Gardez le texte dans TextView avec drawableleft centré
Dans mon application, j'ai une barre d'en-tête qui se compose d'un seul textview avec fill_parent comme largeur, qui ont une couleur d'arrière-plan spécifique et un texte centré. Maintenant, je veux ajouter un drawable sur le côté gauche de la barre d'en-tête, j'ai donc mis le drawableLeft et bien sûr le texte et l'image est affichée. Cependant, le problème ici est que le texte n'est plus correctement centré, par exemple, lorsque le drawable est ajouté, le texte est déplacé un peu vers la droite comme indiqué dans les captures d'écran ici:


Y at-il de toute façon je peux centrer le texte correctement et avoir le drawable positionné comme il est ci-dessus sans utiliser un élément de mise en page supplémentaire (comme un LinearLayout)?
18 réponses
Le moyen le plus simple d'obtenir cela est:
<RelativeLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/head" >
<ImageView
android:id="@+id/cat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:onClick="onClick"
android:layout_marginTop="10dp"
android:layout_alignParentLeft="true"
android:src="@drawable/btn_back_d" />
<TextView
android:id="@+id/TvTitle"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text=""
android:layout_centerHorizontal="true"
android:textColor="#000000"
android:textSize="20sp"/>
Où
- ImageView a la valeur alignParentLeft définie true et
- TextView a le centerHorizontal défini true
Bien que fragile, vous pouvez éviter l'utilisation d'un wrapper Disposition par l'établissement d'une négatif rembourrage sur le drawable:
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:drawableLeft="@drawable/icon"
android:drawablePadding="-20sp"
android:text="blah blah blah" />
Vous devrez ajuster le remplissage à la largeur du drawable, mais il ne vous reste qu'un seul TextView au lieu d'un LinearLayout supplémentaire ou etc.
J'ai fait face à un problème similaire. Résolu en utilisant une seule TextView avec layout_width="wrap_content" et layout_gravity="center" paramètres:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/some_drawable"
android:text="some text"
android:layout_gravity="center"
android:gravity="center"
/>
, j'ai eu le même problème et je l'ai résolu avec de petits changements dans Textview,
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:drawableLeft="@drawable/search_red"
android:text="your text goes here"
/>
Utilisez cette façon
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@color/White"
>
<RelativeLayout
android:id="@+id/rlheader"
android:layout_width="fill_parent"
android:layout_height="50dp"
android:layout_alignParentTop="true"
android:background="@color/HeaderColor"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="Header_Title"
/>
<ImageView
android:id="@+id/ivSetting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:src="@drawable/setting" />
</RelativeLayout>
</RelativeLayout>
Cela ressemble à ce composant logiciel enfichable de mon projet de démonstration

Ça marche pour moi.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/trusted"
android:gravity="center"
android:text="@string/trusted"/>
</LinearLayout>
Vous pouvez utiliser android:gravity="center_vertical" centrer le texte verticalement avec l'image. Ou il peut être centré dans le textView en utilisant android:gravity="center".
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:drawableLeft="@drawable/icon"
android:text="Your text here" />Essayez de suivre:
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:padding="10dp"
android:textAlignment="center" />
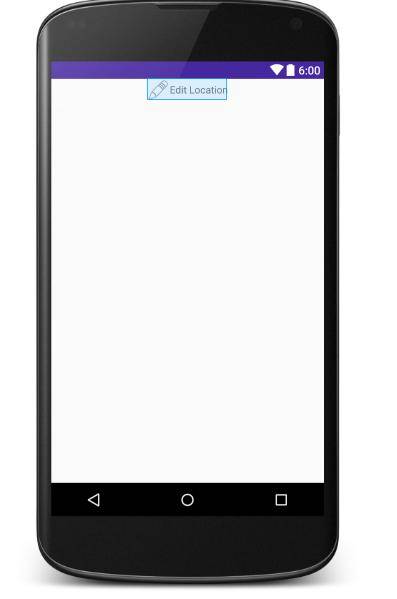
Vous pouvez définir le parent de TextView comme un RelativeLayout dont la largeur est match_parent.
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/edit_location_text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/add_location_text_view"
android:gravity="start|center_vertical"
android:layout_centerHorizontal="true"
android:drawableStart="@android:drawable/ic_menu_edit"
android:text="Edit Location" />
</RelativeLayout>
Vous pouvez définir votre en-tête comme ceci
<RelativeLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/head" >
<ImageView
android:id="@+id/cat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:onClick="onClick"
android:layout_marginTop="10dp"
android:src="@drawable/btn_back_" />
<RelativeLayout
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center" >
<TextView
android:id="@+id/TvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:textColor="#000000"
android:textSize="20sp"/>
</RelativeLayout>
</RelativeLayout>
Donnez juste Hieght de Textview, source d'image selon votre besoin
Drawable fait partie de TextView, donc la hauteur de textview sera la hauteur de drawable si la hauteur de votre texte est inférieure à la hauteur de drawable.
Vous pouvez définir L'attribut gravity de TextView sur center_vertical, de sorte que le texte sera au centre.
<TextView
android:id="@+id/distance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:drawableLeft="@drawable/distance"
android:drawablePadding="10dp"
android:padding="10dp"
android:textAlignment="center"
android:textColor="#ffffff"
android:textSize="20sp" />
Une solution simple consiste à utiliser une image transparente de la même taille sur le côté opposé de textview. Dans mon exemple, j'ai copié mon vector_image et changé les couleurs pour être transparent.
<TextView
android:id="@+id/name"
style="@style/TextStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:drawableEnd="@drawable/ic_vector_caret_down_green"
android:drawableStart="@drawable/ic_vector_space_18"
android:gravity="center"
android:padding="12dp"
android:textColor="@color/green"/>
> This line is important ->> android:gravity="start|center_vertical
<LinearLayout
android:layout_width="match_parent"
android:layout_margin="@dimen/marginplus2"
android:layout_height="wrap_content">
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/like"
android:gravity="start|center_vertical"
android:drawablePadding="@dimen/marginplus1"
android:drawableLeft="@drawable/ic_like"
android:layout_height="wrap_content" />
<TextView
android:layout_width="0dp"
android:layout_weight="1.5"
android:text="@string/comments"
android:drawablePadding="@dimen/marginplus1"
android:gravity="start|center_vertical"
android:drawableLeft="@drawable/ic_comment"
android:layout_height="wrap_content" />
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:text="@string/share"
android:drawablePadding="@dimen/marginplus1"
android:gravity="start|center_vertical"
android:drawableLeft="@drawable/ic_share"
android:layout_height="wrap_content" />
</LinearLayout>
Supprimez le DrawableLeft et utilisez un conteneur FrameLayout.
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_gravity="center_vertical"
android:src="@drawable/image" />
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Text"
android:layout_gravity="center" />
</FrameLayout>
Si aucune des solutions ci-dessus n'a pas fonctionné pour vous?. Ensuite, essayez ci-dessous la réponse
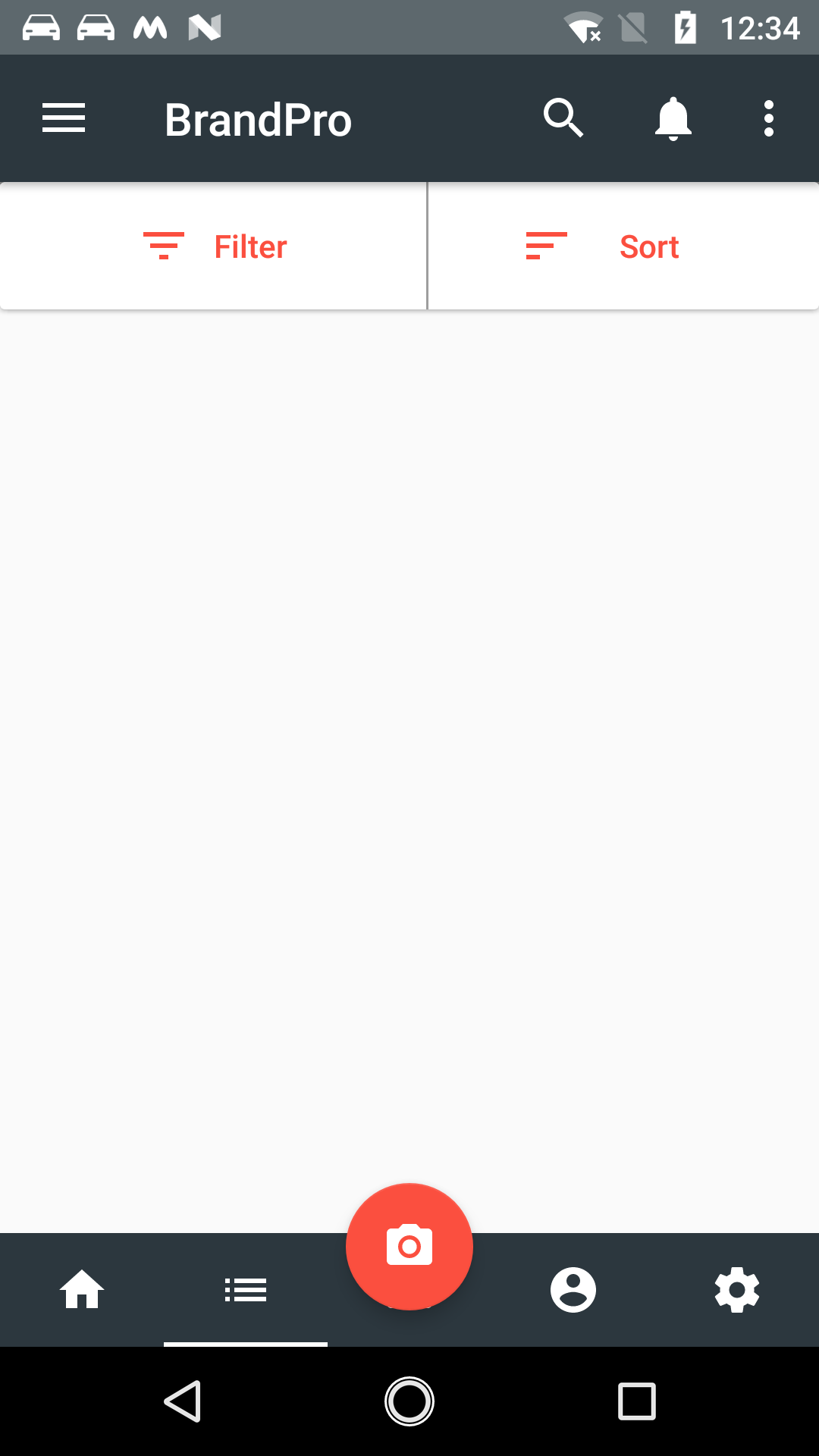
Exemple de capture d'écran de la conception.

Pour l'image ci - dessus, veuillez trouver le code ci-dessous.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
android:id="@+id/my_card"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/bb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@color/gray"
android:orientation="horizontal"
android:weightSum="2">
<TextView
android:id="@+id/filter_tv"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="center_horizontal"
android:layout_weight="1"
android:drawableLeft="@drawable/ic_baseline_filter_list"
android:gravity="center|fill_horizontal"
android:paddingLeft="60dp"
android:text="Filter"
android:textAllCaps="false"
android:textStyle="normal" />
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_below="@+id/bb"
android:background="@color/gray" />
<TextView
android:id="@+id/sort_tv"
style="?android:attr/buttonBarButtonStyle"
android:layout_width="wrap_content"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="center|center_horizontal"
android:layout_weight="1"
android:drawableLeft="@drawable/ic_baseline_sort"
android:drawablePadding="20dp"
android:gravity="center|fill_horizontal"
android:paddingLeft="40dp"
android:text="Sort"
android:textAllCaps="false" />
</LinearLayout>
</android.support.v7.widget.CardView>
<View
android:layout_width="match_parent"
android:layout_height="0.9dp"
android:layout_below="@+id/my_card"
android:background="@color/gray" />
</RelativeLayout>
La meilleure façon est d'utiliser ConstraintLayout, pour faire le textview au centre de la mise en page et la largeur warp_content (n'utilisez pas 0DP maintenant) de sorte que le drawable suivra le texte.
<TextView
android:id="@+id/tv_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="test"
android:drawableLeft="@drawable/you_drawable"
android:drawablePadding="5dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
/>
Aussi Simple que cela.. essayer..
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center|left"
android:drawableLeft="@drawable/icon"
android:text="something something" />