jQuery UI Calendrier affiche trop grand, aimerait la taille de la démo?
J'ai donc téléchargé une interface utilisateur sur le thème personnalisé pour jQuery et ajouté le contrôle de calendrier à mon site (Exemple: Texte du lien). Dans l'exemple, il montre / affiche la taille que je voudrais mais sur ma page Web, c'est environ deux fois la taille. Pourquoi???
J'ai une tonne D'autres CSS mais je n'ai pas le contrôle sur l'apparence de la page (ne peut pas toucher le CSS actuel, MEH!!). Y a-t-il un moyen d'obtenir le look démo sur mon site?
Je pense que c'est le code que jQuery UI A qui pourrait être compliquer les choses
/* Component containers
----------------------------------*/
.ui-widget { font-family: Arial, Helvetica, Verdana, sans-serif; font-size: 1.1em; }
.ui-widget input, .ui-widget select, .ui-widget textarea, .ui-widget button { font-family: Arial, Helvetica, Verdana, sans-serif; font-size: 1em; }
.ui-widget-content { border: 1px solid #B9C4CE; background: #ffffff url(../images/ui-bg_flat_75_ffffff_40x100.png) 50% 50% repeat-x; color: #616161; }
.ui-widget-content a { color: #616161; }
.ui-widget-header { border: 1px solid #467AA7; background: #467AA7 url(../images/ui-bg_highlight-soft_75_467AA7_1x100.png) 50% 50% repeat-x; color: #fff; font-weight: bold; }
.ui-widget-header a { color: #fff; }
Cela fait partie du CSS de L'interface utilisateur personnalisée
12 réponses
J'ai compris. C'est la taille de la police qui a tout gâché. J'ai ajouté cette balise pour afficher correctement la taille que je voulais:
#ui-datepicker-div { font-size: 12px; }
Fonctionne très bien si quelqu'un d'autre a besoin de quelque chose comme ça
.ui-widget{ font-size: 0.8em; }
C'est la solution, mais, ce que je ne savais pas, c'est si vous le mettez dans l'élément head comme ceci:
<style type="text/css">
.ui-widget { font-family: Lucida Grande, Lucida Sans, Arial, sans-serif; font-size: 0.8em; }
</style>
Il remplace les autres paramètres, de sorte que vous pouvez toujours charger google hébergé css, mais l'utiliser pour remplacer =)
Pour corriger la taille du contrôle de calendrier, modifiez ceci:
.ui-widget { font-family: Lucida Grande, Lucida Sans, Arial, sans-serif; font-size: 1.1 em; }
À ceci:
.ui-widget { font-family: Lucida Grande, Lucida Sans, Arial, sans-serif; font-size: 0.8em; }
Pour obtenir des instructions détaillées, veuillez visiter - http://blog.greatdevelopers.com/?p=33
Si vous voulez définir la taille de la police ou la famille de polices pour tous les widgets de jQuery, il serait préférable de définir quelque chose comme ceci:
.ui-widget {
font-size: .7em;
}
Après l'appel pour charger les fichiers CSS de L'interface utilisateur jQuery.
Tous les composants de L'interface utilisateur jQuery sont des widgets et héritent du style .ui-widget au niveau supérieur.
Un inspecteur DOM (par exemple, Firebug, IE Developer Toolbar, etc.) devrait vous aider à déterminer quels styles css affectent votre calendrier.
Peut-être que la partie qui vous empêche de toucher le CSS vous permettrait de régner librement dans un conteneur? C'est-à-dire
<div id="foo">Your stuff goes here. All your selectors must start with #foo</div>
Sinon, vous avez apparemment le contrôle sur le JS. Vous devriez être capable d'écrire des styles en ligne avec cela.
Modifier
Vous pouvez également voir si vous pouvez obtenir votre contenu enveloppé dans un iframe.
Pour que je réduise mon calendrier, j'ai dû apporter quelques modifications supplémentaires au css.
Comme d'autres personnes l'ont déjà mentionné, j'ai ajouté la ligne suivante à une balise de style dans ma page (donc cela n'affecte pas tous les autres sélecteurs de date sur mon site)
div.ui-datepicker{ font-size:7px;}
Mais cela n'a fait que réduire la taille du titre (mois année). Afin de réduire les étiquettes et les numéros de jour de la semaine, j'ai également dû copier les deux lignes suivantes dans jQuery-ui-1.8.18.personnaliser.css et les mettre dans mon page, mais j'ai aussi dû ajouter les spécifications de taille de police pour les deux.
.ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0;}
.ui-datepicker td { border: 0; padding: 1px; }
Donc ce que j'ai fini avec est le suivant:
<style type="text/css">
div.ui-datepicker{ font-size:7px;}
.ui-datepicker th { padding: .7em .3em; text-align: center; font-weight: bold; border: 0; font-size: 1.6em;}
.ui-datepicker td { border: 0; padding: 1px; font-size: 1.6em;}
</style>
Cela me permet de contrôler la taille de la police pour la date et l'année, les étiquettes du jour de la semaine et les numéros de date.
Je vais vous recommander d'utiliser
.ui-datepicker { font-size:10px !important; }
Au lieu d'utiliser
#ui-datepicker-div { font-size:10px !important; }
Parce que les sélecteurs de classe css ont une portée plus large que l'utilisation de sélecteurs d'éléments qui ne sont que pour un élément spécifique. Tout ce que vous devez faire est de créer un autre élément html du type de classe et vous n'avez à vous soucier de rien du tout.
Cependant, dans votre problème, vous n'avez rien à faire, ajoutez simplement le sélecteur de classe à votre propre fichier css pas celui de jquery-ui, et vous êtes trié, si vous besoin de créer un autre datepicker vous n'aurez pas à vous soucier de modifier à nouveau le css de cette façon.
Utiliser le zoom CSS
.ui-widget{
-ms-transform: translate(-15%,-15%) scale(0.7);//translate must be before scale
-moz-transform: translate(-15%,-15%) scale(0.7);
-webkit-transform: translate(-15%,-15%) scale(0.7);
transform: translate(-15%,-15%) scale(0.7);
}
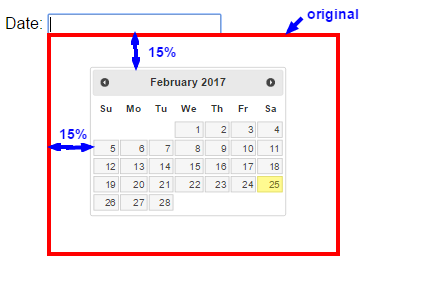
Dans le code ci-dessus, j'ai utilisé "sclale(0.7)" ce qui signifie que la nouvelle largeur et la nouvelle hauteur seront 70% des valeurs d'origine. L'élément après transformation aura le même centre de l'élément d'origine, réduisant ainsi 30% de la largeur ce qui signifie réduire 15% de la gauche et 15% de la droite, la même chose pour la hauteur. Nous devons donc utiliser translate pour déplacer le nouvel élément en haut à gauche. "traduire" doit être avant "échelle" donc "15%" sera de 15% de la largeur d'origine (c'est à dire avant d'échelle) et non de la nouvelle largeur après la transformation.
Vérifiez que vous n'avez pas de conflits css sur votre page - par exemple les paramètres html/body ou container font-size qui descendent vers le calendrier.
Quelle que soit la taille que vous voulez, vous pouvez définir en éditant cette ligne en css.
.ui-widget { font-family: Arial, Helvetica, Verdana, sans-serif; font-size: 1.1em; }
Il suffit de donner une autre taille de police comme .5em ou .8em
.ui-widget { font-family: Arial, Helvetica, Verdana, sans-serif; font-size: .5em; }
Ça va marcher, Je ne l'ai pas.
C'est simple : Jquery-ui fait simplement son travail en utilisant le style d'objet. Je veux dire:
<html>
<body
<input type="text" id="date"/>
<script type="text/javascript"> $("#date").datepicker()</script>
</body>
</html>
La Taille du numéro de date et du nom munth sera définie en fonction de: $("#date").css("taille de police"). Donc, si l'entrée a 6px comme taille de police, datepicker aura l'air petit. Si la taille de la police est 42pt, ce sera le sélecteur de date d'un aveugle!
Je viens de tomber sur cela, mais essayez d'ajouter le DOCTYPE html à votre document
<!DOCTYPE html>
<html>
<body>
</body>
</html>
Avant votre balise HTML d'ouverture.