Texte édité caché sur le clavier lorsque android: windowTranslucentStatus=true
nous appliquons le nouveau thème Android KitKat translucide dans nos applications, et nous avons un problème bizarre lorsque le clavier apparaît. Si nous n'utilisons pas le nouvel attribut android:windowTranslucentStatus , tout fonctionne comme d'habitude: l'écran est redimensionné, et tout reste visible. Mais quand nous utilisons android:windowTranslucentStatus , l'écran n'est pas redimensionné et notre EditText devient caché par le clavier.
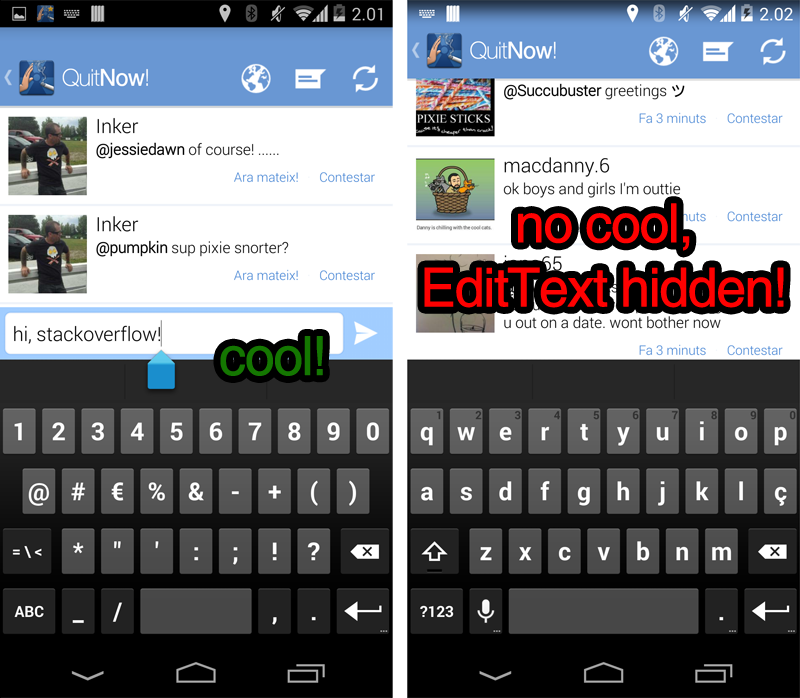
un échantillon de l'émission:

la seule différence entre les écrans se trouve l'attribut dans le style:
premier écran:
<item name="android:windowTranslucentStatus">false</item>
Deuxième écran:
<item name="android:windowTranslucentStatus">true</item>
nous pensons que c'est un bug de la version Kitkat, mais nous voulons que vous en soyez conscient. Nous sommes un peu fou. Bien sûr, si quelqu'un a une solution, il sera étonnant.
EDIT: je viens d'ajouter ce numéro à L'Android issue tracker. Probablement vous serez intéressé par mettant en vedette le issue: https://issuetracker.google.com/issues/36986276
6 réponses
j'ai aussi rencontré cette question très ennuyeuse. Mais finalement, j'ai obtenu ce travail:
<style name="Theme.MyApp">
<item name="android:windowTranslucentStatus">true</item>
</style>
au lieu de définir fitSystemWindows=" true " dans le thème, je l'ai placé sur la vue racine de ma mise en page..
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
j'utilise aussi le grand SystemBarTintManager dans mon activité:
new SystemBarTintManager(this).setStatusBarTintEnabled(true);
cela semble bien fonctionner, mais il est vrai que cela semble assez inconstant. J'espère que ça aidera quelqu'un de toute façon!
une solution serait:
ajoutez une touche ou un Focus ou un ClickListener et déplacez la mise en page EditText jusqu'à la moitié de l'écran. Toutefois, ce n'est vraiment pas la façon dont il devrait fonctionner, alors croisez les doigts et espérons que Google devient fixe.
EditText e = new EditText(this);
e.setOnFocusChangeListener(new OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
if(hasFocus)
v.animate().x(screenHeight/2f).start();
else
v.animate().x(screenHeight).start();
}
});
ajustez juste v à votre disposition de maintien et assurez-vous que les positions que vous déplacez pour bien paraître.
mettez ceci en dessous des lignes après avoir créé en vous l'activité
int currentapiVersion = android.os.Build.VERSION.SDK_INT;
if (currentapiVersion >= android.os.Build.VERSION_CODES.LOLLIPOP) {
Window window = this.getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.setStatusBarColor(mCategoryColors.getColorStatusBar());
}
travailler pour moi:)
ce n'est pas une solution parfaite mais une solution que j'ai trouvée était de mettre android:windowSoftInputMode="adjustPan" dans AndroidManifest.xml .
notez que cela va balayer toute la fenêtre hors du chemin du clavier, plutôt que de la redimensionner.
Plus d'infos ici (de la recherche pour windowSoftInputMode ).
set android:windowSoftInputMode="adjustPan" dans AndroidManifest.xml est ok. Mais je veux juste dire que cela ne fonctionne pas quand l'activité est FullScreen, pour plus de détails voir Android Comment ajuster la mise en page en Mode plein écran quand softkeyboard est visible
ajouter le texte suivant:
<item name="android:fitsSystemWindows">true</item>