Karma webpack sourcemaps ne fonctionne pas
j'utilise Karma-Webpack pour exécuter mes 2 Spécifications angulaires.
https://github.com/webpack/karma-webpack
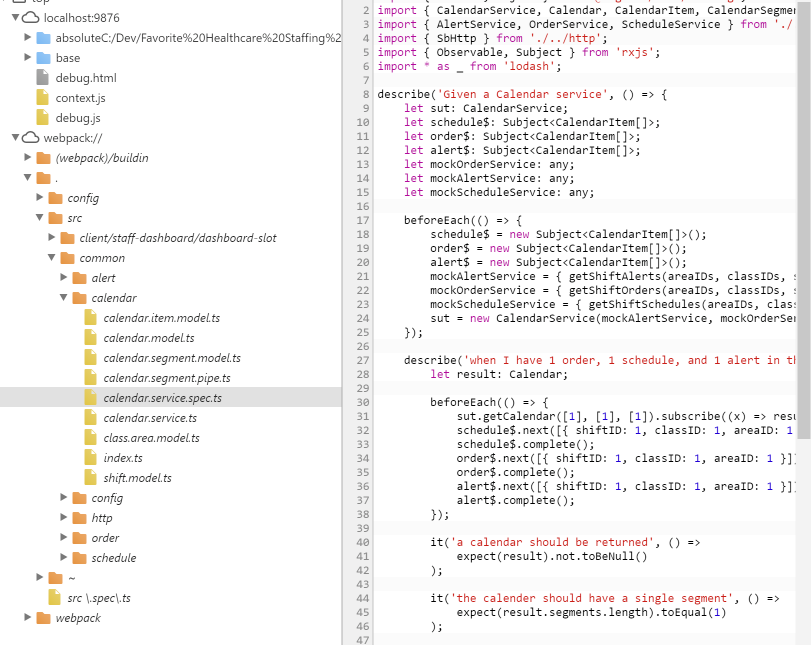
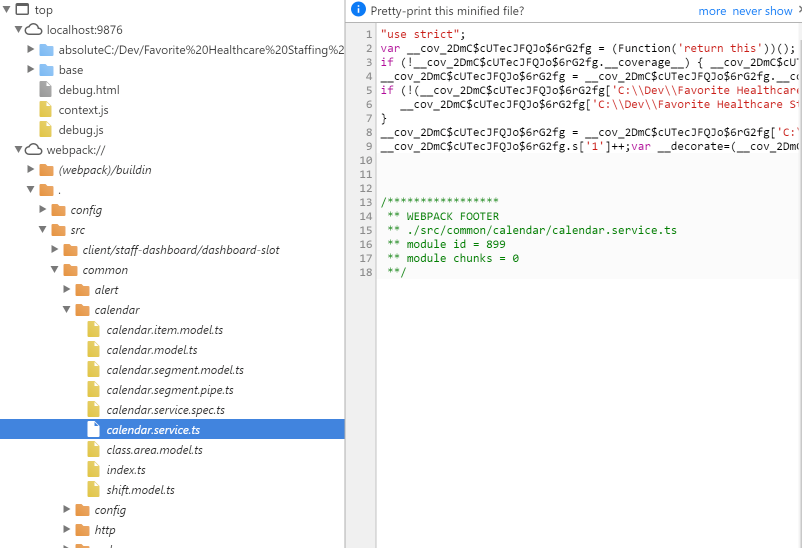
lorsque j'exécute des tests en utilisant Karma dans Chrome, les fichiers source de mes spécifications apparaissent lisibles dans le débogueur. Cependant, le système sous Fichiers de test (my application source) est illisible.
j'utilise le karma-sourcemap-loader et j'ai mis devtool sur 'inline-source-map' comme indiqué. Qu'est-ce qui pourrait causer ce problème?
cette construction est modelée d'après L'AngularClass angular2-webpack-starter. https://github.com/AngularClass/angular2-webpack-starter
fichier Spec dans le débogueur:
fichier SUT dans le débogueur:
webpack.test.js
const helpers = require('./helpers');
/**
* Webpack Plugins
*/
const ProvidePlugin = require('webpack/lib/ProvidePlugin');
const DefinePlugin = require('webpack/lib/DefinePlugin');
/**
* Webpack Constants
*/
const ENV = process.env.ENV = process.env.NODE_ENV = 'test';
/**
* Webpack configuration
*
* See: http://webpack.github.io/docs/configuration.html#cli
*/
module.exports = {
/**
* Source map for Karma from the help of karma-sourcemap-loader & karma-webpack
*
* Do not change, leave as is or it wont work.
* See: https://github.com/webpack/karma-webpack#source-maps
*/
devtool: 'inline-source-map',
/**
* Options affecting the resolving of modules.
*
* See: http://webpack.github.io/docs/configuration.html#resolve
*/
resolve: {
/**
* An array of extensions that should be used to resolve modules.
*
* See: http://webpack.github.io/docs/configuration.html#resolve-extensions
*/
extensions: ['', '.ts', '.js'],
/**
* Make sure root is src
*/
root: helpers.root('src'),
},
/**
* Options affecting the normal modules.
*
* See: http://webpack.github.io/docs/configuration.html#module
*/
module: {
/**
* An array of applied pre and post loaders.
*
* See: http://webpack.github.io/docs/configuration.html#module-preloaders-module-postloaders
*/
preLoaders: [
/**
* Tslint loader support for *.ts files
*
* See: https://github.com/wbuchwalter/tslint-loader
*/
{
test: /.ts$/,
loader: 'tslint-loader',
exclude: [helpers.root('node_modules')]
},
/**
* Source map loader support for *.js files
* Extracts SourceMaps for source files that as added as sourceMappingURL comment.
*
* See: https://github.com/webpack/source-map-loader
*/
{
test: /.js$/,
loader: 'source-map-loader',
exclude: [
// these packages have problems with their sourcemaps
helpers.root('node_modules/rxjs'),
helpers.root('node_modules/@angular')
]
}
],
/**
* An array of automatically applied loaders.
*
* IMPORTANT: The loaders here are resolved relative to the resource which they are applied to.
* This means they are not resolved relative to the configuration file.
*
* See: http://webpack.github.io/docs/configuration.html#module-loaders
*/
loaders: [
/**
* Typescript loader support for .ts and Angular 2 async routes via .async.ts
*
* See: https://github.com/s-panferov/awesome-typescript-loader
*/
{
test: /.ts$/,
loader: 'awesome-typescript-loader',
query: {
compilerOptions: {
// Remove TypeScript helpers to be injected
// below by DefinePlugin
removeComments: true
}
},
exclude: [/.e2e.ts$/]
},
/**
* Json loader support for *.json files.
*
* See: https://github.com/webpack/json-loader
*/
{ test: /.json$/, loader: 'json-loader', exclude: [helpers.root('src/index.html')] },
/**
* Raw loader support for *.css files
* Returns file content as string
*
* See: https://github.com/webpack/raw-loader
*/
{ test: /.css$/, loaders: ['to-string-loader', 'css-loader'], exclude: [helpers.root('src/index.html')] },
/**
* Raw loader support for *.html
* Returns file content as string
*
* See: https://github.com/webpack/raw-loader
*/
{ test: /.html$/, loader: 'raw-loader', exclude: [helpers.root('src/index.html')] }
],
/**
* An array of applied pre and post loaders.
*
* See: http://webpack.github.io/docs/configuration.html#module-preloaders-module-postloaders
*/
postLoaders: [
/**
* Instruments JS files with Istanbul for subsequent code coverage reporting.
* Instrument only testing sources.
*
* See: https://github.com/deepsweet/istanbul-instrumenter-loader
*/
{
test: /.(js|ts)$/, loader: 'istanbul-instrumenter-loader',
include: helpers.root('src'),
exclude: [
/.(e2e|spec).ts$/,
/node_modules/
]
}
]
},
/**
* Add additional plugins to the compiler.
*
* See: http://webpack.github.io/docs/configuration.html#plugins
*/
plugins: [
/**
* Plugin: DefinePlugin
* Description: Define free variables.
* Useful for having development builds with debug logging or adding global constants.
*
* Environment helpers
*
* See: https://webpack.github.io/docs/list-of-plugins.html#defineplugin
*/
// NOTE: when adding more properties make sure you include them in custom-typings.d.ts
new DefinePlugin({
'ENV': JSON.stringify(ENV),
'HMR': false,
'process.env': {
'ENV': JSON.stringify(ENV),
'NODE_ENV': JSON.stringify(ENV),
'HMR': false,
}
}),
],
/**
* Static analysis linter for TypeScript advanced options configuration
* Description: An extensible linter for the TypeScript language.
*
* See: https://github.com/wbuchwalter/tslint-loader
*/
tslint: {
emitErrors: false,
failOnHint: false,
resourcePath: 'src'
},
/**
* Include polyfills or mocks for various node stuff
* Description: Node configuration
*
* See: https://webpack.github.io/docs/configuration.html#node
*/
node: {
global: 'window',
process: false,
crypto: 'empty',
module: false,
clearImmediate: false,
setImmediate: false
}
};
karma.conf.js
/**
* @author: @AngularClass
*/
module.exports = function (config) {
var testWebpackConfig = require('./webpack.test.js');
var configuration = {
// base path that will be used to resolve all patterns (e.g. files, exclude)
basePath: '',
/*
* Frameworks to use
*
* available frameworks: https://npmjs.org/browse/keyword/karma-adapter
*/
frameworks: ['jasmine'],
// list of files to exclude
exclude: [],
/*
* list of files / patterns to load in the browser
*
* we are building the test environment in ./spec-bundle.js
*/
files: [{ pattern: './spec-bundle.js', watched: false }],
/*
* preprocess matching files before serving them to the browser
* available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
*/
preprocessors: {
'./spec-bundle.js': ['coverage', 'webpack', 'sourcemap']
},
// Webpack Config at ./webpack.test.js
webpack: testWebpackConfig,
coverageReporter: {
dir: './../karma_html/coverage/',
reporters: [
{ type: 'text-summary' },
{ type: 'json' },
{ type: 'html' }
]
},
// Webpack please don't spam the console when running in karma!
webpackServer: { noInfo: true },
/*
* test results reporter to use
*
* possible values: 'dots', 'progress'
* available reporters: https://npmjs.org/browse/keyword/karma-reporter
*/
reporters: ['mocha', 'coverage'],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
/*
* level of logging
* possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
*/
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: false,
/*
* start these browsers
* available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
*/
browsers: [
'PhantomJS'
],
customLaunchers: {
Chrome_travis_ci: {
base: 'Chrome',
flags: ['--no-sandbox']
}
},
/*
* Continuous Integration mode
* if true, Karma captures browsers, runs the tests and exits
*/
singleRun: true
};
if (process.env.TRAVIS) {
configuration.browsers = ['Chrome_travis_ci'];
}
config.set(configuration);
};
Spec-bundle.js
/**
* @author: @AngularClass
*/
/*
* When testing with webpack and ES6, we have to do some extra
* things to get testing to work right. Because we are gonna write tests
* in ES6 too, we have to compile those as well. That's handled in
* karma.conf.js with the karma-webpack plugin. This is the entry
* file for webpack test. Just like webpack will create a bundle.js
* file for our client, when we run test, it will compile and bundle them
* all here! Crazy huh. So we need to do some setup
*/
Error.stackTraceLimit = Infinity;
require('core-js/es6');
require('core-js/es7/reflect');
// Typescript emit helpers polyfill
require('ts-helpers');
require('zone.js/dist/zone');
require('zone.js/dist/long-stack-trace-zone');
require('zone.js/dist/jasmine-patch');
require('zone.js/dist/async-test');
require('zone.js/dist/fake-async-test');
require('zone.js/dist/sync-test');
// RxJS
require('rxjs/Rx');
var testing = require('@angular/core/testing');
var browser = require('@angular/platform-browser-dynamic/testing');
testing.setBaseTestProviders(
browser.TEST_BROWSER_DYNAMIC_PLATFORM_PROVIDERS,
browser.TEST_BROWSER_DYNAMIC_APPLICATION_PROVIDERS
);
/*
* Ok, this is kinda crazy. We can use the the context method on
* require that webpack created in order to tell webpack
* what files we actually want to require or import.
* Below, context will be an function/object with file names as keys.
* using that regex we are saying look in ./src/app and ./test then find
* any file that ends with spec.js and get its path. By passing in true
* we say do this recursively
*/
var testContext = require.context('../src', true, /.spec.ts/);
/*
* get all the files, for each file, call the context function
* that will require the file and load it up here. Context will
* loop and require those spec files here
*/
function requireAll(requireContext) {
return requireContext.keys().map(requireContext);
}
// requires and returns all modules that match
var modules = requireAll(testContext);
2 réponses
le numéro provient du istanbul-instrumenter-loader .
une solution consiste à configurer karma et webpack pour sauter l'instrumentation de couverture de code lors de l'exécution des tests en mode veille.
basé sur la dernière version de la repo angular2-webpack-starter, vous pouvez modifier les 2 fichiers suivants:
karma.conf.js
/**
* @author: @AngularClass
*/
const autowatch = process.env.npm_lifecycle_script.indexOf('--auto-watch') !== -1;
module.exports = function(config) {
var testWebpackConfig = require('./webpack.test.js')({env: 'test'});
var configuration = {
// base path that will be used to resolve all patterns (e.g. files, exclude)
basePath: '',
/*
* Frameworks to use
*
* available frameworks: https://npmjs.org/browse/keyword/karma-adapter
*/
frameworks: ['jasmine'],
// list of files to exclude
exclude: [ ],
/*
* list of files / patterns to load in the browser
*
* we are building the test environment in ./spec-bundle.js
*/
files: [ { pattern: './config/spec-bundle.js', watched: false } ],
/*
* preprocess matching files before serving them to the browser
* available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
*/
// skip coverage in watch mode
preprocessors: { './config/spec-bundle.js': autowatch ? ['webpack', 'sourcemap'] : ['coverage', 'webpack', 'sourcemap'] },
// Webpack Config at ./webpack.test.js
webpack: testWebpackConfig,
// Webpack please don't spam the console when running in karma!
webpackServer: { noInfo: true },
/*
* test results reporter to use
*
* possible values: 'dots', 'progress'
* available reporters: https://npmjs.org/browse/keyword/karma-reporter
*/
reporters: [ 'mocha'],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
/*
* level of logging
* possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
*/
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: false,
/*
* start these browsers
* available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
*/
browsers: [
'Chrome'
],
customLaunchers: {
ChromeTravisCi: {
base: 'Chrome',
flags: ['--no-sandbox']
}
},
/*
* Continuous Integration mode
* if true, Karma captures browsers, runs the tests and exits
*/
singleRun: true
};
if (process.env.TRAVIS){
configuration.browsers = ['ChromeTravisCi'];
}
// skip coverage in watch mode
if (!autowatch) {
configuration.reporters.push('coverage');
configuration.coverageReporter = {
dir : 'coverage/',
reporters: [
{ type: 'text-summary' },
{ type: 'json' },
{ type: 'html' }
]
};
}
config.set(configuration);
};
webpack.test.js
/**
* @author: @AngularClass
*/
const helpers = require('./helpers');
/**
* Webpack Plugins
*/
const ProvidePlugin = require('webpack/lib/ProvidePlugin');
const DefinePlugin = require('webpack/lib/DefinePlugin');
/**
* Webpack Constants
*/
const ENV = process.env.ENV = process.env.NODE_ENV = 'test';
const autowatch = process.env.npm_lifecycle_script.indexOf('--auto-watch') !== -1;
/**
* Webpack configuration
*
* See: http://webpack.github.io/docs/configuration.html#cli
*/
module.exports = function(options) {
let config = {
/**
* Source map for Karma from the help of karma-sourcemap-loader & karma-webpack
*
* Do not change, leave as is or it wont work.
* See: https://github.com/webpack/karma-webpack#source-maps
*/
devtool: 'inline-source-map',
/**
* Options affecting the resolving of modules.
*
* See: http://webpack.github.io/docs/configuration.html#resolve
*/
resolve: {
/**
* An array of extensions that should be used to resolve modules.
*
* See: http://webpack.github.io/docs/configuration.html#resolve-extensions
*/
extensions: ['', '.ts', '.js'],
/**
* Make sure root is src
*/
root: helpers.root('src'),
},
/**
* Options affecting the normal modules.
*
* See: http://webpack.github.io/docs/configuration.html#module
*/
module: {
/**
* An array of applied pre and post loaders.
*
* See: http://webpack.github.io/docs/configuration.html#module-preloaders-module-postloaders
*/
preLoaders: [
/**
* Tslint loader support for *.ts files
*
* See: https://github.com/wbuchwalter/tslint-loader
*/
{
test: /\.ts$/,
loader: 'tslint-loader',
exclude: [helpers.root('node_modules')]
},
/**
* Source map loader support for *.js files
* Extracts SourceMaps for source files that as added as sourceMappingURL comment.
*
* See: https://github.com/webpack/source-map-loader
*/
{
test: /\.js$/,
loader: 'source-map-loader',
exclude: [
// these packages have problems with their sourcemaps
helpers.root('node_modules/rxjs'),
helpers.root('node_modules/@angular')
]}
],
/**
* An array of automatically applied loaders.
*
* IMPORTANT: The loaders here are resolved relative to the resource which they are applied to.
* This means they are not resolved relative to the configuration file.
*
* See: http://webpack.github.io/docs/configuration.html#module-loaders
*/
loaders: [
/**
* Typescript loader support for .ts and Angular 2 async routes via .async.ts
*
* See: https://github.com/s-panferov/awesome-typescript-loader
*/
{
test: /\.ts$/,
loader: 'awesome-typescript-loader',
query: {
compilerOptions: {
// Remove TypeScript helpers to be injected
// below by DefinePlugin
removeComments: true
}
},
exclude: [/\.e2e\.ts$/]
},
/**
* Json loader support for *.json files.
*
* See: https://github.com/webpack/json-loader
*/
{ test: /\.json$/, loader: 'json-loader', exclude: [helpers.root('src/index.html')] },
/**
* Raw loader support for *.css files
* Returns file content as string
*
* See: https://github.com/webpack/raw-loader
*/
{ test: /\.css$/, loaders: ['to-string-loader', 'css-loader'], exclude: [helpers.root('src/index.html')] },
/**
* Raw loader support for *.html
* Returns file content as string
*
* See: https://github.com/webpack/raw-loader
*/
{ test: /\.html$/, loader: 'raw-loader', exclude: [helpers.root('src/index.html')] }
],
/**
* An array of applied pre and post loaders.
*
* See: http://webpack.github.io/docs/configuration.html#module-preloaders-module-postloaders
*/
postLoaders: []
},
/**
* Add additional plugins to the compiler.
*
* See: http://webpack.github.io/docs/configuration.html#plugins
*/
plugins: [
/**
* Plugin: DefinePlugin
* Description: Define free variables.
* Useful for having development builds with debug logging or adding global constants.
*
* Environment helpers
*
* See: https://webpack.github.io/docs/list-of-plugins.html#defineplugin
*/
// NOTE: when adding more properties make sure you include them in custom-typings.d.ts
new DefinePlugin({
'ENV': JSON.stringify(ENV),
'HMR': false,
'process.env': {
'ENV': JSON.stringify(ENV),
'NODE_ENV': JSON.stringify(ENV),
'HMR': false,
}
}),
],
/**
* Static analysis linter for TypeScript advanced options configuration
* Description: An extensible linter for the TypeScript language.
*
* See: https://github.com/wbuchwalter/tslint-loader
*/
tslint: {
emitErrors: false,
failOnHint: false,
resourcePath: 'src'
},
/**
* Include polyfills or mocks for various node stuff
* Description: Node configuration
*
* See: https://webpack.github.io/docs/configuration.html#node
*/
node: {
global: 'window',
process: false,
crypto: 'empty',
module: false,
clearImmediate: false,
setImmediate: false
}
};
// skip coverage in watch mode
if (!autowatch) {
config.module.postLoaders.push(/**
* Instruments JS files with Istanbul for subsequent code coverage reporting.
* Instrument only testing sources.
*
* See: https://github.com/deepsweet/istanbul-instrumenter-loader
*/
{
test: /\.(js|ts)$/, loader: 'istanbul-instrumenter-loader',
include: helpers.root('src'),
exclude: [
/\.(e2e|spec)\.ts$/,
/node_modules/
]
});
}
return config;
}
Maintenant, vous devriez pouvoir voir le fichier source dactylographié lors de l'exécution de npm run watch:test .
cela ressemble beaucoup à cette question de débordement de pile , et il se peut donc qu'elle ait la même solution.
WebPack, par défaut, ne passe pas les maps source jusqu'à Karma à moins que l'extension du fichier ne soit .js (ou .jsx si vous utilisez React). Dans une configuration comme celle-ci, Karma+WebPack ne fait que transférer les fichiers .ts (ou .tsx ) directement de L'écriture à JavaScript et les sert sous le même nom de fichier.
j'ai trouvé une solution qui a fonctionné pour moi sur la page des éditions GitHub pour karma-webpack . Le truc est d'injecter webpack.SourceMapDevToolPlugin avec un filtre de fichier élargi dans la configuration webpack. Pour vous, cela devrait ressembler à quelque chose comme ceci:
var webpack = require('webpack');
// in your config.set:
plugins: [
// existing plugins go here
new webpack.SourceMapDevToolPlugin({
filename: null, // if no value is provided the sourcemap is inlined
test: /\.(ts|js)($|\?)/i // process .js and .ts files only
})
]
essayez ça et voyez si ça ne règle pas le problème.