jQuery UI Dialog Titlebar too tall
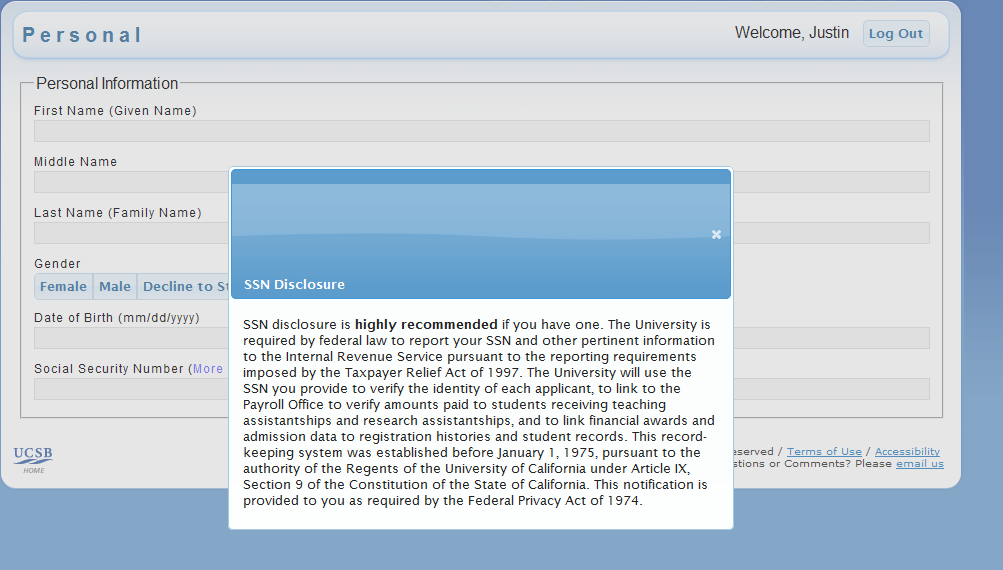
j'utilise un dialogue jQuery UI pour faire apparaître des informations supplémentaires sur une de mes pages. Pour une raison inconnue, dans Chrome 11 et Firefox 4, le titlebar est ridiculement grand. Pour une raison quelconque, il est ok dans IE 9. Voici une capture d'écran de ce à quoi il ressemble:

j'ai essayé de régler manuellement la hauteur de la barre de titre, qui redimensionne seulement la zone colorée de la barre de titre, mais ne règle pas la position de le texte du titre ou du paragraphe. L'inspection dans les outils de développement Chrome ne révèle aucune marge ou rembourrage étrange qui pourrait être à l'origine de ce problème. Quelqu'un a une idée de ce qui pourrait causer ça? Ci-dessous, j'ai inclus le script et le markup pour cette boîte de dialogue. Pour autant que je puisse dire, il n'y a pas de CSS spécial appliqué à cette boîte de dialogue (autre que le standard jQueryUI CSS) dans le cas où cela importe, j'utilise ASP.Net/C # with jQuery 1.5.2 and jQueryUI 1.8.12.
ASP / HTML:
<!-- ssn -->
<div class="input-block">
<asp:Label ID="lblSsn" runat="server" CssClass="input-label" AssociatedControlID="tbSsn">Social Security Number (<a id="show-ssn-disclosure" href="#">More Info</a>)</asp:Label>
<asp:TextBox ID="tbSsn" runat="server" CssClass="input" />
<div id="ssn-disclosure-text">
<p>SSN disclosure is <strong>highly recommended</strong> if you have one. The University is required by federal law to report your SSN and other pertinent information
to the Internal Revenue Service pursuant to the reporting requirements imposed by the Taxpayer Relief Act of 1997. The University will use the SSN you provide to
verify the identity of each applicant, to link to the Payroll Office to verify amounts paid to students receiving teaching assistantships and research assistantships,
and to link financial awards and admission data to registration histories and student records. This record-keeping system was established before January 1, 1975,
pursuant to the authority of the Regents of the University of California under Article IX, Section 9 of the Constitution of the State of California. This notification
is provided to you as required by the Federal Privacy Act of 1974.</p>
</div>
</div><!--/input-block-->
Script:
$(function() {
//hide ssn disclosure dialog box
var $ssnDialog = $('#ssn-disclosure-text').hide().dialog({
autoOpen: false,
resizable: false,
modal: true,
width: 500,
title: 'SSN Disclosure'
});
//binding for ssn disclosure dialog
$('#show-ssn-disclosure').click(function(e) {
e.preventDefault();
$ssnDialog.dialog('open');
});
});
toute suggestion viable de correctifs serait grandement appréciée.
4 réponses
vous pouvez toujours le style avec:
.ui-dialog .ui-dialog-titlebar
{
height: 40px; /* or whatever you want */
}
je voudrais ajouter que j'ai testé FF4.01 et Chrome 11 et votre code fonctionne pour moi, voir travail jsFiddle démo .
il suffit d'ajouter l'attribut ci-dessous à la classe parent de la boîte de dialogue, pour résoudre ce problème d'en-tête de la boîte de dialogue
.ui-dialog { clear: both; }
ajouter ce qui suit:
position:absolute;
overflow:hidden
à la classe .ui-dialog :)
Je ne sais pas si cela fait une différence, mais vous pouvez essayer d'utiliser un attribut de titre directement sur votre div au lieu de le définir dans le code:
<div id="dialog-form" title="Dialog Title" style="display:none;">
...
</div>
il se peut que vous ayez un problème de style en cascade. J'utilise les outils de développement de Chrome pour suivre ce genre de problèmes. Vous pouvez isoler l'élément title généré par jQuery-ui et examiner les classes qu'il a héritées.