jQuery ui - datepicker empêcher d'actualisation onSelect
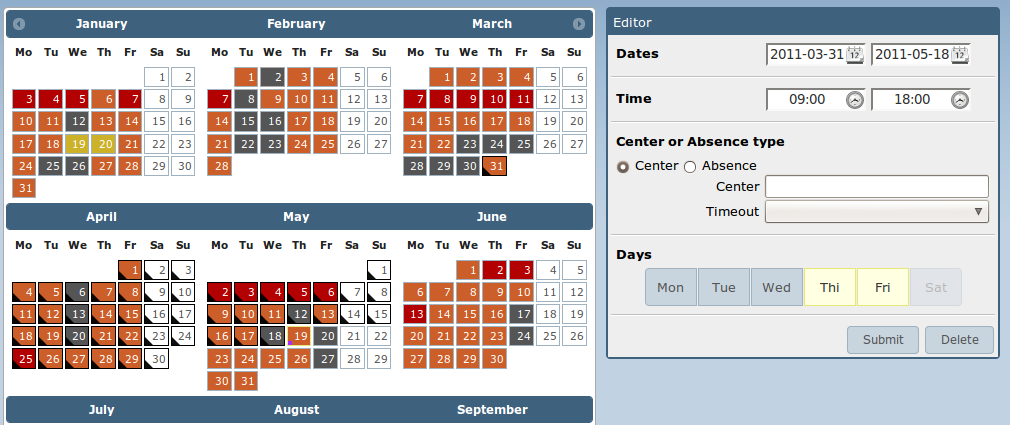
j'utilise jQuery ui Datepicker pour afficher un calendrier annuel en ligne plein de" dates spéciales " (avec des couleurs).
 Cela permet aux utilisateurs de grouper les dates spéciales en sélectionnant une plage et d'autres détails.
Cela permet aux utilisateurs de grouper les dates spéciales en sélectionnant une plage et d'autres détails.
$('#calendar').datepicker({
...
, onSelect: function (selectedDate, inst) {
$('.date_pick').toggleClass('focused');
if ($('.date_pick.end').hasClass('focused')) {
$('.date_pick.end').val('');
}
# inst.preventDefault() ? <- not a function
# inst.stopPropagation() ? <- not a function
# return (false) ? <- calendar refreshes anyway
}
...
});
j'utilise aussi qtip pour afficher les détails à chaque date
mon problème est que quand je clique sur le calendrier, il se recharge entièrement, donc je perds mes qtip.
je préfère ne pas utiliser live () avec qtip parce que je n'aime pas comportement.
je préférerais aussi que le calendrier ne se rafraîchisse pas chaque fois que je clique dessus (mais cela ne semble pas possible de toute façon) mais je ne serais probablement plus en mesure de mettre en évidence ma sélection.
avez-vous une suggestion pour mes problèmes ?
5 réponses
j'avais un problème similaire. J'ajoutais des boutons personnalisés au bas du curseur de données (en utilisant $(id).append), mais quand je choisirais une date le curseur de données les rafraîchirait et les détruirait.
ceci est la fonction de sélection de date pour le curseur de données dans la bibliothèque jquery-ui:
_selectDate: function(id, dateStr) {
...
if (onSelect)
onSelect.apply((inst.input ? inst.input[0] : null), [dateStr, inst]);
...
if (inst.inline)
this._updateDatepicker(inst);
...
},
comme vous pouvez le voir, la fonction appelle d'abord l'événement onSelect, puis appelle _updateatepicker (qui est ce qui redessine la forme) si inst.inline est vrai.
C' est mon contournement pour empêcher la forme de se rafraîchir tout en maintenant la fonctionnalité de sélection:
$("#cal_id").datepicker({
onSelect: function(date, inst){
//This is the important line.
//Setting this to false prevents the redraw.
inst.inline = false;
//The remainder of the function simply preserves the
//highlighting functionality without completely redrawing.
//This removes any existing selection styling.
$(".ui-datepicker-calendar .ui-datepicker-current-day").removeClass("ui-datepicker-current-day").children().removeClass("ui-state-active");
//This finds the selected link and styles it accordingly.
//You can probably change the selectors, depending on your layout.
$(".ui-datepicker-calendar TBODY A").each(function(){
if ($(this).text() == inst.selectedDay) {
$(this).addClass("ui-state-active");
$(this).parent().addClass("ui-datepicker-current-day");
}
});
}
});
j'ai presque le même problème, comme certains d'autres personnes, j'ai une sorte de solution.... mais ce n'est pas juste:
$('#calendar').datepicker({
...,
onSelect: function (selectedDate, inst)
{
myFunction(selectedDate, inst);
}
});
function myFunction(selectedDate, inst)
{
$('.date_pick').toggleClass('focused');
if ($('.date_pick.end').hasClass('focused')) {
$('.date_pick.end').val('');
}
inst.preventDefault(); # aa; works too, but writing aa; is going too far xD
}
ce n'est pas parfait, mais ça marche... Je vais essayer de faire il fonctionne très bien, jusqu'à alors...
EDIT: Résolu en ajoutant:
<link href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/base/jquery-ui.css" rel="stylesheet" type="text/css"/>
paramètre inst.en ligne pour de faux à l'intérieur de la onselect ne fonctionne pas. essayez plutôt quelque chose comme
onSelect: function() {
$(this).data('datepicker').inline = true;
},
onClose: function() {
$(this).data('datepicker').inline = false;
}
si vous voulez simplement sélectionner un seul jour, alors vous devez spécifier le mois et L'année en JQuery:
$(".ui-datepicker-calendar TBODY [data-month='"+inst.selectedMonth+"'][data-year='"+inst.selectedYear+"'] A").each(function(){
Dans le cas de certains datepickers sur la page Yozomiri exemple échoue. Vous devriez faire:
onSelect: function(date, inst){
//This is the important line.
//Setting this to false prevents the redraw.
inst.inline = false;
//The remainder of the function simply preserves the
//highlighting functionality without completely redrawing.
//This removes any existing selection styling.
$(this).find(".ui-datepicker-calendar .ui-datepicker-current-day").removeClass("ui-datepicker-current-day").children().removeClass("ui-state-active");
//This finds the selected link and styles it accordingly.
//You can probably change the selectors, depending on your layout.
$(this).find(".ui-datepicker-calendar TBODY td").each(function(){
if ( $(this).find('a').text() == inst.selectedDay && $(this).data('month') == inst.selectedMonth ) {
$(this).find('a').addClass("ui-state-active");
$(this).addClass("ui-datepicker-current-day");
}
});
}