jQuery UI DatePicker pour montrer les mois de l'année seulement
j'utilise jQuery date picker pour afficher le calendrier sur toute mon application. Je veux savoir si je peux l'utiliser pour afficher le mois et l'année (Mai 2010) et pas le calendrier?
27 réponses
voici un hack (mis à jour avec entier .fichier html):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/base/jquery-ui.css">
<script type="text/javascript">
$(function() {
$('.date-picker').datepicker( {
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'MM yy',
onClose: function(dateText, inst) {
$(this).datepicker('setDate', new Date(inst.selectedYear, inst.selectedMonth, 1));
}
});
});
</script>
<style>
.ui-datepicker-calendar {
display: none;
}
</style>
</head>
<body>
<label for="startDate">Date :</label>
<input name="startDate" id="startDate" class="date-picker" />
</body>
</html>
EDIT jsfiddle pour l'exemple ci-dessus: http://jsfiddle.net/DBpJe/7755 /
EDIT 2 Ajoute la valeur de l'année de mois à la boîte de saisie seulement en cliquant sur le bouton Fait. Permet également de supprimer les valeurs de la boîte de saisie, ce qui n'est pas possible dans le champ ci-dessus http://jsfiddle.net/DBpJe/5103 /
EDIT 3
mise à jour de la meilleure Solution basée sur la solution de rexwolf.
http://jsfiddle.net/DBpJe/5106
ce code fonctionne parfaitement pour moi:
<script type="text/javascript">
$(document).ready(function()
{
$(".monthPicker").datepicker({
dateFormat: 'MM yy',
changeMonth: true,
changeYear: true,
showButtonPanel: true,
onClose: function(dateText, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).val($.datepicker.formatDate('MM yy', new Date(year, month, 1)));
}
});
$(".monthPicker").focus(function () {
$(".ui-datepicker-calendar").hide();
$("#ui-datepicker-div").position({
my: "center top",
at: "center bottom",
of: $(this)
});
});
});
</script>
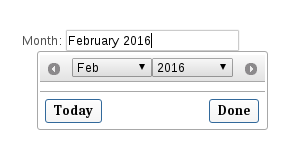
<label for="month">Month: </label>
<input type="text" id="month" name="month" class="monthPicker" />
sortie:
@Ben Koehler , c'est préfet! J'ai fait une modification mineure de sorte que l'utilisation d'une seule instance du sélecteur de date plus d'une fois, fonctionne comme prévu. Sans cette modification, la date est mal orthographiée et la date précédemment sélectionnée n'est pas mise en évidence.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/base/jquery-ui.css">
<script type="text/javascript">
$(function() {
$('.date-picker').datepicker( {
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'MM yy',
onClose: function(dateText, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(year, month, 1));
},
beforeShow : function(input, inst) {
var datestr;
if ((datestr = $(this).val()).length > 0) {
year = datestr.substring(datestr.length-4, datestr.length);
month = jQuery.inArray(datestr.substring(0, datestr.length-5), $(this).datepicker('option', 'monthNamesShort'));
$(this).datepicker('option', 'defaultDate', new Date(year, month, 1));
$(this).datepicker('setDate', new Date(year, month, 1));
}
}
});
});
</script>
<style>
.ui-datepicker-calendar {
display: none;
}
</style>
</head>
<body>
<label for="startDate">Date :</label>
<input name="startDate" id="startDate" class="date-picker" />
</body>
</html>
les réponses ci-dessus sont assez bonnes. Ma seule plainte est que vous ne pouvez pas effacer la valeur une fois qu'elle a été fixée. Aussi je préfère l'étendre-jquery-comme-un-plugin approche.
c'est parfait pour moi:
$.fn.monthYearPicker = function(options) {
options = $.extend({
dateFormat: "MM yy",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
showAnim: ""
}, options);
function hideDaysFromCalendar() {
var thisCalendar = $(this);
$('.ui-datepicker-calendar').detach();
// Also fix the click event on the Done button.
$('.ui-datepicker-close').unbind("click").click(function() {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
thisCalendar.datepicker('setDate', new Date(year, month, 1));
});
}
$(this).datepicker(options).focus(hideDaysFromCalendar);
}
puis invoquer ainsi:
$('input.monthYearPicker').monthYearPicker();
<style>
.ui-datepicker table{
display: none;
}
<script type="text/javascript">
$(function() {
$( "#manad" ).datepicker({
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'yy-mm',
onClose: function(dateText, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(year, month, 1));
},
beforeShow : function(input, inst) {
if ((datestr = $(this).val()).length > 0) {
actDate = datestr.split('-');
year = actDate[0];
month = actDate[1]-1;
$(this).datepicker('option', 'defaultDate', new Date(year, month));
$(this).datepicker('setDate', new Date(year, month));
}
}
});
});
Cela va résoudre le problème =) Mais je voulais le timeFormat aaaa-mm
seulement essayé en FF4 mais
j'ai eu ce même besoin aujourd'hui et j'ai trouvé cela sur github, travaille avec jQueryUI et a cueilleur de mois à la place des jours dans le calendrier
voilà ce que j'ai trouvé. Il cache le calendrier sans avoir besoin d'un bloc de style supplémentaire et ajoute un bouton clair pour traiter le problème de ne pas pouvoir effacer la valeur une fois que vous cliquez sur l'entrée. Fonctionne aussi bien avec plusieurs monthpickers sur la même page.
HTML:
<input type='text' class='monthpicker'>
JavaScript:
$(".monthpicker").datepicker({
changeMonth: true,
changeYear: true,
dateFormat: "yy-mm",
showButtonPanel: true,
currentText: "This Month",
onChangeMonthYear: function (year, month, inst) {
$(this).val($.datepicker.formatDate('yy-mm', new Date(year, month - 1, 1)));
},
onClose: function(dateText, inst) {
var month = $(".ui-datepicker-month :selected").val();
var year = $(".ui-datepicker-year :selected").val();
$(this).val($.datepicker.formatDate('yy-mm', new Date(year, month, 1)));
}
}).focus(function () {
$(".ui-datepicker-calendar").hide();
}).after(
$("<a href='javascript: void(0);'>clear</a>").click(function() {
$(this).prev().val('');
})
);
j'avais besoin d'un capteur de mois/an pour deux champs (From & To) et quand l'un était choisi le Max/Min était placé sur l'autre...la cueillette des billets d'avion les dates. J'avais des problèmes pour régler le max et le min...les dates de l'autre champ seraient effacées. Grâce à plusieurs de ces postes...J'ai enfin compris. Vous devez définir les options et les dates dans un ordre bien précis.
voir ce violon pour la solution complète: mois / an Picker @ JSFiddle
Code:
var searchMinDate = "-2y";
var searchMaxDate = "-1m";
if ((new Date()).getDate() <= 5) {
searchMaxDate = "-2m";
}
$("#txtFrom").datepicker({
dateFormat: "M yy",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
showAnim: "",
minDate: searchMinDate,
maxDate: searchMaxDate,
showButtonPanel: true,
beforeShow: function (input, inst) {
if ((datestr = $("#txtFrom").val()).length > 0) {
var year = datestr.substring(datestr.length - 4, datestr.length);
var month = jQuery.inArray(datestr.substring(0, datestr.length - 5), "#txtFrom").datepicker('option', 'monthNamesShort'));
$("#txtFrom").datepicker('option', 'defaultDate', new Date(year, month, 1));
$("#txtFrom").datepicker('setDate', new Date(year, month, 1));
}
},
onClose: function (input, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$("#txtFrom").datepicker('option', 'defaultDate', new Date(year, month, 1));
$("#txtFrom").datepicker('setDate', new Date(year, month, 1));
var to = $("#txtTo").val();
$("#txtTo").datepicker('option', 'minDate', new Date(year, month, 1));
if (to.length > 0) {
var toyear = to.substring(to.length - 4, to.length);
var tomonth = jQuery.inArray(to.substring(0, to.length - 5), $("#txtTo").datepicker('option', 'monthNamesShort'));
$("#txtTo").datepicker('option', 'defaultDate', new Date(toyear, tomonth, 1));
$("#txtTo").datepicker('setDate', new Date(toyear, tomonth, 1));
}
}
});
$("#txtTo").datepicker({
dateFormat: "M yy",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
showAnim: "",
minDate: searchMinDate,
maxDate: searchMaxDate,
showButtonPanel: true,
beforeShow: function (input, inst) {
if ((datestr = $("#txtTo").val()).length > 0) {
var year = datestr.substring(datestr.length - 4, datestr.length);
var month = jQuery.inArray(datestr.substring(0, datestr.length - 5), $("#txtTo").datepicker('option', 'monthNamesShort'));
$("#txtTo").datepicker('option', 'defaultDate', new Date(year, month, 1));
$("#txtTo").datepicker('setDate', new Date(year, month, 1));
}
},
onClose: function (input, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$("#txtTo").datepicker('option', 'defaultDate', new Date(year, month, 1));
$("#txtTo").datepicker('setDate', new Date(year, month, 1));
var from = $("#txtFrom").val();
$("#txtFrom").datepicker('option', 'maxDate', new Date(year, month, 1));
if (from.length > 0) {
var fryear = from.substring(from.length - 4, from.length);
var frmonth = jQuery.inArray(from.substring(0, from.length - 5), $("#txtFrom").datepicker('option', 'monthNamesShort'));
$("#txtFrom").datepicker('option', 'defaultDate', new Date(fryear, frmonth, 1));
$("#txtFrom").datepicker('setDate', new Date(fryear, frmonth, 1));
}
}
});
ajoute aussi ceci à un bloc de style comme mentionné ci-dessus:
.ui-datepicker-calendar { display: none !important; }
j'ai cumulé beaucoup de ci-dessus les bonnes réponses, et arriver sur ce point:
$('#payCardExpireDate').datepicker(
{
dateFormat: "mm/yy",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
onClose: function(dateText, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(year, month, 1)).trigger('change');
},
beforeShow : function(input, inst) {
if ((datestr = $(this).val()).length > 0) {
year = datestr.substring(datestr.length-4, datestr.length);
month = datestr.substring(0, 2);
$(this).datepicker('option', 'defaultDate', new Date(year, month-1, 1));
$(this).datepicker('setDate', new Date(year, month-1, 1));
}
}
}).focus(function () {
$(".ui-datepicker-calendar").hide();
$("#ui-datepicker-div").position({
my: "center top",
at: "center bottom",
of: $(this)
});
});
cela fonctionne, mais fait face à de nombreux bugs, j'ai donc été forcé de patcher dans plusieurs endroits de datepicker:
if($.datepicker._get(inst, "dateFormat") === "mm/yy")
{
$(".ui-datepicker-calendar").hide();
}
patch1: dans _showDatepicker : pour lisser la peau;
patch2: dans _checkOffset: pour corriger le positionnement du capteur de mois (sinon, lorsque le champ est au bas du navigateur, le coche offset est désactivé);
patch3: onClose de _hideDatepicker: autrement lors de la fermeture de la date de champs de flash pour une très courte période, ce qui est très ennuyeux.
je sais que mon correctif était loin d'être bon mais pour l'instant il fonctionne. Espérons que cela aide.
Est-ce juste moi ou est-ce la ne fonctionne pas comme il se doit dans IE(8)? La date change lorsque vous cliquez sur Terminé, mais le curseur de données s'ouvre à nouveau, jusqu'à ce que vous cliquiez quelque part dans la page pour vous concentrer sur le champ d'entrée...
je cherche une solution.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/base/jquery-ui.css">
<script type="text/javascript">
$(function() {
$('.date-picker').datepicker( {
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'MM yy',
onClose: function(dateText, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(year, month, 1));
}
});
});
</script>
<style>
.ui-datepicker-calendar {
display: none;
}
</style>
</head>
<body>
<label for="startDate">Date :</label>
<input name="startDate" id="startDate" class="date-picker" />
</body>
</html>
si vous cherchez un ramasseur de mois, essayez ce jquery .mtz.monthpicker
cela a bien fonctionné pour moi.
Quel sujet: http://www.mattkruse.com/javascript/calendarpopup/
sélectionner le mois-sélectionner l'exemple
après avoir creusé jQueryUI.com pour datepicker, voici ma conclusion et la réponse à votre question.
D'abord, je dirais Non à votre question. Vous ne pouvez pas utiliser jQueryUI datepicker pour la cueillette mois et année seulement. Il n'est pas pris en charge. Il n'a pas de fonction de rappel pour que.
Mais , vous pouvez le modifier pour affichage seulement le mois et l'année et par l'utilisation de css pour masquer les jours, etc. Et je pense que ça n'aura pas de sens parce que vous avez besoin des dates pour être cliqué afin de choisir une date.
je peux dire que vous avez juste à utiliser un autre lecteur de données. Comme ce que Roger a suggéré.
j'ai eu le problème de dattier mélangé avec Mois picker. Je l'ai résolu comme ça.
$('.monthpicker').focus(function()
{
$(".ui-datepicker-calendar").show();
}).datepicker( {
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'MM/yy',
create: function (input, inst) {
},
onClose: function(dateText, inst) {
var month = 1+parseInt($("#ui-datepicker-div .ui-datepicker-month :selected").val());
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
}
});
si quelqu'un veut cela aussi pour des calendriers multiples il n'est pas très difficile d'ajouter cette fonctionnalité à jQuery ui. avec minifiés de recherche pour:
x+='<div class="ui-datepicker-header ui-widget-header ui-helper-clearfix'+t+'">'+(/all|left/.test(t)&&C==0?c?f:n:"")+(
ajouter ceci en face de x
var accl = ''; if(this._get(a,"justMonth")) {accl = ' ui-datepicker-just_month';}
recherche de
<table class="ui-datepicker-calendar
et le remplacer par
<table class="ui-datepicker-calendar'+accl+'
cherche aussi
this._defaults={
remplacer par
this._defaults={justMonth:false,
pour css vous devez utiliser:
.ui-datepicker table.ui-datepicker-just_month{
display: none;
}
après que tout est fait il suffit d'aller à vos fonctions INIT désirées et fournir le réglage var
$('#txt_month_chart_view').datepicker({
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'MM yy',
justMonth: true,
create: function(input, inst) {
$(".ui-datepicker table").addClass("badbad");
},
onClose: function(dateText, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(year, month, 1));
}
});
justMonth: true est la clé ici :)
a apporté quelques améliorations à la réponse presque parfaite de BrianS ci-dessus:
-
j'ai revu la valeur affichée parce que je pense qu'elle le rend en fait légèrement plus lisible dans ce cas (bien que je note que j'utilise un format légèrement différent)
-
mon client ne voulait pas de calendrier, donc j'ai ajouté un ajout de classe show / hide pour le faire sans affecter les autres lecteurs de données. Suppression de la classe est sur une minuterie pour éviter que la table flash-back comme le datepicker se fane, qui semble être très sensible dans IE.
EDIT: un problème à résoudre avec ceci est qu'il n'y a aucun moyen de vider le curseur de données - effacer le champ et cliquer loin et il repopule avec la date sélectionnée.
EDIT2: Je n'ai pas réussi à résoudre ce bien (i.e. sans ajouter un bouton clair séparé à côté de l'entrée), donc j'ai fini par utiliser ceci: https://github.com/thebrowser/jquery.ui.monthpicker - si quelqu'un peut obtenir L'UI standard un pour le faire qui serait étonnant.
$('.typeof__monthpicker').datepicker({
dateFormat: 'mm/yy',
showButtonPanel:true,
beforeShow:
function(input, dpicker)
{
if(/^(\d\d)\/(\d\d\d\d)$/.exec($(this).val()))
{
var d = new Date(RegExp., parseInt(RegExp., 10) - 1, 1);
$(this).datepicker('option', 'defaultDate', d);
$(this).datepicker('setDate', d);
}
$('#ui-datepicker-div').addClass('month_only');
},
onClose:
function(dt, dpicker)
{
setTimeout(function() { $('#ui-datepicker-div').removeClass('month_only') }, 250);
var m = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var y = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
$(this).datepicker('setDate', new Date(y, m, 1));
}
});
vous avez aussi besoin de cette règle de style:
#ui-datepicker-div.month_only .ui-datepicker-calendar {
display:none
}
comme beaucoup d'autres, j'ai rencontré de nombreux problèmes en essayant de faire cela, et seulement une combinaison des solutions postées, et finalement un grand hack pour le rendre parfait, a m'a posé une solution.
problèmes avec d'autres solutions dans ce fil que j'ai essayé:
- sélectionner une nouvelle date dans un lecteur de données, changerait également la date (interne) des autres lecteurs de données, donc quand vous avez ouvert les autres encore une fois (ou essayé d'obtenir leur date), ils auraient une date différente de celle affichée dans leur champ d'entrée assigné.
- le lecteur de données ne" se souviendra " pas de la date lorsqu'il sera ouvert à nouveau.
- le code pour jongler avec les dates utilisées sur la chaîne de sorte qu'il n'était pas compatible avec tous les formats.
- "My monthpicker" ne modifiait le champ d'entrée qu'en le fermant, plutôt qu'à chaque fois que les valeurs étaient modifiées.
- Le champ input-field n'est pas mis à jour correctement, si vous tapez une chaîne input-string mal formatée pour une date, puis cliquez sur "Fermer" sur le curseur de données.
- Je ne peux pas avoir des lecteurs de données normaux, qui montrent les jours, sur la même page que les lecteurs de mois, qui ne montrent pas les jours.
j'ai enfin trouvé un moyen de corriger tous ces problèmes . Les quatre premiers peuvent être corrigés simplement en faisant attention à la façon dont vous faites référence à votre date - et monthpickers dans leur code interne, et bien sûr faire une mise à jour manuelle de vos pickers. Vous pouvez le voir dans l'instanciation-exemples près du bas. Le cinquième problème peut être aidé en ajoutant du code personnalisé aux fonctions du curseur de données.
NOTE: vous n'avez pas besoin d'utiliser les scripts monthpicker suivants pour corriger les trois premiers problèmes dans votre datepicker normal. Il suffit d'utiliser le script instanciation-du lecteur de données situé en bas de ce post.
maintenant, pour utiliser monthpickers et réparer le dernier problème, nous devons séparer les lecteurs de données et les lecteurs de mois. Nous pourrions obtenir l'un des quelques addons jQuery-UI monthpicker là-bas, mais certains manquent de flexibilité/capacité de localisation, certains manquent de support d'animation...alors, que faire? lancez votre "propre" à partir du code du lecteur de données! Cela vous arrive un fonctionnement monthpicker, avec toutes les fonctionnalités de la datepicker, juste sans l'affichage des jours.
j'ai fourni un monthpicker js-script et le accompagnement CSS-script , en utilisant la méthode décrite ci-dessous, avec le jQuery-UI v1.11.1 code. Il suffit de copier ces extraits de code dans deux nouveaux fichiers, monthpicker.js et monthpicker.css, respectivement.
voici le processus que j'ai suivi, pour cloner le lecteur de données original et d'en faire une monthpicker
Si vous ne se soucient pas comment j'ai fait ces, faites défiler cette section, et jusqu'à la ligne "Maintenant ajouter le datepickers et monthpickers à la page!"
j'ai pris tout le code javascript de jquery-ui-1.11.1.js concernant leur datepicker, l'a collé dans un nouveau fichier js, et a remplacé les chaînes suivantes:
- "datepicker" = = > "monthpicker"
- "Datepicker" = = > "Monthpicker"
- "date picker" ==> "mois sélecteur"
- "Date picker" ==> "Mois sélecteur"
puis j'ai enlevé la partie de la boucle for qui crée la totalité de l'ui-datepicker-calendar div (les autres solutions se cachent en utilisant CSS). Cela se trouve dans la fonction _generateHTML: (inst).
trouver la ligne qui dit:
"</div><table class='ui-datepicker-calendar'><thead>" +
marque tout à partir de après la fermeture div-tag et jusqu'à (et pas y compris) la ligne où il est dit:
drawMonth++;
Maintenant ça va être malheureux, parce que nous avons besoin de fermer certaines choses. Après la fermeture de la balise div De before, ajouter ceci:
";
le code doit maintenant être bien assemblé. Voici un extrait de code montrant ce que vous auriez dû obtenir:
...other code...
calender += "<div class='ui-monthpicker-header ui-widget-header ui-helper-clearfix" + cornerClass + "'>" +
(/all|left/.test(cornerClass) && row === 0 ? (isRTL ? next : prev) : "") +
(/all|right/.test(cornerClass) && row === 0 ? (isRTL ? prev : next) : "") +
this._generateMonthYearHeader(inst, drawMonth, drawYear, minDate, maxDate,
row > 0 || col > 0, monthNames, monthNamesShort) + // draw month headers
"</div>";
drawMonth++;
if (drawMonth > 11) {
drawMonth = 0;
drawYear++;
}
...other code...
Puis j'ai copié / collé le code de jquery-ui.css relative aux lecteurs de données d'un nouveau fichier CSS, et a remplacé les chaînes de caractères suivantes:
- "datepicker" = = > "monthpicker"
maintenant, pour ajouter les lecteurs de données et monthpickers à la page!
ce qui suit code javascript-snippets travailler avec multiples lecteurs de données et/ou monthpickers sur la page, sans la les problèmes susmentionnés! fixe généralement en utilisant " $(ceci)."beaucoup :)
le premier script est pour un lecteur de données normal, et le second est pour les" nouveaux " lecteurs de mois.
Le, a commenté: .après , qui vous permet de créer un élément pour effacer le champ d'entrée, est volé de la réponse de Paul Richards.
j'utilise le format" MM yy "dans mon moispicker, et le format" yy-mm-dd " DANS MON datepicker, mais c'est complètement compatible avec tous les formats , donc vous êtes libre d'utiliser celui que vous voulez. Changez simplement l'option' dateFormat'. Les options standard "showButtonPanel", "showAnim" et "yearRange" sont bien sûr optionnelles et personnalisables à vos souhaits.
Ajout d'un datepicker
datepicker instanciation. Celui-ci va de 90 ans et à l' le jour présent. Il vous aide à garder le champ d'entrée correct, surtout si vous définissez les options defaultDate, minDate et maxDate, mais il peut le gérer si vous ne le faites pas. Il fonctionnera avec n'importe quelle forme de données que vous choisirez.
$('#MyDateTextBox').datepicker({
dateFormat: 'yy-mm-dd',
changeMonth: true,
changeYear: true,
showButtonPanel: true,
showMonthAfterYear: true,
showWeek: true,
showAnim: "drop",
constrainInput: true,
yearRange: "-90:",
minDate: new Date((new Date().getFullYear() - 90), new Date().getMonth(), new Date().getDate()),
maxDate: new Date(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
defaultDate: new Date(new Date().getFullYear(), new Date().getMonth(), new Date().getDate()),
onClose: function (dateText, inst) {
// When onClose is called after we have clicked a day (and not clicked 'Close' or outside the datepicker), the input-field is automatically
// updated with a valid date-string. They will always pass, because minDate and maxDate are already enforced by the datepicker UI.
// This try is to catch and handle the situations, where you open the datepicker, and manually type in an invalid date in the field,
// and then close the datepicker by clicking outside the datepicker, or click 'Close', in which case no validation takes place.
try {
// If datepicker can parse the date using our formatstring, the instance will automatically parse
// and apply it for us (after the onClose is done).
// If the input-string is invalid, 'parseDate' will throw an exception, and go to our catch.
// If the input-string is EMPTY, then 'parseDate' will NOT throw an exception, but simply return null!
var typedDate = $.datepicker.parseDate($(this).datepicker('option', 'dateFormat'), $(this).val());
// typedDate will be null if the entered string is empty. Throwing an exception will force the datepicker to
// reset to the last set default date.
// You may want to just leave the input-field empty, in which case you should replace 'throw "No date selected";' with 'return;'
if (typedDate == null)throw "No date selected";
// We do a manual check to see if the date is within minDate and maxDate, if they are defined.
// If all goes well, the default date is set to the new date, and datepicker will apply the date for us.
var minDate = $(this).datepicker("option", "minDate");
var maxDate = $(this).datepicker("option", "maxDate");
if (minDate !== null && typedDate < minDate) throw "Date is lower than minDate!";
if (maxDate !== null && typedDate > maxDate) throw "Date is higher than maxDate!";
// We update the default date, because the date seems valid.
// We do not need to manually update the input-field, as datepicker has already done this automatically.
$(this).datepicker('option', 'defaultDate', typedDate);
}
catch (err) {
console.log("onClose: " + err);
// Standard behavior is that datepicker does nothing to fix the value of the input field, until you choose
// a new valid date, by clicking on a day.
// Instead, we set the current date, as well as the value of the input-field, to the last selected (and
// accepted/validated) date from the datepicker, by getting its default date. This only works, because
// we manually change the default date of the datepicker whenever a new date is selected, in both 'beforeShow'
// and 'onClose'.
var date = $(this).datepicker('option', 'defaultDate');
$(this).val($.datepicker.formatDate($(this).datepicker('option', 'dateFormat'), date));
$(this).datepicker('setDate', date);
}
},
beforeShow: function (input, inst) {
// beforeShow is particularly irritating when initializing the input-field with a date-string.
// The date-string will be parsed, and used to set the currently selected date in the datepicker.
// BUT, if it is outside the scope of the minDate and maxDate, the text in the input-field is not
// automatically updated, only the internal selected date, until you choose a new date (or, because
// of our onClose function, whenever you click close or click outside the datepicker).
// We want the input-field to always show the date that is currently chosen in our datepicker,
// so we do some checks to see if it needs updating. This may not catch ALL cases, but these are
// the primary ones: invalid date-format; date is too early; date is too late.
try {
// If datepicker can parse the date using our formatstring, the instance will automatically parse
// and apply it for us (after the onClose is done).
// If the input-string is invalid, 'parseDate' will throw an exception, and go to our catch.
// If the input-string is EMPTY, then 'parseDate' will NOT throw an exception, but simply return null!
var typedDate = $.datepicker.parseDate($(this).datepicker('option', 'dateFormat'), $(this).val());
// typedDate will be null if the entered string is empty. Throwing an exception will force the datepicker to
// reset to the last set default date.
// You may want to just leave the input-field empty, in which case you should replace 'throw "No date selected";' with 'return;'
if (typedDate == null)throw "No date selected";
// We do a manual check to see if the date is within minDate and maxDate, if they are defined.
// If all goes well, the default date is set to the new date, and datepicker will apply the date for us.
var minDate = $(this).datepicker("option", "minDate");
var maxDate = $(this).datepicker("option", "maxDate");
if (minDate !== null && typedDate < minDate) throw "Date is lower than minDate!";
if (maxDate !== null && typedDate > maxDate) throw "Date is higher than maxDate!";
// We update the input-field, and the default date, because the date seems valid.
// We also manually update the input-field, as datepicker does not automatically do this when opened.
$(this).val($.datepicker.formatDate($(this).datepicker('option', 'dateFormat'), typedDate));
$(this).datepicker('option', 'defaultDate', typedDate);
}
catch (err) {
// Standard behavior is that datepicker does nothing to fix the value of the input field, until you choose
// a new valid date, by clicking on a day.
// We want the same behavior when opening the datepicker, so we set the current date, as well as the value
// of the input-field, to the last selected (and accepted/validated) date from the datepicker, by getting
// its default date. This only works, because we manually change the default date of the datepicker whenever
// a new date is selected, in both 'beforeShow' and 'onClose', AND have a default date set in the datepicker options.
var date = $(this).datepicker('option', 'defaultDate');
$(this).val($.datepicker.formatDate($(this).datepicker('option', 'dateFormat'), date));
$(this).datepicker('setDate', date);
}
}
})
//.after( // this makes a link labeled "clear" appear to the right of the input-field, which clears the text in it
// $("<a href='javascript: void(0);'>clear</a>").click(function() {
// $(this).prev().val('');
// })
//)
;
Ajout d'un monthpicker
Comprennent les monthpicker.fichier js et le monthpicker.fichier css dans la page que vous voulez utiliser les monthpickers.
Monthpicker instanciation La valeur extraite de ce mois-ci est toujours le premier jour du mois sélectionné. Commence au mois en cours, et varie de 100 ans et 10 ans dans le futur.
$('#MyMonthTextBox').monthpicker({
dateFormat: 'MM yy',
changeMonth: true,
changeYear: true,
showMonthAfterYear: true,
showAnim: "drop",
constrainInput: true,
yearRange: "-100Y:+10Y",
minDate: new Date(new Date().getFullYear() - 100, new Date().getMonth(), 1),
maxDate: new Date((new Date().getFullYear() + 10), new Date().getMonth(), 1),
defaultDate: new Date(new Date().getFullYear(), new Date().getMonth(), 1),
// Monthpicker functions
onClose: function (dateText, inst) {
var date = new Date(inst.selectedYear, inst.selectedMonth, 1);
$(this).monthpicker('option', 'defaultDate', date);
$(this).monthpicker('setDate', date);
},
beforeShow: function (input, inst) {
if ($(this).monthpicker("getDate") !== null) {
// Making sure that the date set is the first of the month.
if($(this).monthpicker("getDate").getDate() !== 1){
var date = new Date(inst.selectedYear, inst.selectedMonth, 1);
$(this).monthpicker('option', 'defaultDate', date);
$(this).monthpicker('setDate', date);
}
} else {
// If the date is null, we reset it to the defaultDate. Make sure that the defaultDate is always set to the first of the month!
$(this).monthpicker('setDate', $(this).monthpicker('option', 'defaultDate'));
}
},
// Special monthpicker function!
onChangeMonthYear: function (year, month, inst) {
$(this).val($.monthpicker.formatDate($(this).monthpicker('option', 'dateFormat'), new Date(year, month - 1, 1)));
}
})
//.after( // this makes a link labeled "clear" appear to the right of the input-field, which clears the text in it
// $("<a href='javascript: void(0);'>clear</a>").click(function() {
// $(this).prev().val('');
// })
//)
;
C'est ça! C'est tout ce dont tu as besoin pour faire un pick-up mensuel.
Je ne peux pas faire un jsfiddle travailler avec cela, mais il travaille pour moi dans mon ASP.NET projet MVC. Juste faire ce que vous faites normalement pour ajouter un datepicker à votre page, et incorporer les scripts ci-dessus, éventuellement en changeant le sélecteur (qui signifie $("#Mymonttextbox")) à quelque chose qui fonctionne pour vous.
j'espère que cela aidera quelqu'un.
Liens pastebins pour certains supplémentaire de date et d'monthpicker configurations:
-
Monthpicker travaillant le dernier jour du mois . La date que vous obtenez de ce monthpicker sera toujours le dernier jour du mois.
-
Two collaborating monthpickers ; "start" travaille le premier du mois, et " end " travaille le dernier du mois. Ils sont tous les deux limités l'un par l'autre, de sorte que le choix d'un mois à la "fin", qui est avant le mois sélectionné au "début", changera "début" pour être le même mois que "fin". Et vice-versa. Optionnel: lors de la sélection d'un mois sur 'start', le 'minDate' est défini sur 'end'. De supprimer cette fonctionnalité, commenter une ligne dans onClose (lire les commentaires).
-
deux lecteurs de données collaboratifs ; ils sont tous deux limités l'un par l'autre, de sorte que le choix d'une date sur 'end' qui est avant la date choisie sur 'start', changera 'start' pour être le même mois que 'end'. Et vice-versa. Optionnel: lors de la sélection d'une date sur 'start', le 'minDate' est défini sur 'end'. Pour supprimer cette fonctionnalité, commenter une ligne dans onClose (lire les commentaires).
ajouter une solution plus simple
$(function() {
$('.monthYearPicker').datepicker({
changeMonth: true,
changeYear: true,
showButtonPanel: true,
dateFormat: 'M yy'
}).focus(function() {
var thisCalendar = $(this);
$('.ui-datepicker-calendar').detach();
$('.ui-datepicker-close').click(function() {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
thisCalendar.datepicker('setDate', new Date(year, month, 1));
});
});
});
http://jsfiddle.net/tmnasim/JLydp/
caractéristiques :
- afficher seulement mois /année
- ajoute la valeur de l'année de mois à la boîte de saisie seulement en cliquant sur le bouton Fait
- Non "rouvrir" comportement lorsque vous cliquez sur "Terminé"
------------------------------------
une autre solution qui fonctionne bien pour datepicker et monthpicker dans la même page: (aussi éviter le bug de clic multiple sur le bouton précédent dans IE, qui peut se produire si nous utilisons la fonction de mise au point)
js fiddle link
j'ai aimé le @user1857829 réponse et son "étendre-jquery-comme-un-plugin approche". J'ai juste fait une petite modification de sorte que quand vous changez le mois ou l'année de n'importe quelle façon le picker écrit réellement la date sur le terrain. J'ai trouvé que j'aimerais ce comportement après l'avoir un peu utilisé.
jQuery.fn.monthYearPicker = function(options) {
options = $.extend({
dateFormat: "mm/yy",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
showAnim: "",
onChangeMonthYear: writeSelectedDate
}, options);
function writeSelectedDate(year, month, inst ){
var thisFormat = jQuery(this).datepicker("option", "dateFormat");
var d = jQuery.datepicker.formatDate(thisFormat, new Date(year, month-1, 1));
inst.input.val(d);
}
function hideDaysFromCalendar() {
var thisCalendar = $(this);
jQuery('.ui-datepicker-calendar').detach();
// Also fix the click event on the Done button.
jQuery('.ui-datepicker-close').unbind("click").click(function() {
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var year = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
thisCalendar.datepicker('setDate', new Date(year, month, 1));
thisCalendar.datepicker("hide");
});
}
jQuery(this).datepicker(options).focus(hideDaysFromCalendar);
}
j'ai eu certaines difficultés avec la réponse acceptée et aucune autre ne pouvait être utilisée avec un minimum d'effort comme base. J'ai donc décidé de modifier la dernière version de la réponse acceptée jusqu'à ce qu'elle satisfasse au moins les normes minimales de codage/réutilisation JS.
Ici est une façon beaucoup plus propre solution que le de la 3ème (dernier) édition de la Ben Koehler 's accepté de répondre. En outre, il will:
- travailler non seulement avec le format
mm/yy, mais avec tout autre y compris le OP'sMM yy. - ne pas cacher le calendrier des autres lecteurs de données sur la page.
- ne pollue pas implicitement L'objet global JS avec le
datestr,month,yearetc. variables.
Check it out:
$('.date-picker').datepicker({
dateFormat: 'MM yy',
changeMonth: true,
changeYear: true,
showButtonPanel: true,
onClose: function (dateText, inst) {
var isDonePressed = inst.dpDiv.find('.ui-datepicker-close').hasClass('ui-state-hover');
if (!isDonePressed)
return;
var month = inst.dpDiv.find('.ui-datepicker-month').find(':selected').val(),
year = inst.dpDiv.find('.ui-datepicker-year').find(':selected').val();
$(this).datepicker('setDate', new Date(year, month, 1)).change();
$('.date-picker').focusout();
},
beforeShow: function (input, inst) {
var $this = $(this),
// For the simplicity we suppose the dateFormat will be always without the day part, so we
// manually add it since the $.datepicker.parseDate will throw if the date string doesn't contain the day part
dateFormat = 'd ' + $this.datepicker('option', 'dateFormat'),
date;
try {
date = $.datepicker.parseDate(dateFormat, '1 ' + $this.val());
} catch (ex) {
return;
}
$this.datepicker('option', 'defaultDate', date);
$this.datepicker('setDate', date);
inst.dpDiv.addClass('datepicker-month-year');
}
});
et tout le reste dont vous avez besoin est les CSS suivants quelque part autour de:
.datepicker-month-year .ui-datepicker-calendar {
display: none;
}
C'est ça. Espérons permettra de gagner du temps pour d'autres lecteurs.
je sais que c'est une réponse un peu tardive, mais j'ai eu le même problème quelques jours avant et je suis venu avec une solution agréable et lisse. Tout d'abord, j'ai trouvé cette grande date picker ici
alors je viens de mettre à jour la classe CSS (jquery.calendarPicker.css) qui vient avec l'exemple comme ceci:
.calMonth {
/*border-bottom: 1px dashed #666;
padding-bottom: 5px;
margin-bottom: 5px;*/
}
.calDay
{
display:none;
}
le plugin lance un événement dont la date est changée lorsque vous changez quoi que ce soit, donc cela n'a pas d'importance que vous ne soyez pas en cliquant sur un jour (et il s'adapte bien comme un l'année et le mois de sélecteur)
Espère que cela aide!
j'avais aussi besoin d'un ramasseur de mois. J'ai fait un simple exercice sur en-tête et 3 rangées de 4 mois ci-dessous. Regardez: picker simple monthyear avec jQuery .
j'ai essayé les différentes solutions fournies ici et ils ont bien fonctionné si vous vouliez simplement un couple de tombereaux.
the best (in appearance etc) 'picker' ( https://github.com/thebrowser/jquery.ui.monthpicker ) suggéré ici est essentiellement une copie d'une ancienne version de jQuery-ui datepicker avec le _generateHTML réécrit. Cependant, j'ai trouvé qu'il ne joue plus bien avec jQuery-ui actuelle (1.10.2) et avait d'autres problèmes (ne ferme pas sur esc, ne ferme pas sur d'autres ouvertures de widget, a des styles hardcoded).
plutôt que d'essayer de corriger ce mois-ci et plutôt que de retenter le même processus avec le dernier datepicker, je suis allé avec accrochage dans les parties pertinentes de la date picker existant.
Cela implique la substitution:
- _generateHTML (pour construire le mois sélecteur de balisage)
- parseDate (comme il n'aime pas quand il n'y a pas de composante de jour),
- _selectDay (datepicker utilise .html() pour obtenir la valeur du jour)
comme cette question est un peu vieille et déjà bien répondu, Voici seulement le contrôleur _selectday pour montrer comment cela a été fait:
jQuery.datepicker._base_parseDate = jQuery.datepicker._base_parseDate || jQuery.datepicker.parseDate;
jQuery.datepicker.parseDate = function (format, value, settings) {
if (format != "M y") return jQuery.datepicker._hvnbase_parseDate(format, value, settings);
// "M y" on parse gives error as doesn't have a day value, so 'hack' it by simply adding a day component
return jQuery.datepicker._hvnbase_parseDate("d " + format, "1 " + value, settings);
};
comme indiqué, il s'agit d'une vieille question, mais je l'ai trouvé utile donc voulu ajouter un feedback avec une solution alternative.
pour un monthpicker, en utilisant JQuery v 1.7.2, j'ai le javascript suivant qui fait justement cela
$l("[id$=txtDtPicker]").monthpicker({
showOn: "both",
buttonImage: "../../images/Calendar.png",
buttonImageOnly: true,
pattern: 'yyyymm', // Default is 'mm/yyyy' and separator char is not mandatory
monthNames: ['Jan', 'Fev', 'Mar', 'Abr', 'Mai', 'Jun', 'Jul', 'Ago', 'Set', 'Out', 'Nov', 'Dez']
});
tout le monde ici obtient la valeur du mois , année comme ceci,
var month = $("#ui-datepicker-div .ui-datepicker-month :selected").val();
var month = $("#ui-datepicker-div .ui-datepicker-year :selected").val();
mais à l'instant je suis confronté à un problème tout en récupérant des valeurs de > et < . Parce qu'il nous donne la valeur de la valeur choisie dans dropdown ainsi il nous fournit old valeur pas new valeurs.
ainsi, selon le document de jQuery UI: - http://api.jqueryui.com/datepicker / .
Nous pouvons chercher directement Année, Mois à partir de la fonction. Pour d'autres valeurs comme day
etc. nous pouvons facilement y accéder par l'intermédiaire de l'objet inst de la fonction jqueryUI . Nous pouvons accéder à inst comme ci-dessous,
var day = inst.selectedDay;
ainsi, en utilisant onChangeMonthYear nous pouvons obtenir les valeurs du mois , de l'année et du jour en cours directement de la fonction donc pas besoin de travailler pour la valeur sélectionnée.
HTML: -
<input type='text' class='monthpicker'>
Script: -
$( function() {
$(".monthPicker").datepicker({
dateFormat: 'MM yy',
changeMonth: true,
changeYear: true,
showButtonPanel: true,
beforeShow: true,
onChangeMonthYear: function(year , month , inst) {
setTimeout(function() {
$('.ui-datepicker-calendar').hide();
});
var day = inst.selectedDay;
month = month;
year = year;
var current_date = year + "-" + month + "-" + day ;
}
});
$(".monthPicker").focus(function () {
$(".ui-datepicker-calendar").hide();
$("#ui-datepicker-div").position({
my: "center top",
at: "center bottom",
of: $(this)
});
});
});
Note :- Il peut être utile lorsque l'on veut inline monthpicker. Il suffit de remplacer champ d'entrée à la division et nous pouvons l'utiliser en ligne tout en utilisant inline assurez-vous que vous utilisez onChangeMonthYear ,
Pour Les MonthPicker :-
<div class="monthpicker"> </div>
Merci pour la solution de Ben Koehler.
cependant, j'ai eu un problème avec plusieurs exemples de lecteurs de données, avec certains d'entre eux nécessaires avec la sélection de jour. La solution de Ben Koehler (dans edit 3) fonctionne, mais cache la sélection du jour dans toutes les instances. Voici une mise à jour qui résout ce problème :
$('.date-picker').datepicker({
dateFormat: "mm/yy",
changeMonth: true,
changeYear: true,
showButtonPanel: true,
onClose: function(dateText, inst) {
if($('#ui-datepicker-div').html().indexOf('ui-datepicker-close ui-state-default ui-priority-primary ui-corner-all ui-state-hover') > -1) {
$(this).datepicker(
'setDate',
new Date(
$("#ui-datepicker-div .ui-datepicker-year :selected").val(),
$("#ui-datepicker-div .ui-datepicker-month :selected").val(),
1
)
).trigger('change');
$('.date-picker').focusout();
}
$("#ui-datepicker-div").removeClass("month_year_datepicker");
},
beforeShow : function(input, inst) {
if((datestr = $(this).val()).length > 0) {
year = datestr.substring(datestr.length-4, datestr.length);
month = datestr.substring(0, 2);
$(this).datepicker('option', 'defaultDate', new Date(year, month-1, 1));
$(this).datepicker('setDate', new Date(year, month-1, 1));
$("#ui-datepicker-div").addClass("month_year_datepicker");
}
}
});
utiliser onSelect rappeler et supprimer la partie de l'année manuellement et régler le texte dans le champ manuellement