Justifier les boutons avec Bootstrap v4
Bootstrap v4 supprime la classe .btn-group-justified, Voir https://github.com/twbs/bootstrap/issues/17631
Comment justifier le bouton pour:
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group">
<a class="btn btn-primary" href="#" role="button">Left</a>
<a class="btn btn-primary" href="#" role="button">Middle</a>
<a class="btn btn-primary" href="#" role="button">Right</a>
</div>
4 réponses
Pour tous ceux qui trouvent cela après Bootstrap 4 Beta a été libéré...
<div class="btn-group d-flex" role="group">
<a href="" class="btn btn-secondary w-100">Previous</a>
<a href="" class="btn btn-secondary w-100">Next</a>
</div>En effet, la classe nav-justify est manquante. Vous pouvez l'ajouter vous-même en fonction du code de TB3 pour l'instant:
Code SCSS
// Justified button groups
// ----------------------
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate;
.btn,
.btn-group {
float: none;
display: table-cell;
width: 1%;
.btn {
width: 100%;
}
.dropdown-menu {
left: auto;
}
}
}
Code CSS compilé
.btn-group-justified {
display: table;
width: 100%;
table-layout: fixed;
border-collapse: separate; }
.btn-group-justified .btn,
.btn-group-justified .btn-group {
float: none;
display: table-cell;
width: 1%; }
.btn-group-justified .btn .btn,
.btn-group-justified .btn-group .btn {
width: 100%; }
.btn-group-justified .btn .dropdown-menu,
.btn-group-justified .btn-group .dropdown-menu {
left: auto; }
HTML
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group">
<a class="btn btn-primary" href="#" role="button">Left</a>
<a class="btn btn-primary" href="#" role="button">Middle</a>
<a class="btn btn-primary" href="#" role="button">Right</a>
</div>
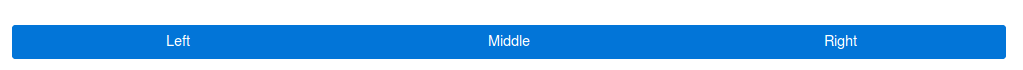
Le code HTML ci-dessus ressemblera maintenant à celui montré dans la figure ci-dessous:
Gestion des bordures
- en raison du HTML et du CSS spécifiques utilisés pour justifier les boutons (à savoir
display: table-cell), les frontières entre eux sont doublées. Régulièrement bouton groups,margin-left: -1pxest utilisé pour empiler les bordures au lieu de les supprimer. Cependant,marginne fonctionne pas avecdisplay: table-cell. Par conséquent, en fonction de vos personnalisations à Bootstrap, vous pouvez supprimer ou re-colorer les bordures.
Liens agissant comme des boutons
- Si les éléments
<a>sont utilisés pour agir comme des boutons-déclenchant la fonctionnalité dans la page, plutôt que de naviguer vers un autre document ou section dans la page en cours-ils devraient également recevoir unrole="button".
Listes déroulantes
Utilisez le code HTML suivant pour les boutons déroulants:
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group with nested dropdown">
<a class="btn btn-secondary" href="#" role="button">Left</a>
<a class="btn btn-secondary" href="#" role="button">Middle</a>
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</div>
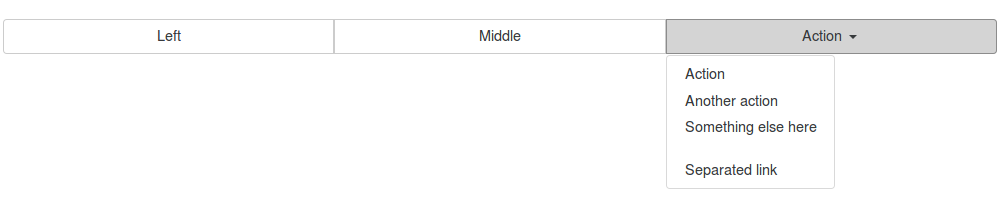
Le groupe de boutons justifiés avec le bouton déroulant devrait ressembler à celui montré dans la figure ci-dessous:
Avec <button> éléments
- pour utiliser des groupes de boutons justifiés avec
<button>éléments, Vous devez envelopper chaque bouton dans un groupe de boutons . La plupart des navigateurs n'appliquent pas correctement notre CSS pour la justification aux éléments<button>, mais puisque nous soutenons les listes déroulantes de boutons, nous pouvons contourner cela.
HTML
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group">
<div class="btn-group" role="group">
<button type="button" class="btn btn-secondary">Left</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-secondary">Middle</button>
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-secondary">Right</button>
</div>
</div>
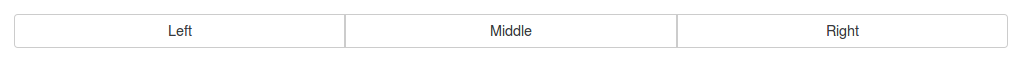
Le code HTML ci-dessus utilisé pour justifier les groupes de boutons avec des éléments <button> devrait ressembler à celui montré dans la figure ci-dessous:
En S'appuyant sur la bonne réponse de Bass Jobsen , Voici la même fonctionnalité en utilisant flexbox au lieu de display: table;
Code SCSS
// Justified button groups
// ----------------------
.btn-group-justified {
display: flex;
width: 100%;
.btn,
.btn-group {
flex: 1;
.btn {
width: 100%;
}
.dropdown-menu {
left: auto;
}
}
}
HTML
<div class="btn-group btn-group-justified" role="group" aria-label="Justified button group">
<a class="btn btn-primary" href="#" role="button">Left</a>
<a class="btn btn-primary" href="#" role="button">Middle</a>
<a class="btn btn-primary" href="#" role="button">Right</a>
</div>
Veuillez vous référer à la réponse de Bass Jobsen pour plus de détails sur l'utilisation avec des listes déroulantes, des liens HTML et plus encore.
Lors de l'utilisation avec class="dropdown-menu" avec Bootstrap v4. 0, basé sur la solution de Chris Baswell ci-dessus et la Documentation Bootstrap: https://getbootstrap.com/docs/4.0/components/button-group/#nesting
<div class="btn-group d-flex" role="group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group w-100" role="group">
<button type="button" class="btn btn-secondary dropdown-toggle-no-carret w-100" title="MANAGE ENTRIES" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Drop Down
</button>
<div class="dropdown-menu">
<a href="" class="btn btn-secondary w-100">Previous</a>
<a href="" class="btn btn-secondary w-100">Next</a>
</div>
</div>
</div>