Limiter le nombre de pages affichées dans la pagination bootstrap 3
j'ai plusieurs pages web sur mon site qui utilisent la pagination bootstraps (bootstrap 3) mais j'ai besoin de savoir comment limiter le nombre de pages affichées (par exemple, afficher les pages 1 à 10 seulement).
si vous sélectionnez alors la page 2, la page 11 s'affichera et ainsi de suite.
Comment faites-vous cela?
je sais qu'il sera probablement JavaScript/jQuery, mais toute aide est appréciée. et si cela peut être fait sans avoir à utiliser JavaScript / jQuery, alors tous les mieux.
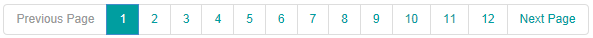
ci-Dessous est une capture d'écran de ma pagination.

comme vous pouvez le voir, il y a 12 pages affichées, je voudrais que les pages 11 et 12 soient cachées jusqu'à ce que la page 2 ou la page suivante soit sélectionnée, puis les pages 11 seraient affichées et les pages une seraient cachées, ainsi de suite et ainsi de suite.
4 réponses
Il y a un plugin jquery pour travailler avec bootstrap, qui résout ce problème: http://josecebe.github.io/twbs-pagination/ Consultez la section" option des pages visibles".
Vous pouvez trouver plus/d'autres solutions avec google et bootstrap 3 pagination many pages.
en supposant que votre page est rendue côté serveur (PHP, Ruby, Java etc) vous allez probablement vouloir rendre la pagination correctement du côté serveur.
j'ai résolu ce problème il n'y a pas si longtemps en PHP, j'avais une fonction qui était appelée pour chaque numéro de page qui décidait si ce numéro devait être rendu (ou quelque chose d'autre).
Il va quelque chose comme ceci
if the page number is < 3, render the page number
if the page number is within +-2 of the current page, render the page number
if the page number is > the total number of pages -3 render the page number
if the last page number wasn't rendered and dots haven't already been rendered render dots '...' do indicate a gap
else do nothing
j'espère que cela vous met sur le bon type de direction
Vous pouvez essayer reviews.maxPages comme indiqué ci-dessous:
<pagination
total-items="reviews.count"
ng-model="reviews.pageNo"
max-size="reviews.maxPages"
boundary-links="true"
rotate="false"
num-pages="reviews.noPages"
ng-change="changePageTo(reviews.pageNo)"></pagination>
cette question a été posée il y a longtemps, mais elle est venue alors que je cherchais une réponse.
spécifier max-size='X' a fonctionné pour moi. La balise de pagination bootstrap ressemblerait à:
<pagination class="pagination-sm" total-items="1000" items-per-page="10" max-size="10">
</pagination>
Espérons que cela aide quelqu'un.