Laravel-différence entre @yield et @section?
Laravel docs, vous pouvez inclure des 'sections' à l'intérieur des layouts en utilisant deux méthodes:
<html>
<body>
@section('sidebar')
This is the master sidebar.
@show
<div class="container">
@yield('content')
</div>
</body>
</html>
Depuis @yield peut aussi passer dans un contenu par défaut en utilisant @yield('section', 'Default Content') qui est @yield juste un raccourci pour @section qui n'utilise <!--6?
@section
<!-- Nothing here -->
@show
Quelles sont les autres différences?
3 réponses
cette ligne efface la confusion: "notez que les vues qui étendent un layout de lame dépassent simplement les sections du layout. Le contenu de la mise en page peut être inclus dans une vue enfant en utilisant le @parent directive dans une section".
Donc, si vous avez déjà un @section défini dans la mise en page principale, il sera remplacé sauf si vous spécifiez @parent à l'intérieur de la disposition de l'enfant est @section.
Mais @yield, il obtient toujours la section de la disposition de l'enfant. Cela signifie qu'il toujours la priorité sur l' @yield part, même si elle a un défaut défini comme @yield('section', 'Default Content') .
j'espère que ça dissipera votre confusion. Laissez-moi savoir si vous avez plus de questions. Merci
Courte Réponse: Toujours utiliser @yield sauf si vous voulez faire quelque chose de plus compliqué que de fournir un
Longue Réponse: Les deux @rendement et @article .. @ show sont utilisés pour être éventuellement écrasés chaque fois que vous étendez le modèle de lame. Tout ce que vous pouvez faire avec @rendement peut également être fait avec @article .. @ show mais pas l'inverse. Voici ce qu'ils font:
@rendement ("main")
- Peut être remplacé par @article ("main") .. @endsection
- peut être fourni avec une chaîne par défaut mais pas de HTML! La chaîne par défaut sera affiché dans le sous-lame-modèle lorsque n @article ("main") .. @endsection est fourni.
@article ("main") .. @ show
- Peut être remplacé par @article ("main") .. @endsection
- peut être fourni avec un code HTML par défaut. Le code HTML par défaut sera affiché dans le modèle sub-blade quand aucun @article ("main") est fourni.
- Peut être remplacé par @article ("main")@parent .. @endsection et affiche en plus le code HTML par défaut.
Voici quelques exemples:test.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<h1>This is a test</h1>
@yield('mainA')
@yield('mainB', 'This is the alternative 1')
@yield('mainC', '<p>This is the alternative 2</p>')
@yield('mainD', 'This is the alternative 3')
@section('testA')
@show
@section('testB')
This is the alternative 4
@show
@section('testC')
<p>This is the alternative 5</p>
@show
@section('testD')
<p>This is the alternative 6</p>
@show
</body>
</html>
voici un autre fichier appelé testA.blade.php qui étend l'autre bande fichier:
@extends('test')
@section('mainD')
<div>
<p>First replacement!</p>
<hr>
</div>
@endsection
@section('testC')
<div>
<p>Second replacement!</p>
<hr>
</div>
@endsection
@section('testD')
@parent
<div>
<p>Additional content</p>
<hr>
</div>
@endsection
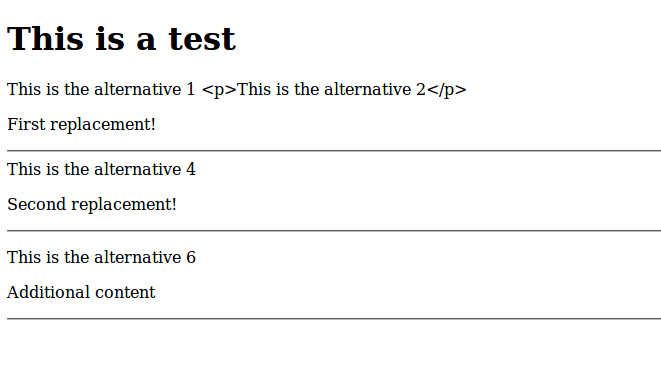
Et c'est le résultat:
En Gros yield('content') est un marqueur. Par exemple, dans la balise si vous mettez un yield('content'), ce que vous dites cette section A le nom de contenu et par ailleurs, vous pouvez nommer à l'intérieur de la parenthèse tout ce que vous voulez. il n'a pas à être contenu. il peut être de rendement('à l'intérieur). ou tout ce que vous voulez.
et puis dans la page enfant où vous voulez importer du html de votre page de mise en page, vous dites juste section('name of the section').
par exemple, si vous avez marqué votre en-tête de votre page de présentation que le rendement('my_head_band') <-- ou tout ce que vous voulez, puis dans votre page enfant que vous venez de dire @section('my_head_band').
ceci importerait l'en-tête de la page de mise en page dans la page de votre enfant. vice versa avec votre section de corps qui dans ce cas a été nommé comme contenu.
J'espère que cela vous aidera.