Chargement du fichier html dans webview sur android à partir du dossier assets en utilisant Android Studio
J'utilise Android Studio / Gradle.
appsrcmainandroid_asset le dossier a le fichier appelé chart.HTML..
j'essaie de charger ce fichier dans mon webview comme ceci:
WebView view = new WebView(this);
view.getSettings().setJavaScriptEnabled(true);
view.loadUrl("file:///android_asset/chart.html");
setContentView(view);
mais j'obtiens toujours l'erreur: ne peut pas être chargée car ERR_FILE_NOT_FOUND.
Qu'est-ce que je rate ici?
3 réponses
Le nom du répertoire doit être actif android_assets
Faire comme ceci: 
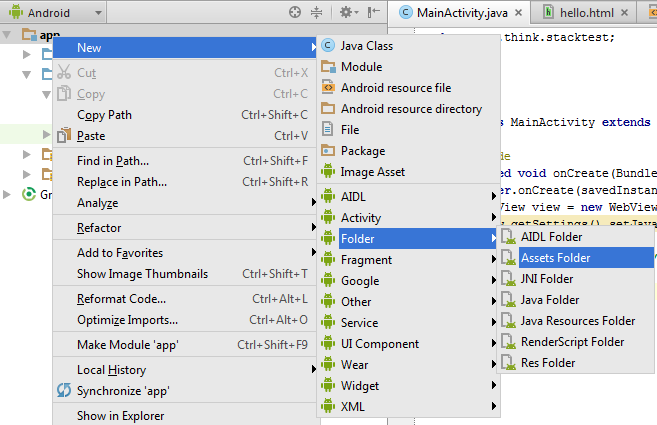
comme indiqué dans les photos ci-dessus, faites un clic droit sur votre app->Nouveau->Dossier->Dossier des Actifs
maintenant, mettez votre .html le fichier ici actif dossier.
C'est ça. Faire.
le reste est le même en code ce que vous avez fait.
WebView view = new WebView(this);
view.getSettings().setJavaScriptEnabled(true);
view.loadUrl("file:///android_asset/hello.html");
setContentView(view);
problème similaire:
j'utilise de nombreux flaveurs produits avec différents applicationId.
Si je tente de charger un fichier html à partir res/raw/fichier.html je reçois un ClassNotFoundException N'a pas trouvé la classe "produit.saveur.paquet.R $ raw"!--2-->
Le R.java le fichier a un nom de paquet différent.
il semble que vous ne pouvez pas charger une URL à partir d'un fichier comme : webView.loadUrl ("file:// / android_res / raw / page.HTML"); parce que le WebView essaye d'utiliser le R.class fichier avec un autre nom.
je suppose que L'ERR_FILE_NOT_FOUND du chargement d'un fichier html à partir des actifs a le même problème, mais vous ne voyez pas l'exception. (webView.loadUrl ("file:///android_assets/page.html");)
Avec ce petit travail autour de moi, je résoudre mon problème :
try {
AssetManager assetManager = context.getAssets();
InputStream stream = assetManager.open("page.html");
BufferedReader r = new BufferedReader(new InputStreamReader(stream));
StringBuilder total = new StringBuilder();
String line;
while ((line = r.readLine()) != null) {
total.append(line).append("\n");
}
webView.loadDataWithBaseURL(null, total.toString(), "text/html", "UTF-8", null);
} catch (Exception xxx) {
Log.e(TAG, "Load assets/page.html", xxx);
}
j'espère que cette aide. Stephan
Réponse de Gugelhupf mais avec des ressources brutes.
Avantage de cette solution: vous continuez à traduire!
WebView webView = findViewById(R.id.about_text);
try {
InputStream inputStream = getResources().openRawResource(R.raw.about);
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(inputStream));
StringBuilder stringBuilder = new StringBuilder();
String line;
while ((line = bufferedReader.readLine()) != null) {
stringBuilder.append(line).append("\n");
}
webView.loadDataWithBaseURL(null, stringBuilder.toString(), "text/html", "UTF-8", null);
} catch (IOException e) {
e.printStackTrace();
}