L'image de lancement n'apparaît pas dans mon application iOS
je veux obtenir un simple écran de lancement à afficher dans mon application, construit en utilisant Xcode 6.0.1.
j'ai ajouté un écran de lancement de deux façons: comme un XIB (avec le nom par défaut, LaunchScreen.xib) et comme un launchimage mis dans xcassets.
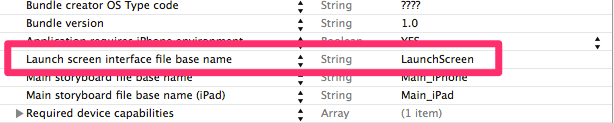
je me suis assuré que mon" fichier écran de lancement " est réglé sur LaunchScreen.xib.
j'ai simulé tous les appareils disponibles (par exemple," iPhone5 iOS8 " / "iPhone5s iOS8" / "iPhone6 iOS8"). Notez que seul iOS 8 est disponible dans le simulateur).
27 réponses
donc cela a été assez douloureux pour quelque chose qui devrait être trivial. Voici ce que j'ai fait:
Utilisation xcassets
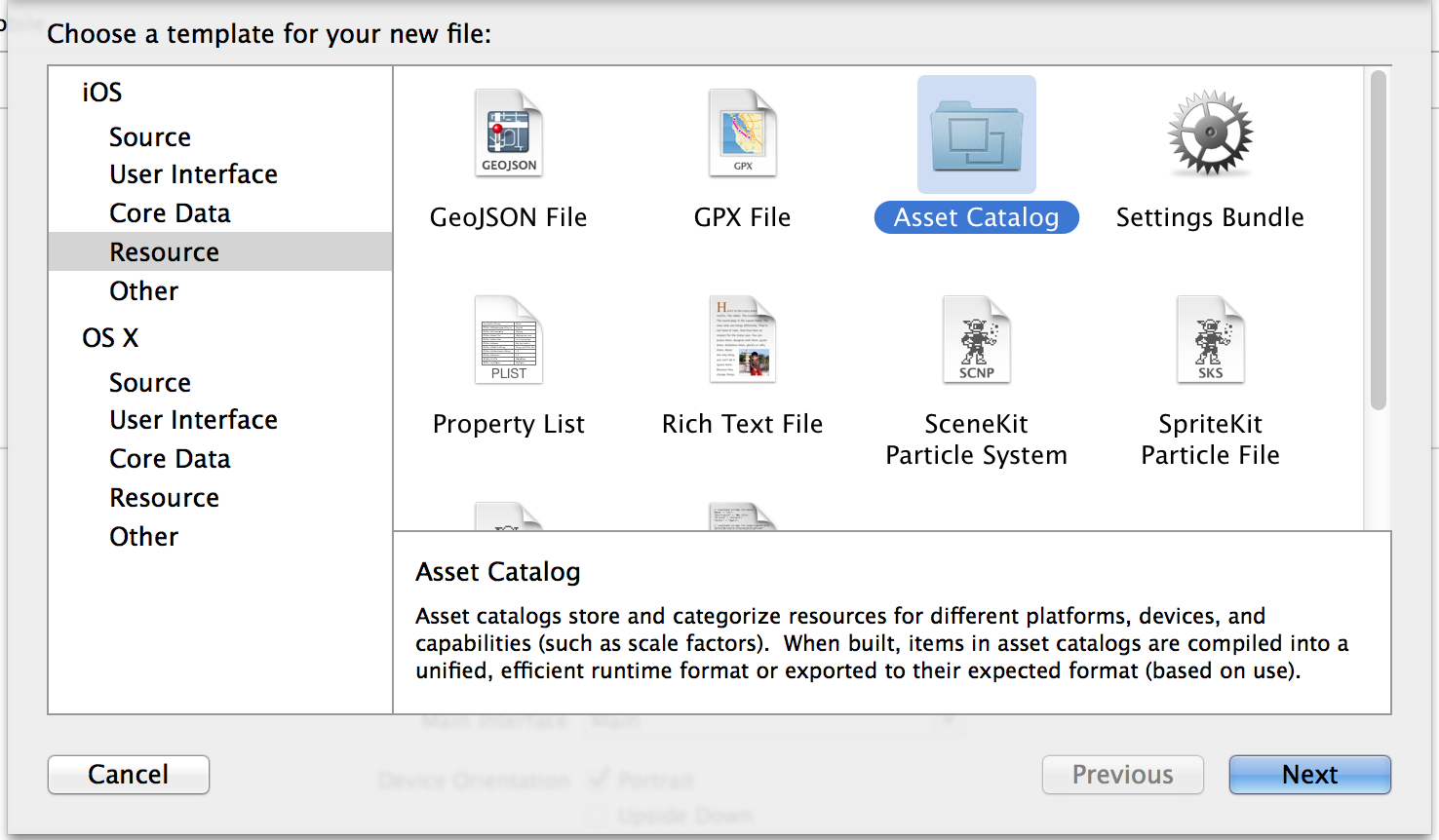
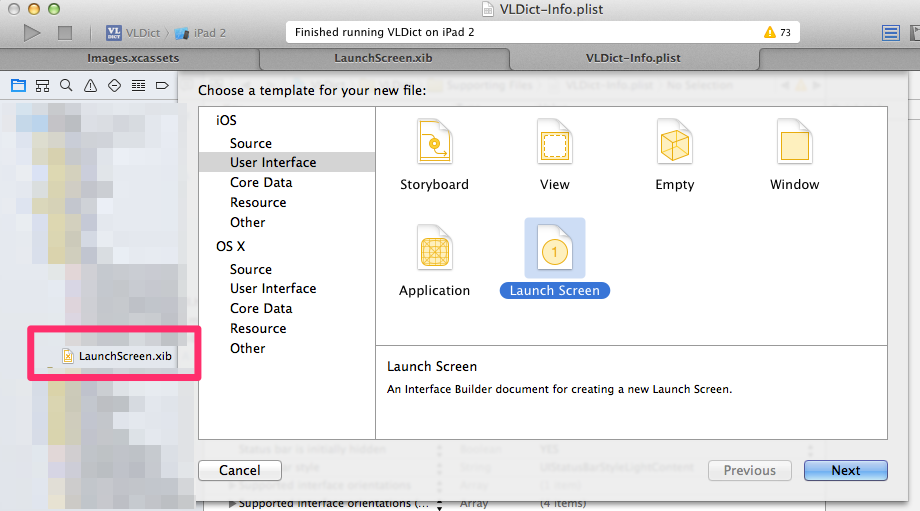
j'ai décidé d'utiliser .xcassets contre le .xib pour le lancement. J'ai supprimé le .xib. Si vous avez des images.xcassets déjà dans votre projet puis Super, sinon vous pouvez en ajouter un à partir du fichier>nouveau > fichier:

créer une image de lancement Jeu
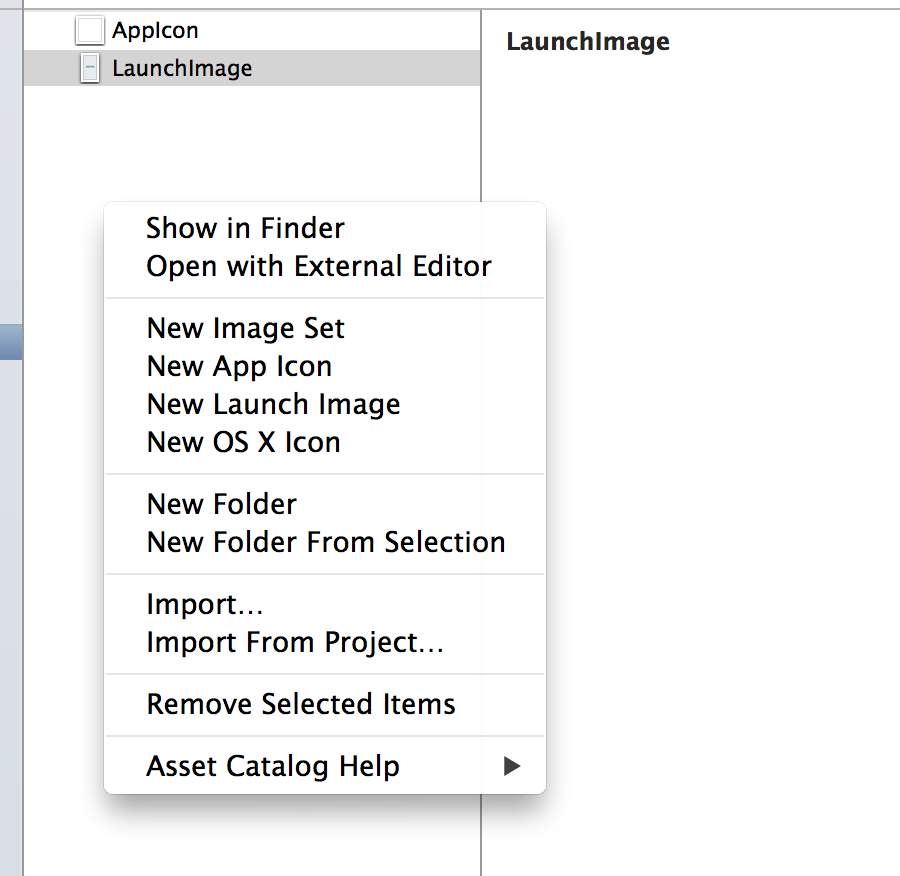
maintenant créer au minimum un ensemble de lancement et l'icône dans votre .xcassets fichier par clic droit dans la zone de navigation.

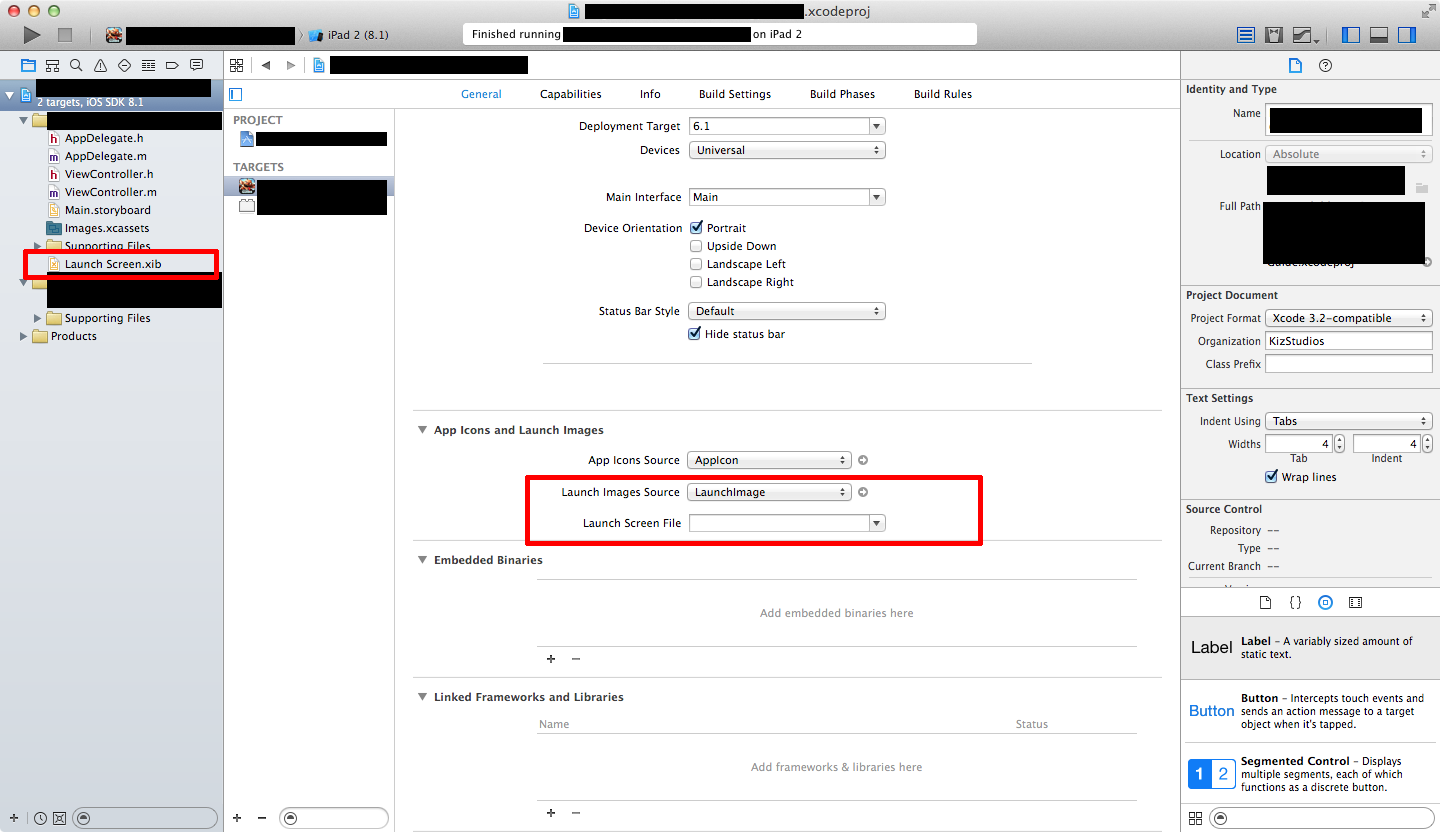
mettre à Jour les Icônes d'Application et de Lancer des Images Réglages
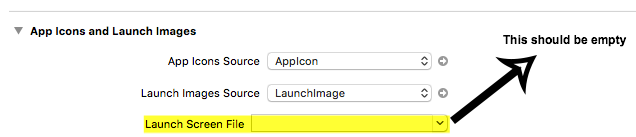
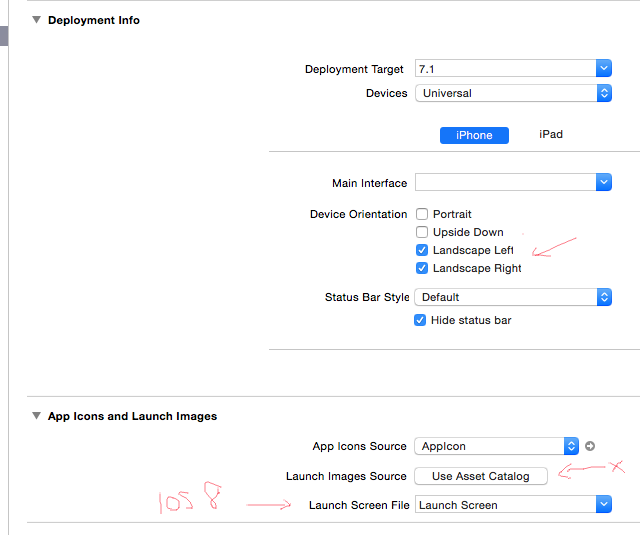
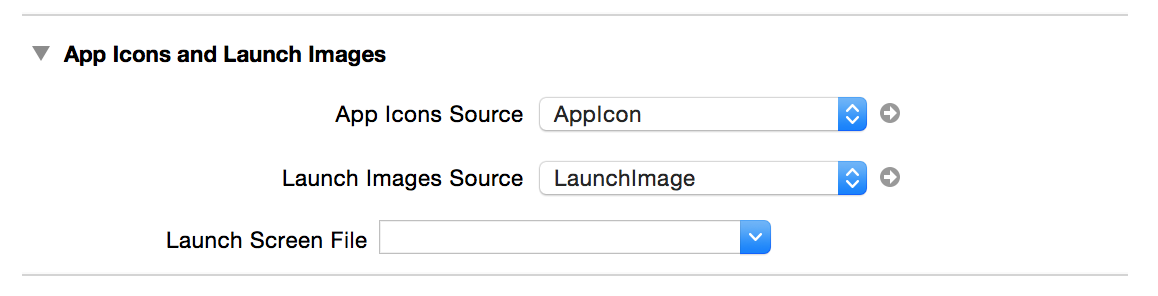
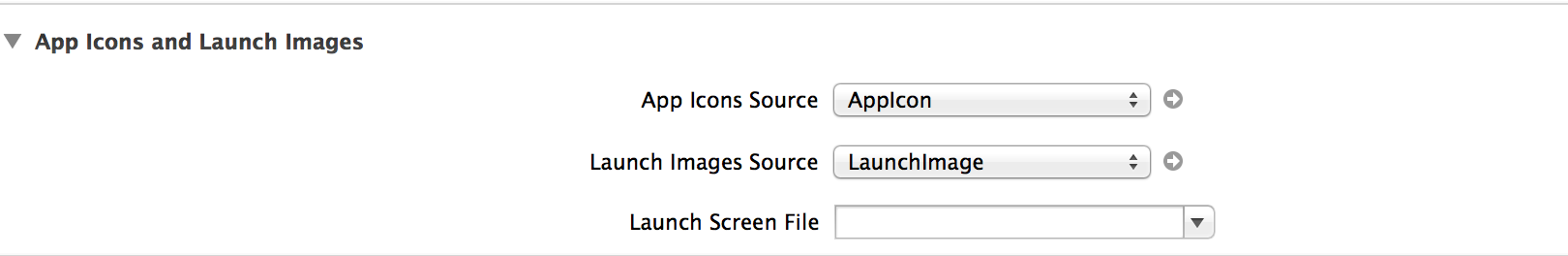
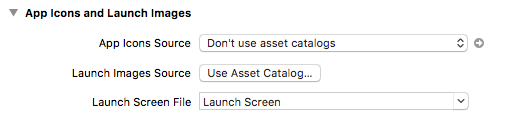
puis je me suis assuré que les "icônes des applications et les jeux d'image" dans ma cible sont comme ci-dessous.
très Important: Le paramètre "lancer le fichier d'écran" est vide.

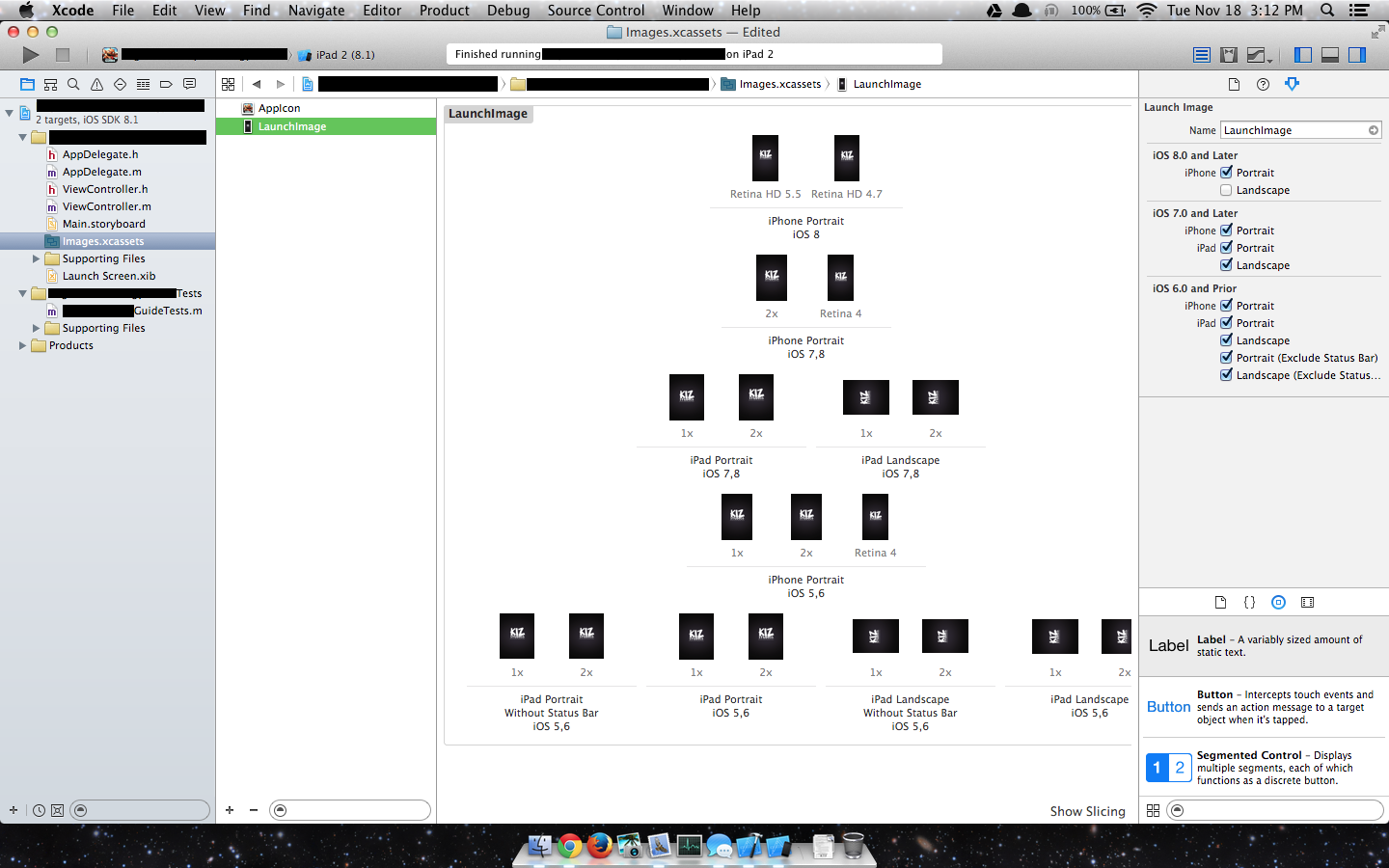
ajouter les Images
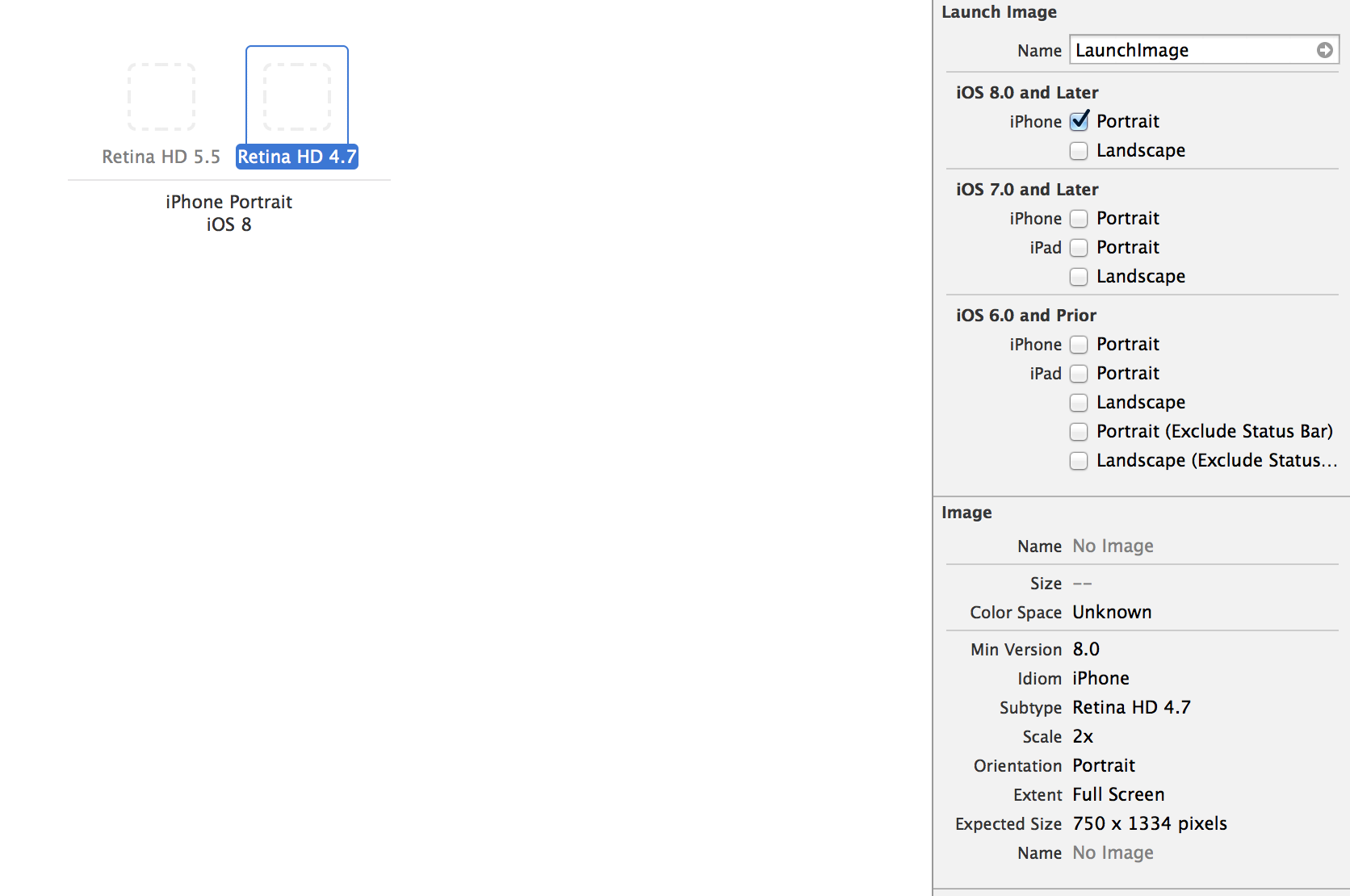
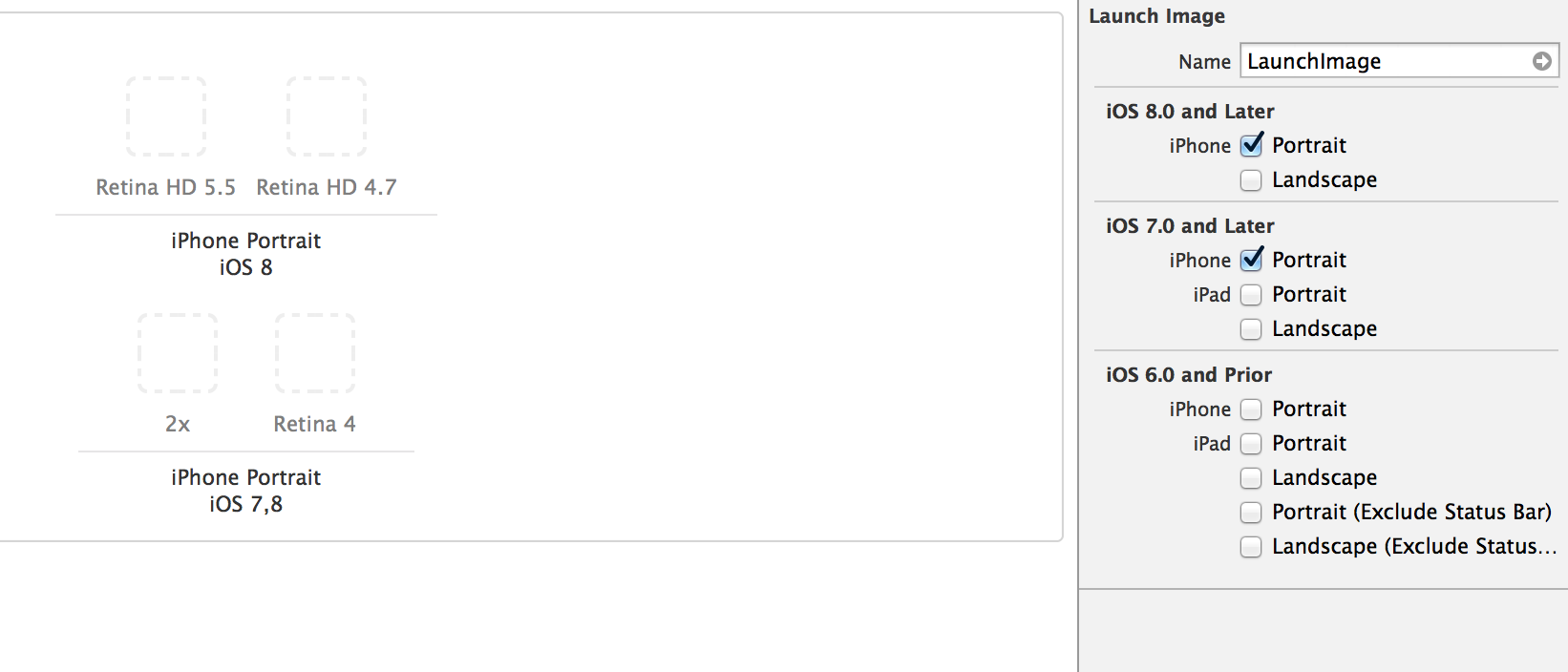
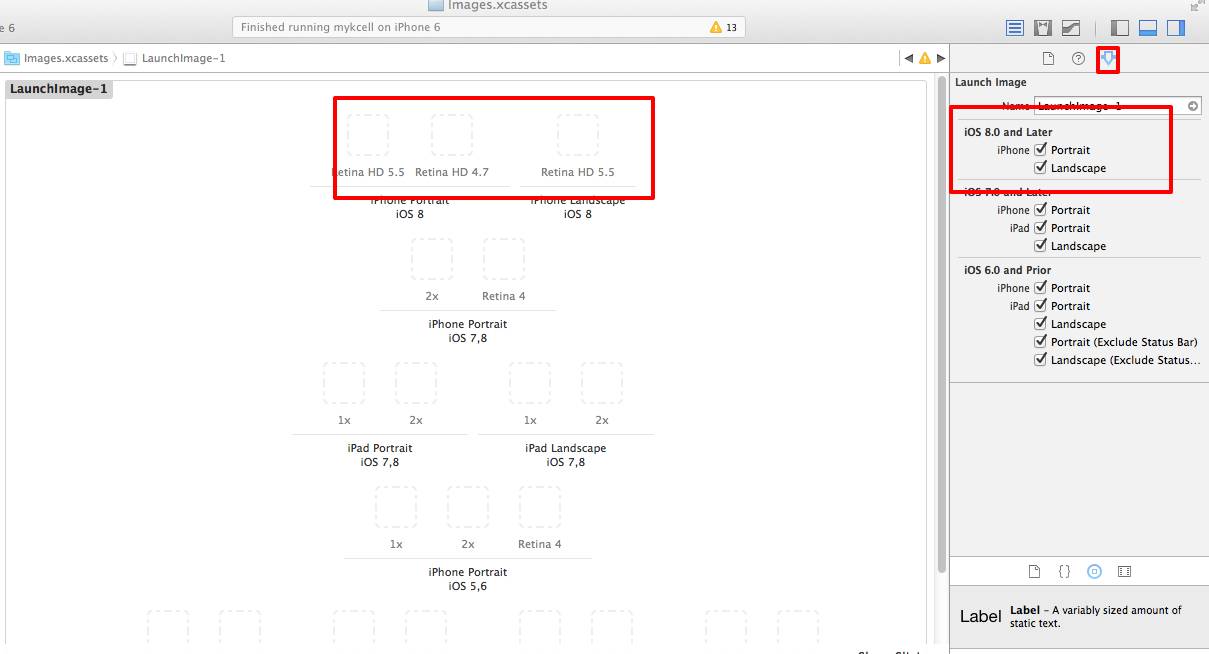
enfin et surtout, la terminologie utilisée par Apple pour le choix de l'appareil prête à confusion. Au départ, j'ai pensé que puisque je me déploie pour iOS8 seulement (iPhone Portrait), je peux le faire et juste mettre dans l'iPhone 6 et iPhone 6 + lancer les images:

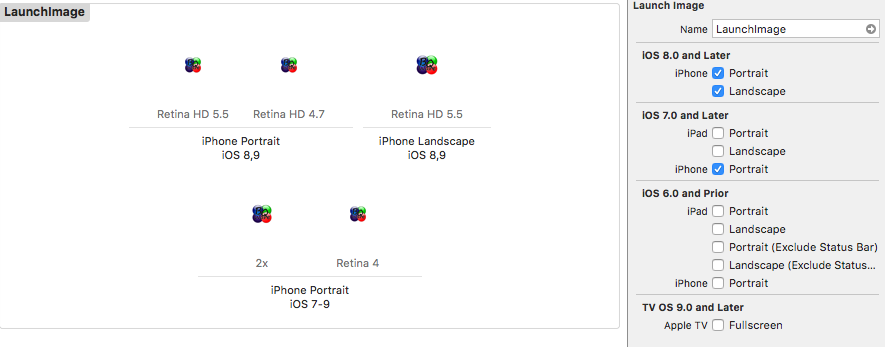
j'ai vite réalisé que ce n'est pas comme ça que ça marche et j'ai reçu un avertissement: "Un iPhone Retina (4 pouces) image de lancement pour iOS 7.0 et plus tard est nécessaire."
donc j'ai dû sélectionner l'iPhone sous iOS 7.0 et plus tard aussi et ajouter une Image pour l'iPhone 5s.
ainsi pour savoir quelles cases à cocher sur la droite, ne posez pas la question: Quel est mon minimum iOS et l'orientation du dispositif et de l'appareil, mais plutôt demander:
quels appareils là-bas peuvent supporter mon minimum iOS? Maintenant, Quel est le minimum iOS pris en charge sur ces appareils? Et assurez-vous de vérifier toutes ces boîtes. Donc pour moi, je cible iPhone 5s, 6 et 6 Plus à 8.0 mais étant donné que l'iPhone 5s peut exister avec 7.0, je dois cocher la case 7.0 aussi bien pour montrer le paramètre d'image. En d'autres termes, la case à cocher (iOS) à droite vous indique la version iOS minimum disponible pour cet appareil et vous devez cliquer dessus pour afficher l'image placeholder et mettez une image indépendamment du fait que vous vous déployez dans cette version iOS ou non.
J'espère que ça aidera quelqu'un.

le LaunchScreen.xib et la valeur de l'information Launch screen interface file base name sont d'après mon expérience deux espaces réservés qui sont créés lorsque le projet est créé. Si vous souhaitez utiliser le Images.xcassets exclusivement pour vos écrans de lancement, supprimer à la fois l'article LaunchScreen.xib et le info.plist .
si vous fournissez le paramètre info.plist , votre application utilisera le xib et non votre Images.xcassets
Xcode 8:
Images utilisées dans LaunchScreen.xib ne doit pas être sur A.xcassets, essayez de les déposer dans le paquet.
ressemble à ça au moment où le .xib est chargé, les images dans le .xcassets ne sont pas encore disponibles.
EDIT: pour quelque raison opaque après avoir ajouté quelques localisations, l'écran de lancement a cessé de fonctionner, maintenant il fonctionne avec une image des actifs, extrêmement bizarre.
ma solution était de créer toutes les images de lancement.

ensuite, j'ai placé la Source des Images de lancement sur la ressource de lancement, et laisser le fichier d'écran de lancement vierge.
enfin si le projet n'a pas d'écran de lancement.xib, puis ajouter ce fichier et le laisser tel quel.

pour les gens qui utilisent le Asset Catalog's Launch Image , comme je l'ai appris de la manière la plus dure, j'ai eu ce scénario où on m'a d'abord donné un fichier jpg puis je leur ai demandé de le convertir en PNG .
je leur ai fait assez confiance que j'ai parcouru l'internet d'abord pour savoir pourquoi l'image de lancement ne montrait pas et a fait toutes les solutions en vain, puis j'ai essayé de remettre l'Ancienne image de lancement et fonctionnait bien, il était là que je pensais que ce que j'ai n'est pas un bon "151920920 de fichier".
TL; DR: assurez-vous que vous utilisez réellement un bon fichier PNG, pas un fichier avec une extension renommée.
pour moi, ça a marché quand j'ai désinstallé l'application et que j'ai redémarré le simulateur. Une fois à nouveau installé, l'image de lancement est apparue comme prévu. Cela a également fonctionné sur un dispositif réel.
Retrait "de l'écran de Lancement de l'interface de nom de base du fichier" Info.fichier plist ET bousiller "sur l'Écran de Lancement.xib " a travaillé pour moi.
après plusieurs heures frustré sur ce, j'ai décidé d'utiliser cette façon. Il fonctionne à la fois pour iPhone et iPad (sur Xcode 6.1)
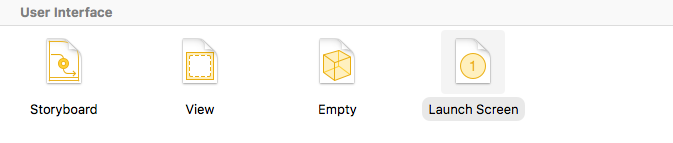
- Fichier > > Nouveau Fichier > > Interface Utilisateur > > Écran De Lancement
- Créer une nouvelle clé/valeur: "l'écran de Lancement de l'interface de nom de base du fichier"/"le Lancement de Votre Nom d'Écran" dans YourApp-Info.plist
1 image vaut plus de mille mots. Merci de regarder ci-dessous:


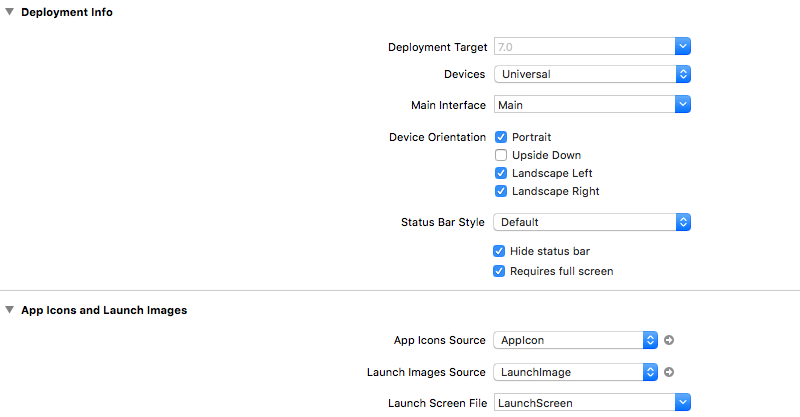
le problème avec la réponse acceptée est que si vous ne définissez pas le fichier D'écran de Lancement, votre application sera en mode upscaling sur des appareils tels que l'iPhone 6 & 6+ => rendu flou.
ci-dessous est ce que j'ai fait pour avoir une solution complète de travail (je cible iOS 7.1 & en utilisant Xcode 8) sur chaque périphérique (vraiment, je devenais fou à propos de ce problème d'augmentation d'échelle)
1. Préparez vos .xcassets
pour simplifier, j'utilise un vecteur .Fichier PDF. C'est très pratique et évitez de créer des images multiples pour chaque résolution (1x, 2x, 3x...). Je suppose aussi que vous avez déjà créé vos xcassets.
- ajoutez votre image d'écran de lancement (ou fichier vectoriel) à votre projet
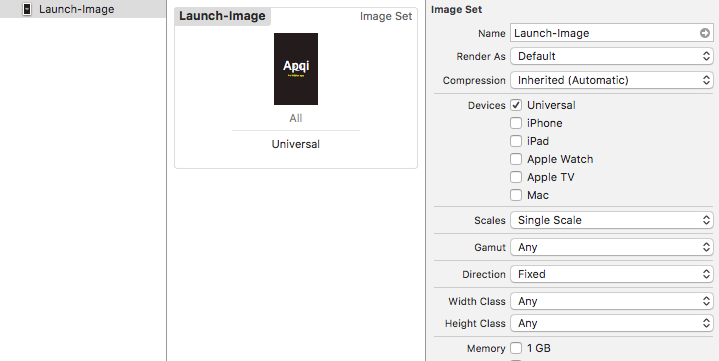
- allez à votre .xcassets et créer un nouveau jeu D'Image . Dans la fenêtre des attributs de L'Image, sélectionnez Balances - > Single Scale
- faites glisser et déposez le fichier vectoriel dans le jeu D'images.
2. Créer votre fichier D'écran de lancement
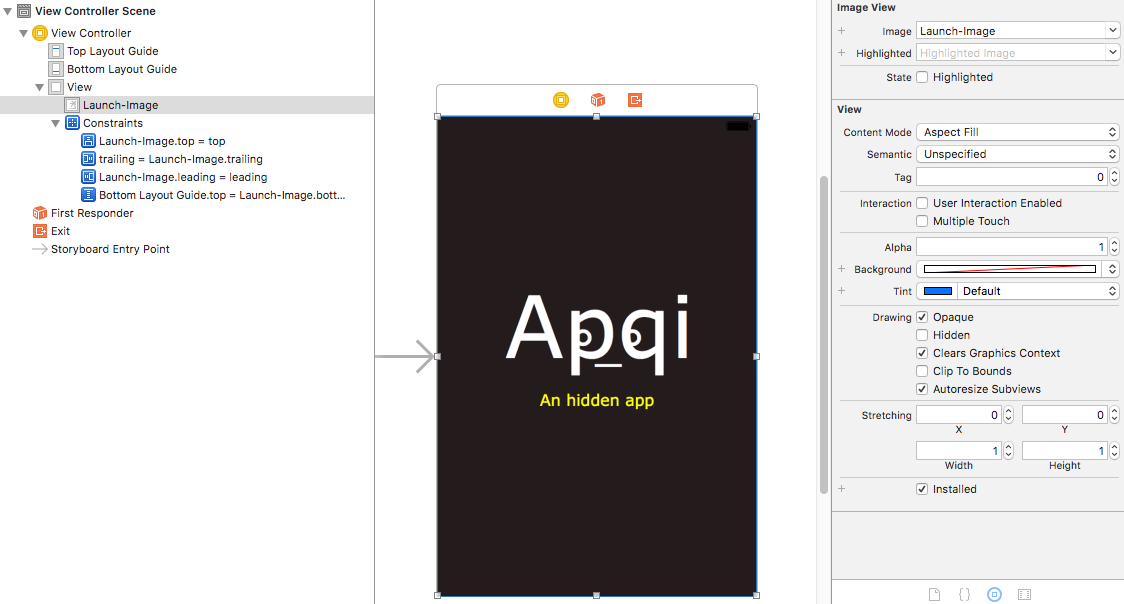
3. Ajoutez votre image à votre fichier D'écran de lancement
- Ajouter un objet Image View à votre fichier écran de lancement (supprimer les étiquettes qui ont été créées automatiquement). Cette vue d'image doit se référer à la précédente .xcassets Image . Vous pouvez le référencer à partir de l'attribut Name . À ce stade, vous devriez voir correctement votre image d'écran de lancement dans votre vue d'image.
- ajouter des contraintes à cette vue d'image pour garder le rapport d'aspect en fonction de la la résolution de l'écran.
4. Ajouter votre fichier D'écran de lancement à votre cible
Fianlly, dans vos propriétés générales cibles, référez-vous au fichier de L'écran de lancement.

démarrez votre application, et votre écran splash doit être affiché. Essayez aussi iPhone6 et iPhone6+, et votre application doit être correctement affichée sans aucun upscaling (le fichier de L'écran de lancement vise à le faire).
j'ai lu à propos d'un bug dans xCode 6 qui empêche les applications paysage uniquement d'afficher une image de lancement.
essayez de définir les images et l'orientation à l'intérieur des Images.xcassets:

Faites ce que Spectravideo328 répondu et:
Essayez de DÉCOCHER la iOS7.0 et plus tard de la boîte et VÉRIFIEZ l'iOS6.0 et l'avant de la boîte dans le catalogue. Il semble y avoir un bug avec le iOS7.0 Image De Lancement. (Ces deux-là ont les mêmes images de lancement à l'exception de la 320x480 one)
Sry je ne peux pas poster de photo parce que je de ma réputation (assez nouveau membre)
Espère que cette aide, il ne m'aide!
il y a un bug où les images de lancement Xcode 6 stockées dans les fichiers d'actifs provoquent des applications iphone landscape seulement sur iOS7/iOS8 pour afficher une image de lancement noire. l'iPad fonctionne très bien.
http://www.raywenderlich.com/forums/viewtopic.php?f=2&t=10868
Solution: L'utilisation de la nouvelle Launchscreen.xib à partir de ios8+. (c'est beaucoup mieux)
pour que les appareils ios7 fonctionnent, il suffit d'éteindre la source des images de lancement et d'utiliser le ancienne école de lancement des images des noms de fichier plist
iphone5 - Default-568h@2x.png
iphone4s - Default@2x.png
ipad2 - Default-Landscape~ipad.png
ipad retina - Default-Landscape@2x~ipad.png
j'ai tout essayé mais la solution était extrêmement simple. Juste à l'utiliser .fichier jpg au lieu de .png sur votre LaunchScreen.storyboard. On dirait que iOS ne rend pas .fichier png ou taille d'image relativement grande à l'écran de lancement.
simplement enlever et réinstaller l'application travaillée pour moi:
-
essais en simulateur
- Supprimer l'application dans le simulateur.
- quitter et redémarrer le simulateur.
- exécuter le projet à nouveau dans Xcode.
-
Essai sur le dispositif
- Supprimer l'application du dispositif.
- exécuter le projet à nouveau dans Xcode.
j'ai mis en place "LaunchImage" dans mon catalogue d'actifs et j'ai tout simplement vidé le champ "écran de lancement" et voilà ! J'ai fait apparaître les images de lancement ...
une façon est d'ajouter aussi "écran de lancement" ( LaunchScreen.xib ), coller l'image dans UIImageView et puis la mettre à " centre Horizontal dans le conteneur " et " centre Vertical dans le conteneur " dans "Align" si vous utilisez la disposition automatique.
: http://i.stack.imgur.com/CfnHT.png
N'oubliez pas de mettre LaunchScreen.xib dans "lancer le fichier D'écran".
j'ai eu le même problème après avoir commencé à utiliser Xcode 6.1 et changé les images de mon lanceur. J'avais toutes les images dans un catalogue. Je n'obtiendrais qu'un écran noir au lieu de l'image statique attendue. Après avoir essayé tant de choses, j'ai réalisé que le problème était que le catalogue D'actifs avait le projet "target Membership" coché-off dans sa vue FileInspector. Le fait de cliquer dessus a fait la magie et l'image a commencé à apparaître sur le lancement de L'application.
- assurez-vous que vos images sont de taille précise selon les directives D'Apple.
- assurez-vous que vous ne sélectionnez qu'une seule option, que ce soit le fichier d'écran de lancement ou la source de L'Image de lancement. Vous pouvez trouver ces deux options dans Project build settings - > General
ma suggestion est de sélectionner la source de L'Image de lancement Comme Image.Actif. Créer des ressources d'image splash là dans L'Image.partie des atouts du dossier.
j'ai essayé d'ouvrir un nouveau projet, et de passer par les mêmes étapes que vous avez fait pour mettre un écran de lancement.
par défaut, le .xib a été défini comme " lancez le fichier D'écran," et l'écran blanc avec une étiquette a montré pendant une demi-seconde dans le simulateur.
je puis "Lancer des Images de la Source" et réglez les Images.xcassets qui a généré avec les images de fond que j'ai ajouté au projet. (tout bon jusqu'à présent)
relance le simulateur et les images de lancement ne se voient pas...
après avoir supprimé le" fichier D'écran de lancement " spécifié et un clean: Product -> Clean, à partir du menu du haut, les images de lancement apparaissent enfin.
peut-être que ça aidera?
je rencontre ce bug aussi avec mon application landscape only, suivez les travaux de la solution de carlodurso:
- cochez la case" Lanscape
- faites glisser et déposez l'image à l'endroit.
Il ya un fichier 'LaunchScreen.XIB ' ajouté automatiquement à votre projet La suppression de ceci déplacera xCode à l'aide de vos images par défaut dans les Images.xcassets
modifié pour ajouter aller aux icônes de L'application et lancer les Images Le fichier de L'écran de lancement doit être vide/emtpy
j'ai eu un bug très étrange. Apparemment, ma source d'image de lancement était seulement réglée pour la configuration de débogage et non pour la sortie. Cela a fait apparaître mon écran de lancement lors de l'exécution de la configuration de débogage, mais quand j'ai changé pour release, je viens de recevoir un écran noir.
j'ai corrigé cela quand j'ai changé ma configuration de construction pour libérer le bouton de source D'Image de lancement est apparu et j'ai dû choisir Utiliser Catalogue D'actifs à nouveau.
Pour ceux qui sont curieux, ce est ce que mon projet.pbxproj ressemblait.
...
...
...
XXXXXXXXXXXXXXXXXXXXXXXX /* Release */ = {
isa = XCBuildConfiguration;
buildSettings = {
ALWAYS_SEARCH_USER_PATHS = NO;
ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
ASSETCATALOG_COMPILER_LAUNCHIMAGE_NAME = LaunchImage; <---THIS LINE WAS MISSING
...
...
...
Pour certaines raisons, j'ai dû changer l'actif emplacement du catalogue "par rapport au projet" pour que cela fonctionne.
j'avais également supprimé l'application de mon téléphone et réinstallé, mais c'était probablement le" relatif au projet " qui l'a fait.
* (Xcode 7.2 / Déploiement Target 7.0 / Landscape Orientation Only) *
je sais que c'est une vieille question mais avec Xcode 7.2 je reçois toujours le message et je l'ai corrigé avec ceci:
1) Sélectionnez PORTRAIT et les deux paysages. Ajouter "Launch Images Source" et" Launch Screen File "
2) dans votre image de lancement, sélectionnez iPhone "8.0 et plus Tard" et "7.0 et plus Tard".
3) ajouter ce code dans votre demande:
#if __IPHONE_OS_VERSION_MAX_ALLOWED < 90000
- (NSUInteger)supportedInterfaceOrientations
{
return UIInterfaceOrientationMaskLandscape;
}
#else
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window
{
return (UIInterfaceOrientationMaskLandscape);
}
#endif
4) ajoutez ceci sur votre ViewController
#if __IPHONE_OS_VERSION_MAX_ALLOWED < 90000
- (NSUInteger)supportedInterfaceOrientations
#else
- (UIInterfaceOrientationMask)supportedInterfaceOrientations
#endif
{
return UIInterfaceOrientationMaskLandscape;
}
j'espère de l'aide à quelqu'un d'autre.
ça marche pour moi. Cliquez Sur LaunchScreen.storyboard puis dans le panneau de droite vous pouvez sélectionner "is Initial View Controller" Case à cocher.
écran de lancement.storyboard -> Est première Vue-Contrôleur
je viens de comprendre. Mon image de lancement ne s'est pas montrée, je reçois un écran blanc lors du lancement sur un appareil (iPhone 6, 7+) ou vol d'essai. Correction: Renommé " Landing_screen.png" juste "Landing_screen" retrait .partie png. L'icône de l'image dans Xcode changé d'icône blanche et dans l'écran de lancement de storyboard l'image apparaît comme un point d'interrogation maintenant. L'image de Lancement apparaît pas à l'écran blanc. Mon installation: J'utilise Swift 3.1 avec Xcode 8.3.1. Dans LaunchScreen.storyboard I add a vue d'image simple et étiré l'image pour s'adapter au contrôleur de vue. J'ai réglé les contraintes de mise en page automatique Haut/Bas/Espace menant/suivant à superview à 0.
pour moi, cela fonctionne quand je supprime LaunchScreen.xib et le change en un fichier de storyboard LaunchScreen.storyboard .