Karma webpack de la sortie de plusieurs "webpack: attendre jusqu'à ce bundle fini"
après les récentes versions de webpack 1.14.0 / karma 1.4.0 / karma-webpack 2.2.0, que je vois maintenant beaucoup de ces messages quand karma commence sa construction de webpack.
webpack: wait until bundle finished:
Parfois je vois 6-8 d'entre eux et ils semblent faire la construction plus longtemps. Par exemple, ceci:
Hash: 255562a2a96fffe34fae
Version: webpack 1.14.0
Time: 408ms
webpack: bundle is now VALID.
webpack: bundle is now INVALID.
webpack: wait until bundle finished:
webpack: wait until bundle finished:
webpack: wait until bundle finished:
webpack: wait until bundle finished:
webpack: wait until bundle finished:
webpack: wait until bundle finished:
ts-loader: Using typescript@2.1.5 and C:gitprojecttsconfig.json
jusqu'à présent, cela n'a pas arrêté ma construction, mais au moins il semble que quelque chose soit en train de se verrouiller, même temporairement. Personne d'autre à voir? Je voudrais nettoyer cette si c'est quelque chose de mon côté, mais comme je l'ai dit, Mes fichiers de configuration n'ont pas changé, mais cela est maintenant apparu avec le récent déluge de sorties de la famille de produits karma/webpack dans les 3 dernières semaines.
Mes questions sont:
- Que signifie ce message?
- que peut-on faire pour corriger le problème qui les crée?
2 réponses
karma-webpack traite chaque fichier spec comme un point d'entrée séparé et produit un paquet webpack séparé pour chacun. Ainsi vos logs de console sont très bien et n'indiquent aucun problème.
Si vous voulez vous débarrasser de plusieurs webpack: wait until bundle finished: sorties, vous pouvez désactiver webpack-dev-middleware de journalisation info dans votre karma config:
...
webpackMiddleware: {
noInfo: true
},
...
en savoir plus sur la liste complète des options possibles pour la section webpackMiddleware dans le readme de la webpack-dev-middleware paquet.
Ok. J'ai travaillé avec ça et on dirait que j'ai trouvé une solution.
dans mon cas, les problèmes étaient dans plusieurs fichiers, y compris dans le Karma.conf
Avant j'avais ce fichiers configuration
files: [
src/**/*.spec.js'
],
preprocessors: {
'src/**/*.spec.js': ['webpack']
},
on dirait que karma lance une compilation webpack pour chaque fichier qui a été inclus et il faut une mémoire (pour garder une compilation classée avant les tests). C'est pourquoi nous avons une fuite de mémoire et un problème de ressources/temps.
alors j'ai résolu ce problème en cela change: J'ai créé un fichier de test unique dans mon application root (Je m'attends à ce que Karma ne travaille qu'avec lui et qu'il ne déclenche la compilation webpack qu'une seule fois, pour ce fichier) et il fonctionne exactement comme je m'y attendais :)
files: [
'src/__testsEntry__.spec.js'
],
Dans ce fichier que j'ai tous les tests requis par cette construction
const req = require.context("./", true, /.+.spec.js/igm);
req.keys().forEach(function(key) {
req(key);
});
cela a résolu mon problème et maintenant je n'ai qu'une compilation de webpack pour un fichier. Il a augmenté la vitesse du processus d'essai de projet et des ressources de pc.
j'Espère qu'il aider. En ce qui concerne meilleur.

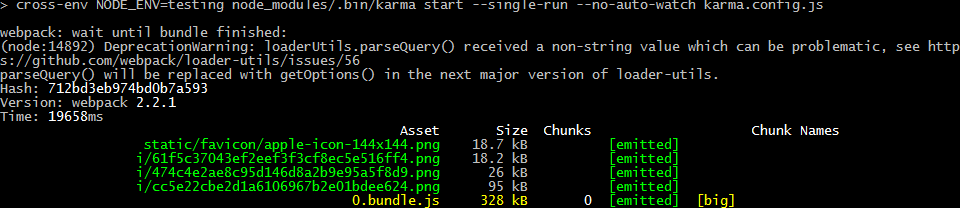
Voici une démonstration d'un seul procédé de groupage dans le cas d'essai.

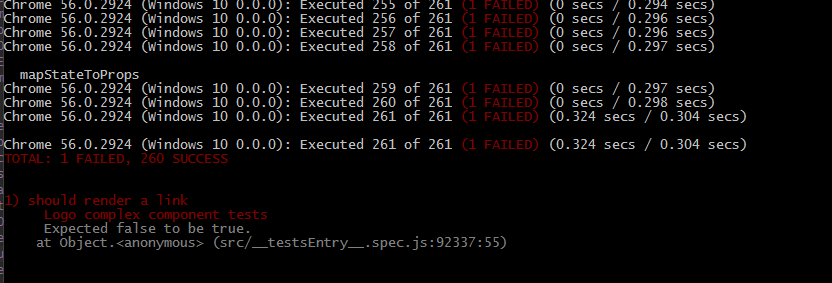
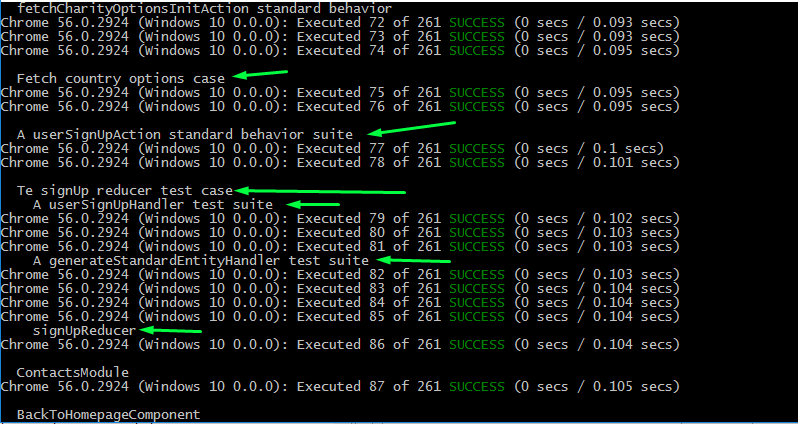
mise à jour 2: Dans Cette solution, il existe un problème de débogage en cas d'échec du test, parce que nous verrons dans le rapport un numéro de ligne de notre testEntry fichier (pas un fichier d'origine). Donc, jusqu'à ce que nous trouvions une autre solution possible, nous pouvons utiliser certaines conventions de noms de vos suites de test pour améliorer la compréhension - dans lequel fichier notre test a échoué.