jQuery plugin pour L'Architecture événementielle?
y a-t-il des plugins jQuery D'Architecture basés sur des événements?
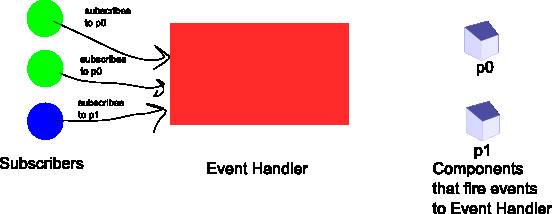
Étape 1: Abonnement

Les abonnés s'abonnent au gestionnaire d'événements au milieu, et passent par une méthode de rappel, ainsi que le nom de l'événement qu'ils écoutent...
c'est-à-dire que les deux abonnés verts écouteront les événements p0. Et l'abonné bleu écoutera les évènements p1.
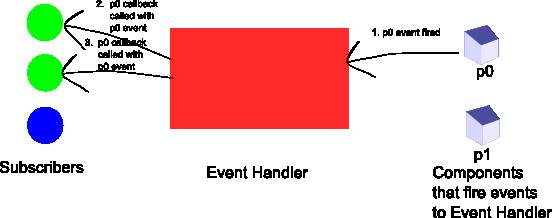
Étape 2: l'événement p0 est déclenché par un autre composant du Gestionnaire d'événements

- Un p0 événement est déclenché pour le Gestionnaire d'Événement
- le gestionnaire d'événements informe ses abonnés de l'événement, en appelant les méthodes de rappel qu'ils ont spécifiées lorsqu'ils se sont abonnés à Étape 1: Abonnement.
notez que l'abonné bleu n'est pas avisé parce qu'il n'écoutait pas les événements p0.
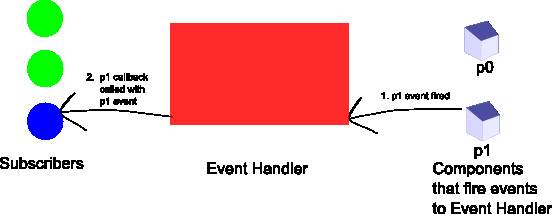
Étape 3: l'événement p1 est tiré un composant du Gestionnaire d'événements

l'événement p1 est déclenché par un autre composant
comme avant sauf que maintenant l'abonné bleu reçoit l'événement par son rappel et les deux autres Abonnés verts ne recevez pas le cas.
Je ne semble pas pouvoir en trouver un, mais je pense qu'ils l'appellent simplement quelque chose d'autre dans Javascript /jquery
Existe-t-il aussi un nom pour ce modèle? Parce qu'il n'est pas seulement un éditeur/abonné de base, il doit être appelé quelque chose d'autre que je penserais.
7 réponses
Vous n'avez probablement pas besoin d'un plugin pour ce faire. Tout d'abord, le DOM lui-même est entièrement axé sur les événements. Vous pouvez utiliser la délégation d'événements pour écouter tous les événements sur le noeud racine (une technique que jQuery live utilise). Pour gérer les événements personnalisés qui ne sont peut-être pas liés à DOM, vous pouvez utiliser un simple vieil objet JavaScript pour faire le travail. J'ai écrit un post de blog sur la création d'un répartiteur d'événement central dans MooTools avec une seule ligne de code.
var EventBus = new Class({Implements: Events});
c'est aussi facile à faire à jQuery. Utilisez un objet JavaScript régulier qui agit comme un courtier central pour tous les événements. Tout objet client peut publier et s'abonner à des événements sur cet objet. Voir à ce sujet question .
var EventManager = {
subscribe: function(event, fn) {
$(this).bind(event, fn);
},
unsubscribe: function(event, fn) {
$(this).unbind(event, fn);
},
publish: function(event) {
$(this).trigger(event);
}
};
// Your code can publish and subscribe to events as:
EventManager.subscribe("tabClicked", function() {
// do something
});
EventManager.publish("tabClicked");
EventManager.unsubscribe("tabClicked");
ou si vous ne vous souciez pas d'exposer jQuery, alors utilisez simplement un objet vide et appelez bind et trigger directement sur l'objet enveloppé de jQuery.
var EventManager = {};
$(EventManager).bind("tabClicked", function() {
// do something
});
$(EventManager).trigger("tabClicked");
$(EventManager).unbind("tabClicked");
les wrappers sont simplement là pour cacher la bibliothèque jQuery sous-jacente afin que vous puissiez remplacer l'implémentation plus tard, si besoin est.
il s'agit essentiellement du publier/S'abonner ou le Observer pattern , et quelques bons exemples seraient NSNotificationCenter" de Cocoa class, EventBus pattern popularized by Ray Ryan dans la communauté GWT, et plusieurs les autres.
bien que ce ne soit pas un plugin jQuery, Twitter a publié un cadre JavaScript appelé Flight qui vous permet de créer des architectures basées sur des composants, qui communiquent via des événements.
Flight est un cadre JavaScript Léger basé sur des composants de Twitter. Contrairement à D'autres cadres JavaScript qui sont basés sur le modèle MVC, les cartes de vol se comportent directement vers les noeuds DOM.
Vol est agnostique à la façon dont les demandes sont routed ou quelle bibliothèque de templating vous décidez d'utiliser. Le vol impose une séparation stricte des préoccupations. Les composants en vol ne s'engagent pas directement entre eux.
ils diffusent leurs actions en tant qu'événements et les composants abonnés à ces événements peuvent prendre des mesures basées sur eux. Pour utiliser Flight, vous aurez besoin de L'ES5-shim et jQuery avec un chargeur AMD.
Vol - Un Léger, À Base De Composants JavaScript Cadre De Twitter
il y en a en fait deux:
- Écouter (le plus rapide): http://plugins.jquery.com/project/Listen
- Intercept (plus avancé): http://plugins.jquery.com/project/Intercept
est-ce que cela pourrait servir de cadre de transmission de message?
function MyConstructor() {
this.MessageQueues = {};
this.PostMessage = function (Subject) {
var Queue = this.MessageQueues[Subject];
if (Queue) return function() {
var i = Queue.length - 1;
do Queue[i]();
while (i--);
}
}
this.Listen = function (Subject, Listener) {
var Queue = this.MessageQueues[Subject] || [];
(this.MessageQueues[Subject] = Queue).push(Listener);
}
}
ensuite, vous pouvez faire:
var myInstance = new MyConstructor();
myInstance.Listen("some message", callback());
myInstance.Listen("some other message", anotherCallback());
myInstance.Listen("some message", yesAnotherCallback());
et plus tard:
myInstance.PostMessage("some message");
enverrait les files d'attente
cela peut facilement être accompli en utilisant un noeud jQuery factice comme répartiteur:
var someModule = (function ($) {
var dispatcher = $("<div>");
function init () {
_doSomething();
}
/**
@private
*/
function _doSomething () {
dispatcher.triggerHandler("SOME_CUSTOM_EVENT", [{someEventProperty: 1337}]);
}
return {
dispatcher: dispatcher,
init: init
}
}(jQuery));
var someOtherModule = (function ($) {
function init () {
someModule.dispatcher.bind("SOME_CUSTOM_EVENT", _handleSomeEvent)
}
/**
@private
*/
function _handleSomeEvent (e, extra) {
console.log(extra.someEventProperty) //1337
}
return {
init: init
}
}(jQuery));
$(function () {
someOtherModule.init();
someModule.init();
})
un développement récent est msgs.js " programmation axée sur les messages pour JavaScript. Inspiré par le Printemps de l'Intégration". Il prend également en charge la communication via WebSockets.
msgs.js applique le vocabulaire et les modèles définis dans le livre "Enterprise Integration Patterns" au JavaScript en étendant la programmation axée sur la messagerie dans le JavaScript côté navigateur et/ou serveur. Les modèles de messagerie développés à l'origine pour intégrer systèmes disparates à couplage lâche, s'appliquent tout aussi bien aux modules à couplage lâche au sein d'un seul processus d'application.
[...]
environnements testés:
- Node.js (0.6, 0.8)
- Chrome (stable)
- de Firefox (stable, ESR, devrait fonctionner dans les versions antérieures)
- IE (6-10)
- Safari (5, 6, iOS 4-6, devrait fonctionner dans les versions précédentes)
- Opera (11, 12, devrait fonctionner dans les versions précédentes)
j'ai utilisé le Openajax Hub pour ses services de publication/Abonnement. Ce n'est pas un plugin jQuery, mais un module JavaScript autonome. Vous pouvez télécharger et utiliser le reference implementation de SourceForge. J'aime la dénomination hiérarchique des sujets et le support pour s'abonner à des sujets multiples en utilisant la notation Joker.