jQuery défaut de priorité message d'erreur de validation d'affichage (Css) Popup/info-bulle comme
j'essaie de contourner l'étiquette de message d'erreur par défaut avec un div au lieu d'une étiquette. J'ai regardé ce post ainsi et comment le faire, mais mes limites avec CSS me hante. Comment puis-je l'afficher comme certains de ces exemples:
exemple #1 (Dojo) - doit taper entrée invalide pour voir l'affichage d'erreur
exemple #2
Voici un exemple de code qui remplace l'étiquette d'erreur par un élément div
$(document).ready(function(){
$("#myForm").validate({
rules: {
"elem.1": {
required: true,
digits: true
},
"elem.2": {
required: true
}
},
errorElement: "div"
});
});
maintenant je suis à une perte sur la partie css mais ici il est:
div.error {
position:absolute;
margin-top:-21px;
margin-left:150px;
border:2px solid #C0C097;
background-color:#fff;
color:white;
padding:3px;
text-align:left;
z-index:1;
color:#333333;
font:100% arial,helvetica,clean,sans-serif;
font-size:15px;
font-weight:bold;
}
mise à jour:
OK j'utilise ce code maintenant mais l'image et le placement sur le popup est plus grand que la bordure, peut-il être ajusté pour être dynamique est la hauteur?
if (element.attr('type') == 'radio' || element.attr('type') == 'checkbox') {
element = element.parent();
offset = element.offset();
error.insertBefore(element)
error.addClass('message'); // add a class to the wrapper
error.css('position', 'absolute');
error.css('left', offset.left + element.outerWidth());
error.css('top', offset.top - (element.height() / 2)); // Not working for Radio, displays towards the bottom of the element. also need to test with checkbox
} else {
// Error placement for single elements
offset = element.offset();
error.insertBefore(element)
error.addClass('message'); // add a class to the wrapper
error.css('position', 'absolute');
error.css('left', offset.left + element.outerWidth());
error.css('top', offset.top - (element.height() / 2));
}
le code css est le même que ci-dessous (votre code css)
Html
<span>
<input type="radio" class="checkbox" value="P" id="radio_P" name="radio_group_name"/>
<label for="radio_P">P</label>
<input type="radio" class="checkbox" value="S" id="radio_S" name="radio_group_name"/>
<label for="radio_S">S</label>
</span>
7 réponses
vous pouvez utiliser l'option errorPlacement pour annuler l'affichage du message d'erreur avec little css. Parce que css seul ne sera pas suffisant pour produire l'effet dont vous avez besoin.
$(document).ready(function(){
$("#myForm").validate({
rules: {
"elem.1": {
required: true,
digits: true
},
"elem.2": {
required: true
}
},
errorElement: "div",
wrapper: "div", // a wrapper around the error message
errorPlacement: function(error, element) {
offset = element.offset();
error.insertBefore(element)
error.addClass('message'); // add a class to the wrapper
error.css('position', 'absolute');
error.css('left', offset.left + element.outerWidth());
error.css('top', offset.top);
}
});
});
vous pouvez jouer avec les attributs CSS gauche et haut pour afficher le message d'erreur en haut, gauche, droite ou bas de l'élément. Par exemple pour afficher l'erreur en haut:
errorPlacement: function(error, element) {
element.before(error);
offset = element.offset();
error.css('left', offset.left);
error.css('top', offset.top - element.outerHeight());
}
et ainsi de suite. Vous pouvez vous référer à jQuery documentation sur css pour plus d'options.
voici le css que j'ai utilisé. Le résultat ressemble exactement à celui que vous voulez. Avec le moins de CSS possible:
div.message{
background: transparent url(msg_arrow.gif) no-repeat scroll left center;
padding-left: 7px;
}
div.error{
background-color:#F3E6E6;
border-color: #924949;
border-style: solid solid solid none;
border-width: 2px;
padding: 5px;
}
et voici l'image de fond dont vous avez besoin:
alt texte http://sandbox.scriptiny.com/messages/images/msg_arrow.gif
si vous voulez que le message d'erreur s'affiche après un groupe d'options ou de champs. Ensuite, regroupez tous ces éléments dans un conteneur comme 'div' ou 'fieldset'. Ajoutez une classe spéciale à chacun d'eux "groupe" par exemple. Et ajouter ce qui suit Au début de la fonction errorPlacement:
errorPlacement: function(error, element) {
if (element.hasClass('group')){
element = element.parent();
}
...// continue as previously explained
si vous ne voulez traiter que des cas spécifiques, vous pouvez utiliser attr à la place:
if (element.attr('type') == 'radio'){
element = element.parent();
}
cela devrait suffire pour que le message d'erreur s'affiche à côté de l'élément parent.
Vous devrez peut-être modifier la largeur de l'élément parent à moins de 100%.
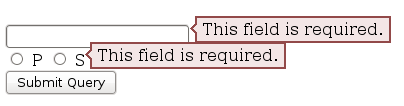
j'ai essayé votre code et il fonctionne parfaitement pour moi. Voici un aperçu:

je viens de faire un très petit ajustement au remplissage de message pour le faire correspondre à la ligne:
div.error {
padding: 2px 5px;
}
vous pouvez changer ces nombres pour augmenter/diminuer le rembourrage sur Haut / Bas ou gauche/droite. Vous pouvez également ajouter une hauteur et une largeur pour le message d'erreur. Si vous avez encore des problèmes, essayez de remplacer la portée par un div
<div class="group">
<input type="radio" class="checkbox" value="P" id="radio_P" name="radio_group_name"/>
<label for="radio_P">P</label>
<input type="radio" class="checkbox" value="S" id="radio_S" name="radio_group_name"/>
<label for="radio_S">S</label>
</div>
et ensuite donner au conteneur une largeur (c'est très important)
div.group {
width: 50px; /* or any other value */
}
à propos de la page blanche. Comme je l'ai dit, j'ai essayé votre code et il fonctionne pour moi. C'est peut-être autre chose dans votre code qui est à l'origine du problème.
j'utilise jQuery BeautyTips pour atteindre le peu d'effet des bulles dont vous parlez. Je n'utilise pas le plugin de Validation donc je ne peux pas vraiment aider beaucoup là, mais il est très facile de style et de montrer les BeautyTips. Vous devriez regarder. Ce n'est pas aussi simple que les règles CSS, je le crains, car vous devez utiliser l'élément canvas et inclure un fichier javascript supplémentaire pour IE pour jouer agréable avec elle.
quelques choses:
tout d'abord, je ne pense pas que vous ayez vraiment besoin d'une erreur de validation pour un fieldset radio parce que vous pourriez juste faire vérifier un des champs par défaut. La plupart des gens préféreraient corriger quelque chose et fournir quelque chose. Par exemple:
Age: (*) 12 - 18 | () 19 - 30 | 31 - 50
est plus susceptible d'être changé à la bonne réponse que la personne ne veut pas qu'elle aille à la valeur par défaut. S'ils le voient vide, ils sont plus susceptibles de penser " aucune de vos affaires" et l'ignorer.
Deuxièmement, j'ai pu obtenir l'effet que je pense que vous voulez sans aucune propriété de positionnement. Vous ajoutez simplement le rembourrage-droit au formulaire (ou à la div du formulaire, peu importe) pour fournir assez d'espace pour votre erreur et assurez-vous que votre erreur tiendra dans cette zone. Ensuite, vous avez une classe CSS prédéfinie appelée "error" et vous la définissez comme ayant une marge négative-haut à peu près la hauteur de votre champ d'entrée et une marge - gauche à peu près la distance de la gauche à où ton rembourrage-à droite devrait commencer. J'ai essayé, ce n'est pas grand, mais il fonctionne avec trois propriétés et ne nécessite pas de flotteurs ou absolues:
<style type="text/css">
.error {
width: 13em; /* Ensures that the div won't exceed right padding of form */
margin-top: -1.5em; /*Moves the div up to the same level as input */
margin-left: 11em; /*Moves div to the right */
font-size: .9em; /*Makes sure that the error div is smaller than input */
}
<form>
<label for="name">Name:</label><input id="name" type="textbox" />
<div class="error"><<< This field is required!</div>
<label for="numb">Phone:</label><input id="numb" type="textbox" />
<div class="error"><<< This field is required!</div>
</form>
malheureusement je ne peux pas commenter avec ma réputation d'internaute novice, mais j'ai une solution pour la question de l'écran vide, ou du moins c'est ce qui a fonctionné pour moi. Au lieu de définir la classe wrapper à l'intérieur de la fonction errorPlacement, définissez-la immédiatement lorsque vous définissez le type de wrapper.
$('#myForm').validate({
errorElement: "div",
wrapper: "div class=\"message\"",
errorPlacement: function(error, element) {
offset = element.offset();
error.insertBefore(element);
//error.addClass('message'); // add a class to the wrapper
error.css('position', 'absolute');
error.css('left', offset.left + element.outerWidth() + 5);
error.css('top', offset.top - 3);
}
});
je suppose que le faire de cette façon permet au validateur de savoir quels éléments div supprimer, au lieu de tous. Ça a marché pour moi, mais je ne sais pas vraiment pourquoi, donc si quelqu'un pouvait élaborer ça pourrait aider les autres une tonne.
Cette réponse m'a vraiment aidé, dans mon cas, j'ai eu à filtrer certains éléments et des aligment sur leur erreur div,
errorPlacement:function(error,element) {
if (element.attr("id") == "special_element") {
// special align
} else { // default error scheme
error.insertAfter(element);
}
}
ajouter les css suivants à votre .valider la méthode pour modifier le css ou de la fonctionnalité
errorElement: "div", wrapper: "div", errorPlacement: function(error, element) { offset = element.offset(); error.insertAfter(element) error.css('color','red'); }
Si vous pouvez fournir une raison pour laquelle vous avez besoin de remplacer l'étiquette avec un div, ce serait certainement aider...
aussi, pouvez-vous coller un échantillon qui serait utile ( http://dpaste.com / ou http://pastebin.com / )