jQueryUI Autocomplete ComboBox trop longtemps
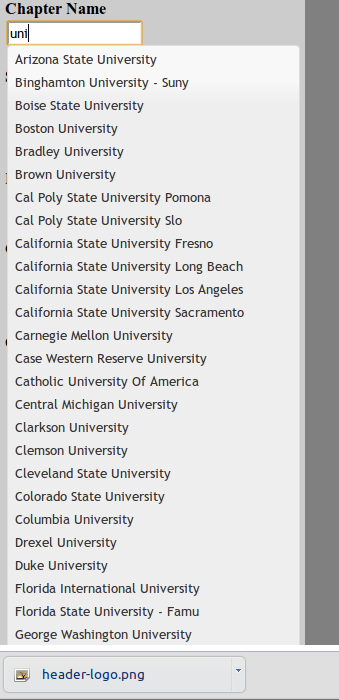
Mon jQuery UI AutoComplete ComboBox ne dispose pas d'une barre de défilement sur le côté droit et obtient de très, malheureusement, à la longue, comme illustré ci-dessous. J'aimerais limiter cette liste à une longueur raisonnable - des idées sur la façon dont cela pourrait être réalisé? Merci!

6 réponses
Vous pouvez définir la hauteur via CSS:
.ui-autocomplete {
max-height: 600px;
overflow-y: auto; /* prevent horizontal scrollbar */
overflow-x: hidden; /* add padding to account for vertical scrollbar */
z-index:1000 !important;
}
C'est une vieille question, alors la solution par j08691 fonctionnait bien avec les Primefaces plus anciennes, maintenant le nom de classe a changé en "ui-autocomplete-list":
.ui-autocomplete-list {
max-height: 400px;
overflow-y: auto; /* prevent horizontal scrollbar */
overflow-x: hidden; /* add padding to account for vertical scrollbar */
z-index:1000 !important;
}
à un moment donné, cela a changé à nouveau, à partir de jQuery-UI 1.12.1 la classe est ' ui-autocomplete.ui-front' ainsi la réponse acceptée devient:
.ui-autocomplete.ui-front {
max-height: 600px;
overflow-y: auto; /* prevent horizontal scrollbar */
overflow-x: hidden; /* add padding to account for vertical scrollbar */
z-index:1000 !important;
}
commencez à chercher dans la CSS. La liste déroulante est très probablement select ou ul. Si la goutte vers le bas est enfermée dans un DIV, ajouter "overflow:auto", qui lui donnera une barre de défilement. Ou réglez la hauteur max à la div. Une autre solution consisterait à limiter les résultats. Il suffit de ne pas remplir la boîte avec autant d'entrées.
Créer votre propre extension et ajouter les méthodes requises:
$.widget("custom.combobox",
$.custom.combobox,
{
//Extension metod to add custom css to input
addInputCss: function (css) {
this.input.addClass(css);
},
//Extension metod to add custom css to menu (opened select list)
addMenuCss: function (css) {
$(this.input.autocomplete("instance").menu.element).addClass(css);
},
});
Exemple d'utilisation:
$("#yourSelectId").combobox().combobox("addInputCss","yourInputCss").combobox("addMenuCss","yourMenuCss");
.ui-autocomplete {
overflow-y: auto;
height: 300px;
overflow-x: hidden;
}
Cela ferait l'affaire. Sans barre de défilement horizontale.