Liste des événements
5 réponses
Vous pouvez rechercher "Ajax Comportement Événements" PrimeFaces Guide de l'utilisateur, et vous en trouverez beaucoup pour tous les composants pris en charge. C'est aussi ce que propose PrimeFaces lead Optimus Prime dans cette question connexe du Forum PrimeFaces <p:ajax> liste des événements?
Il n'y a pas de onblur event, c'est le nom de l'attribut HTML, mais il y a un blur événement. C'est juste sans le préfixe "on" comme le nom de l'attribut HTML. Vous pouvez aussi regarder tous les attributs "on*" du balise de documentation du composant en question pour voir qui sont tous disponibles, par exemple,<p:inputText>.
vous pourriez vouloir regarder "JavaScript HTML DOM Events" pour un aperçu général des événements:
http://www.w3schools.com/jsref/dom_obj_event.asp
PrimeFaces est construit sur jQuery, jQuery "Événements" documentation:
http://api.jquery.com/category/events/
http://api.jquery.com/category/events/form-events/
http://api.jquery.com/category/events/keyboard-events/
http://api.jquery.com/category/events/mouse-events/
http://api.jquery.com/category/events/browser-events/
ci-Dessous, j'ai énuméré certains des les événements les plus courants, avec des commentaires sur l'endroit où ils peuvent être utilisés (tiré de la documentation de jQuery).
Événements De La Souris
(tout élément HTML peut recevoir ces événements.)
click
dblclick
mousedown
mousemove
mouseover
mouseout
mouseup
Événements Clavier
(Ces événements peut être attaché à n'importe quel élément, mais l'événement n'est envoyée à l'élément qui a le focus. Les éléments focalisables peuvent varier d'un navigateur à l'autre, mais les éléments de forme peuvent toujours être focalisés, donc ils sont des candidats raisonnables pour ces types d'événements.)
keydown
keypress
keyup
Événements De Formulaire
blur (Dans les navigateurs récents, le domaine de l'événement a été étendue pour inclure tous les éléments type.)
change (Cet événement est limité à <input> éléments <textarea> boîtes et <select> éléments.)
focus (Cet événement est implicitement applicables à un ensemble limité d'éléments, tels que les éléments de formulaire (<input>,<select>, etc.) et des liens (<a href>). Dans les versions récentes du navigateur, l'événement peut être étendu pour inclure tous les types d'éléments en définissant explicitement l'élément tabindex propriété. Un élément peut se focaliser via des commandes de clavier, comme le Onglet touche, ou par clic de souris sur l'élément.)
select (Cet événement est limité à <input type="text"> champs et <textarea> boîtes.)
submit (Il ne peut être attaché à <form> éléments.)
malheureusement, les événements Ajax sont mal documentés et je n'ai pas trouvé de liste complète. Par exemple, le guide d'utilisation v. 3.5 liste itemChange événement p:autoComplete, mais oublie de mentionner modifier événement.
Si vous voulez savoir les événements qui sont pris en charge:
- télécharger et déballer les primefaces source jar
- trouver le fichier JavaScript, où votre composant est défini (par exemple, la plupart des composants de forme tels que
SelectOneMenusont définies dans formulaires.js) - Recherche
this.cfg.behaviorsréférences
par exemple, cette section est responsable de lancer toggleSelect événement SelectCheckboxMenu composant:
fireToggleSelectEvent: function(checked) {
if(this.cfg.behaviors) {
var toggleSelectBehavior = this.cfg.behaviors['toggleSelect'];
if(toggleSelectBehavior) {
var ext = {
params: [{name: this.id + '_checked', value: checked}]
}
}
toggleSelectBehavior.call(this, null, ext);
}
},
Schedule fournit divers événements de comportement ajax pour répondre aux actions de l'utilisateur.
- "dateSelect" org.primefaces.événement.SelectEvent quand une date est sélectionnée.
- "eventSelect" org.primefaces.événement.SelectEvent Lorsqu'un événement est sélectionné.
- "eventMove" org.primefaces.événement.ScheduleEntryMoveEvent quand un événement est déplacé.
- "eventResize" org.primefaces.événement.ScheduleEntryResizeEvent Lorsqu'un événement est redimensionné.
- " viewChange" org.primefaces.événement.SelectEvent quand une vue est changée.
enter code here - "toggleSelect" org.primefaces.événement.ToggleSelectEvent Lors de la bascule case tous les changements
- "étendre", org.primefaces.événement.NodeExpandEvent quand un noeud est étendu.
- "effondrement" de org.primefaces.événement.NodeCollapseEvent en cas d'affaissement d'un noeud.
- "sélectionnez" org.primefaces.événement.NodeSelectEvent Lorsqu'un noeud est sélectionné.-
- "effondrement" org.primefaces.événement.NodeUnselectEvent Lorsqu'un noeud n'est pas sélectionné
- "développer org.primefaces.événement.NodeExpandEvent quand un noeud est étendu.
- "désélectionner" org.primefaces.événement.NodeUnselectEvent Lorsqu'un noeud n'est pas sélectionné.
- "colResize" org.primefaces.événement.ColumnResizeEvent quand une colonne est redimensionnée
- "page" org.primefaces.événement.données.Événement de pagination.
- "trier" org.primefaces.événement.données.SortEvent quand une colonne est assorti.
- "filtre" org.primefaces.événement.données.FilterEvent Sur le filtrage.
- "rowSelect" org.primefaces.événement.SelectEvent Lorsqu'une ligne est sélectionnée.
- "rowUnselect" org.primefaces.événement.UnselectEvent Lorsqu'une ligne est désactivée.
- "rowEdit" org.primefaces.événement.RowEditEvent quand une ligne est éditée.
- "rowEditInit" org.primefaces.événement.RowEditEvent quand une ligne passe en mode édition
- " rowEditCancel" org.primefaces.événement.RowEditEvent quand row edit est annulé.
- "colResize" org.primefaces.événement.ColumnResizeEvent Lorsqu'une colonne est sélectionnée.
- "toggleSelect" org.primefaces.événement.ToggleSelectEvent lorsque la case en-tête est cochée.
- "colReorder" - Lorsque les colonnes sont réorganisées.
- "rowSelectRadio" org.primefaces.événement.SelectEvent sélection d'une Ligne avec radio.
- "rowSelectCheckbox" org.primefaces.événement.SelectEvent sélection d'une Ligne avec une case à cocher.
- "rowUnselectCheckbox" org.primefaces.événement.UnselectEvent Ligne désélection avec une case à cocher.
- "rowDblselect" org.primefaces.événement.Sélectionner la ligne de sélection avec double clic.
- "rowToggle" org.primefaces.événement.ToggleEvent Row se dilate ou s'effondre.
- "contextMenu" org.primefaces.événement.SelectEvent ContextMenu display.
- "cellEdit" org.primefaces.événement.CellEditEvent Lorsqu'une cellule est éditée.
- " rowReorder" org.primefaces.événement.ReorderEvent Sur la ligne réorganiser.
il n'est plus ici https://www.primefaces.org/docs/guide/primefaces_user_guide_5_0.pdf
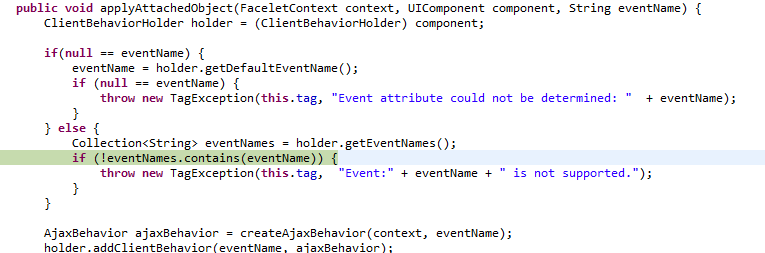
j'ai la liste en mode debug; j'ai d'abord vu le point où l'erreur a été jeté
javax.face.vue.facelets.TagException:/showcase / partial_submit.xhtml @26,36 événement: changed n'est pas supporté. org.primefaces.composant.comportement.Ajax.AjaxBehaviorHandler.applyAttachedObject (AjaxBehaviorHandler.java: 179) org.primefaces.composant.comportement.Ajax.AjaxBehaviorHandler.appliquer (AjaxBehaviorHandler.java: 157)
et puis j'ai débogué AjaxBehaviorHandler
donc si vous voulez découvrir la bonne liste d'événements supportés, Vous pouvez générer une erreur (en utilisant un nom d'événement qui est erroné), et suivre cette voie