .each() .
var myStringArray = ["hello", "World"];
for(var i in myStringArray) {
alert(myStringArray[i]);
}
var myStringArray = ["hello", "World"];
for (var i=0; i < myStringArray.length; i++) {
alert(myStringArray[i]);
}
var myStringArray = ["hello", "World"];
$.each(myStringArray, function(index, value){
alert(value);
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>La plus élégante et la plus rapide façon
var arr = [1, 2, 3, 1023, 1024];
for (var value; value = arr.pop();) {
value + 1
}
http://jsperf.com/native-loop-performance/8
Édité (parce que j'ai eu tort)
" comparer des méthodes pour boucler un tableau de 100000 articles et faire une opération minimale avec la nouvelle valeur à chaque fois.
préparation:
<script src="//code.jquery.com/jquery-2.1.0.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/underscore.js/1.6.0/underscore-min.js"></script>
<script>
Benchmark.prototype.setup = function() {
// Fake function with minimal action on the value
var tmp = 0;
var process = function(value) {
tmp = value; // Hold a reference to the variable (prevent engine optimisation?)
};
// Declare the test Array
var arr = [];
for (var i = 0; i < 100000; i++)
arr[i] = i;
};
</script>
Essais:
<a href="http://jsperf.com/native-loop-performance/16"
title="http://jsperf.com/native-loop-performance/16"
><img src="http://i.imgur.com/YTrO68E.png" title="Hosted by imgur.com" /></a>
il y a une méthode pour itérer seulement les propriétés de l'objet, à l'exclusion de celles du prototype:
for (var i in array) if (array.hasOwnProperty(i)) {
// do something with array[i]
}
mais il va encore itérer sur les propriétés définies sur mesure.
en javascript n'importe quelle propriété personnalisée pourrait être assignée à n'importe quel objet incluant le tableau.
si l'on veut itérer sur un tableau sparsed, il faut utiliser for (var i = 0; i < array.length; i++) if (i in array) ou array.forEach avec es5shim .
l'approche optimisée consiste à mettre en cache la longueur du tableau et en utilisant un seul motif var initialisant toutes les variables avec un seul mot-clé var.
var i, max, myStringArray = ["Hello","World"];
for (i = 0, max = myStringArray.length; i < max; i++) {
alert(myStringArray[i]);
//Do something
}
si l'ordre d'itération n'a pas d'importance que vous devriez essayer boucle inversée, il est le plus rapide comme il réduire la vérification de l'état de plafond et de décrément est dans un énoncé:
var i,myStringArray = ["item1","item2"];
for (i = myStringArray.length; i--) {
alert(myStringArray[i]);
}
ou mieux et plus propre à utiliser tout en boucle:
var myStringArray = ["item1","item2"],i = myStringArray.length;
while(i--) {
// do something with fruits[i]
}
dans JavaScript, il y a tellement de solutions pour boucler un tableau.
le code ci-dessous sont populaires
/** Declare inputs */
const items = ['Hello', 'World']
/** Solution 1. Simple for */
console.log('solution 1. simple for')
for (let i = 0; i < items.length; i++) {
console.log(items[i])
}
console.log()
console.log()
/** Solution 2. Simple while */
console.log('solution 2. simple while')
let i = 0
while (i < items.length) {
console.log(items[i++])
}
console.log()
console.log()
/** Solution 3. forEach*/
console.log('solution 3. forEach')
items.forEach(item => {
console.log(item)
})
console.log()
console.log()
/** Solution 4. for-of*/
console.log('solution 4. for-of')
for (const item of items) {
console.log(item)
}
console.log()
console.log()brève réponse: oui. Vous pouvez faire avec cela:
var myArray = ["element1", "element2", "element3", "element4"];
for (i = 0; i < myArray.length; i++) {
console.log(myArray[i]);
}
dans une console de navigateur, vous pouvez voir quelque chose comme" element1"," element2", etc., imprimer.
La meilleure façon à mon avis est d'utiliser le Tableau.fonction forEach. Si vous ne pouvez pas utiliser ce que je suggère pour obtenir le polyfill de MDN pour me rendre disponible, c'est certainement la façon la plus sûre d'itérer sur un tableau en JavaScript.
https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
Donc, comme d'autres l'ont suggéré, c'est presque toujours ce que vous voulez:
var numbers = [1,11,22,33,44,55,66,77,88,99,111];
var sum = 0;
numbers.forEach(function(n){
sum += n;
});
cela garantit que tout ce dont vous avez besoin dans la portée du traitement du tableau reste dans cette portée, et que vous ne traitez que les valeurs du tableau, pas les propriétés de l'objet et les autres membres, ce qui est pour quoi .. en fait.
utiliser un style c régulier pour la boucle fonctionne dans la plupart des cas, il est juste important de se rappeler que tout dans la boucle partage sa portée avec le reste de votre programme, le { } ne crée pas une nouvelle portée.
D'où:
var sum = 0;
var numbers = [1,11,22,33,44,55,66,77,88,99,111];
for(var i = 0; i<numbers.length; ++i){
sum += numbers[i];
}
alert(i);
affichera "11" - ce qui peut être ou non ce que vous voulez.
Travail jsFiddle exemple: https://jsfiddle.net/workingClassHacker/pxpv2dh5/7 /
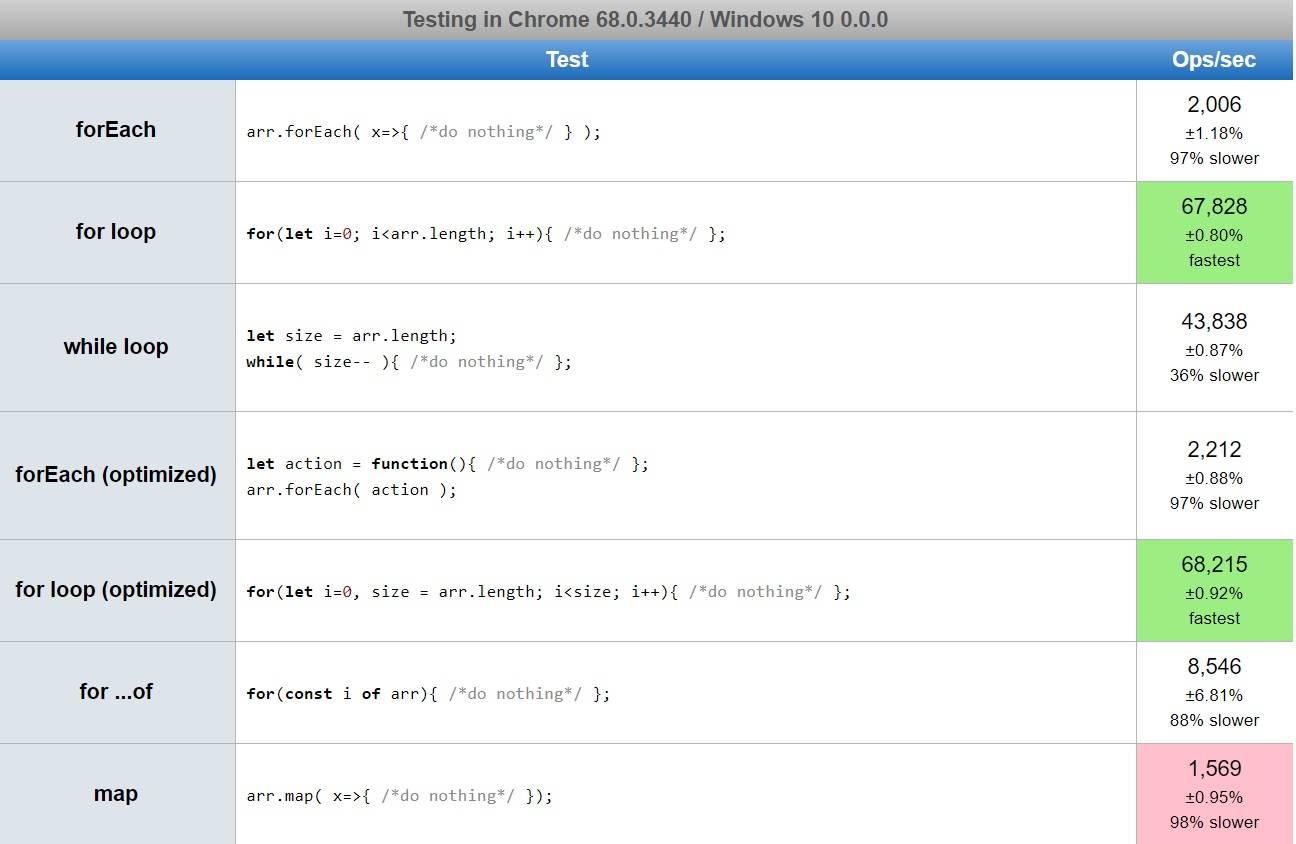
Si quelqu'un est intéressé par le côté performance des multiples mécanismes disponibles pour Tableau d'itérations , j'ai préparé les tests JSPerf suivants:
https://jsperf.com/fastest-array-iterator
Résultats :
le traditionnel for() iterator, est de loin la méthode la plus rapide, spécialement lorsqu'il est utilisé avec la longueur du tableau mise en cache .
let arr = [1,2,3,4,5];
for(let i=0, size=arr.length; i<size; i++){
// do something
}
les méthodes Array.prototype.forEach() et Array.prototype.map() sont les approximations les plus lentes, probablement en conséquence de la fonction appel aérien
par exemple, j'ai utilisé dans une console Firefox:
[].forEach.call(document.getElementsByTagName('pre'), function(e){
console.log(e);
})
var x = [4, 5, 6];
for (i = 0, j = x[i]; i < x.length; j = x[++i]) {
console.log(i,j);
}
beaucoup plus propre...
si vous voulez utiliser jQuery, il a un bel exemple dans sa documentation:
$.each([ 52, 97 ], function( index, value ) {
alert( index + ": " + value );
});
ce n'est pas 100% identique, mais similaire:
var myStringArray = ['Hello', 'World']; // array uses [] not {}
for (var i in myStringArray) {
console.log(i + ' -> ' + myStringArray[i]); // i is the index/key, not the item
}bien sûr, c'est inefficace et beaucoup le méprisent, mais c'est l'un des plus proches de ce qui est mentionné:
var myStringArray = ["Hello","World"];
myStringArray.forEach(function(f){
// Do something
})