Jquery, comment désélectionner tous les boutons radio dans le groupe radio
Quelqu'un sait comment désélectionner tous les boutons radio d'un groupe radio ?
HTML:
<div id="emptimfields">
<label id="lbl_emptim">How regulary do you employ people to help cultivate your land? </label><br/><br/>
<fieldset data-role="controlgroup" data-type="vertical" id="emptim">
<input name="emptim" id="radio1" value="fromtimetotime" type="radio" openmrs-valuecoded="" />
<label for="radio1"> From time to time </label>
<input name="emptim" id="radio2" value="allthetime" type="radio" openmrs-valuecoded="" />
<label for="radio2">All the time</label>
<input name="emptim" id="radio3" value="dontknow" type="radio" openmrs-valuecoded="" />
<label for="radio3"> Don't know </label>
</fieldset>
</div>
JQuery côté:
$('input:radio[name=emptim]:checked').prop('checked', false); // doesn't work
je manque certainement quelque chose de basique, mais je ne peux pas comprendre ce qui est le problème.
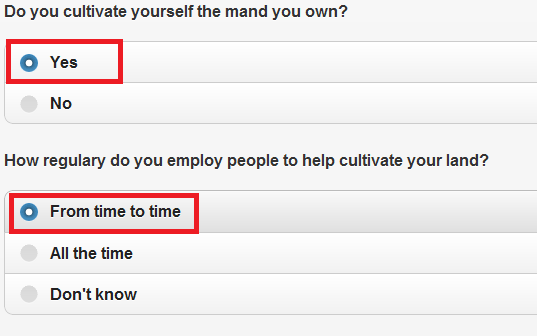
D'abord, je coche Oui et ensuite je coche une valeur du second groupe radio:

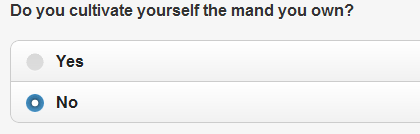
alors, je coche non pour cacher la deuxième radio groupe:

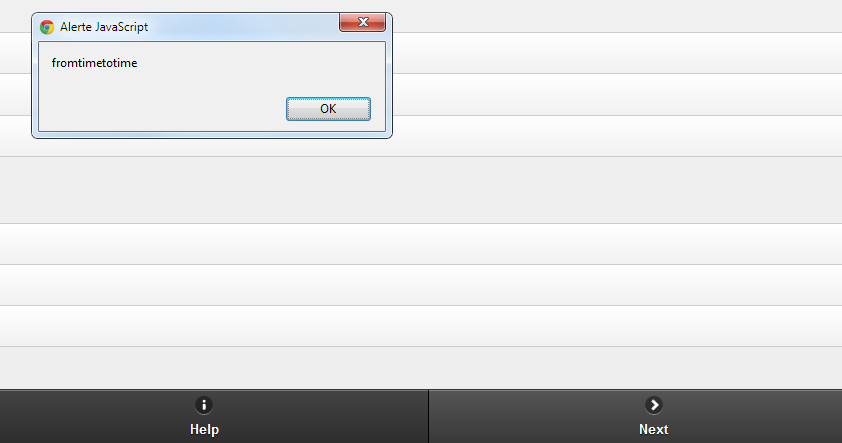
puis, si je clique sur next, j'obtiens la valeur de ce que j'ai coché (mais je n'ai coché aucun précédemment, donc ici Je ne veux pas d'alerte, Je veux que le bouton "de temps en temps" ne soit pas coché):

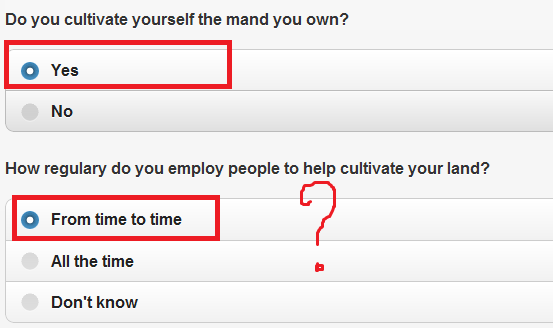
enfin, si je reviens, rien ne se passe:

4 réponses
Vous pouvez leur donner un nom de classe et d'essayer:
$('.classname').prop('checked', false);
lorsque vous utilisez une version plus ancienne de jQuery que 1.6 il doit être:
$('<selector>').attr('checked', false);
EDIT :
Appel de la méthode .checkboxradio("refresh"); il a également travaillé pour moi.
$('input:radio[name=indicatorType]').each(function () { $(this).prop('checked', false); });
solution Alternative pour faire' unchecked ' des boutons radio entiers d'un groupe radio('indicatorType' pour l'échantillon de code ci-dessus).
Cela devrait le faire. Remarquez l'option rafraîchir à la fin pour forcer le groupe de contrôle à être mis à jour.
un autre avantage de cette méthode est qu'elle cible un groupe radio spécifique par son nom, plutôt que tous les contrôles radio sur une page.
$('input:radio[name=emptim]:checked').prop('checked', false).checkboxradio("refresh");
l'accessoire ne fonctionne pas pour moi, mais cela fonctionne parfaitement :
('input:radio[name="RadioName"]').each(function () { $(this).attr('checked', false); });