jQuery Event Keypress: quelle touche a été pressée?
avec jQuery, Comment puis-je savoir quelle touche a été pressée lorsque je me lie à l'événement keypress?
$('#searchbox input').bind('keypress', function(e) {});
je veux déclencher un submit quand ENTER est pressé.
[mise à Jour]
même si j'ai trouvé la (ou mieux: une) réponse moi-même, il semble y avoir une certaine marge de variation;)
y a-t-il une différence entre keyCode et which - surtout si je cherche juste entrer , qui ne sera jamais une clé unicode?
est-ce que certains navigateurs fournissent une propriété et d'autres l'autre?
23 réponses
en fait, c'est mieux:
var code = e.keyCode || e.which;
if(code == 13) { //Enter keycode
//Do something
}
Essayez cette
$('#searchbox input').bind('keypress', function(e) {
if(e.keyCode==13){
// Enter pressed... do anything here...
}
});
si vous utilisez jQuery UI, vous avez des traductions pour les codes clés communs. Dans interface/interface/interface utilisateur.core.js :
$.ui.keyCode = {
...
ENTER: 13,
...
};
il y a aussi quelques traductions dans tests/simulate/jquery.simuler.js mais je n'ai pas pu en trouver dans la bibliothèque principale de JS. Remarquez, j'ai simplement récupéré les sources. Peut-être qu'il y a un autre moyen de se débarrasser de ces nombres magiques.
vous pouvez également utiliser la chaîne de caractères.charCodeAt and .de charcode:
>>> String.charCodeAt('\r') == 13
true
>>> String.fromCharCode(13) == '\r'
true
étant donné que vous utilisez jQuery, vous devez absolument utiliser .qui. Oui, différents navigateurs définissent des propriétés différentes, mais jQuery les normalisera et définira la .la valeur dans chaque cas. Voir la documentation à http://api.jquery.com/keydown / it states:
Pour déterminer quelle touche a été pressée, nous pouvons examiner l'objet événement qui est passé à la fonction de gestionnaire. Alors que les navigateurs utilisent des propriétés différentes pour stocker cette information, jQuery normalise le .quelle propriété donc nous pouvons l'utiliser de manière fiable pour récupérer le code clé.
... cet exemple empêche la soumission de formulaire (régulièrement l'intention de base lors de la saisie de la touche #13):
$('input#search').keypress(function(e) {
if (e.which == '13') {
e.preventDefault();
doSomethingWith(this.value);
}
});
// in jquery source code...
if (!event.which && ((event.charCode || event.charCode === 0) ? event.charCode : event.keyCode)) {
event.which = event.charCode || event.keyCode;
}
// So you have just to use
$('#searchbox input').bind('keypress', function(e) {
if (e.which === 13) {
alert('ENTER WAS PRESSED');
}
});
edit: cela ne fonctionne que pour IE...
je me rends compte que c'est un vieux poster, mais quelqu'un pourrait trouver cela utile.
les événements clés sont mappés, donc au lieu d'utiliser la valeur keycode vous pouvez aussi utiliser la valeur key pour la rendre un peu plus lisible.
$(document).ready( function() {
$('#searchbox input').keydown(function(e)
{
setTimeout(function ()
{
//rather than using keyup, you can use keydown to capture
//the input as it's being typed.
//You may need to use a timeout in order to allow the input to be updated
}, 5);
});
if(e.key == "Enter")
{
//Enter key was pressed, do stuff
}else if(e.key == "Spacebar")
{
//Spacebar was pressed, do stuff
}
});
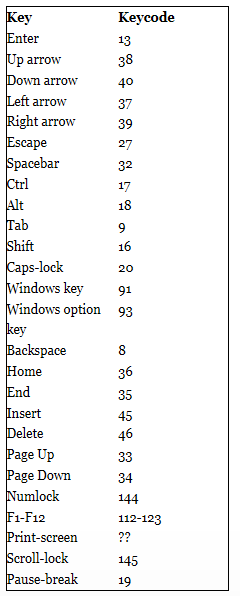
Voici une feuille de tricherie avec les clés mappées que j'ai eu de ce blog

la Caisse de l'excellent jquery.plugin hotkeys qui supporte les combinaisons clés:
$(document).bind('keydown', 'ctrl+c', fn);
$(document).ready(function(){
$("#btnSubmit").bind("click",function(){$('#'+'<%=btnUpload.ClientID %>').trigger("click");return false;});
$("body, input, textarea").keypress(function(e){
if(e.which==13) $("#btnSubmit").click();
});
});
espérons que cela puisse vous aider!!!
c'est à peu près la liste complète des codes:
3: "break",
8: "backspace / delete",
9: "tab",
12: 'clear',
13: "enter",
16: "shift",
17: "ctrl",
18: "alt",
19: "pause/break",
20: "caps lock",
27: "escape",
28: "conversion",
29: "non-conversion",
32: "spacebar",
33: "page up",
34: "page down",
35: "end",
36: "home ",
37: "left arrow ",
38: "up arrow ",
39: "right arrow",
40: "down arrow ",
41: "select",
42: "print",
43: "execute",
44: "Print Screen",
45: "insert ",
46: "delete",
48: "0",
49: "1",
50: "2",
51: "3",
52: "4",
53: "5",
54: "6",
55: "7",
56: "8",
57: "9",
58: ":",
59: "semicolon (firefox), equals",
60: "<",
61: "equals (firefox)",
63: "ß",
64: "@ (firefox)",
65: "a",
66: "b",
67: "c",
68: "d",
69: "e",
70: "f",
71: "g",
72: "h",
73: "i",
74: "j",
75: "k",
76: "l",
77: "m",
78: "n",
79: "o",
80: "p",
81: "q",
82: "r",
83: "s",
84: "t",
85: "u",
86: "v",
87: "w",
88: "x",
89: "y",
90: "z",
91: "Windows Key / Left ⌘ / Chromebook Search key",
92: "right window key ",
93: "Windows Menu / Right ⌘",
96: "numpad 0 ",
97: "numpad 1 ",
98: "numpad 2 ",
99: "numpad 3 ",
100: "numpad 4 ",
101: "numpad 5 ",
102: "numpad 6 ",
103: "numpad 7 ",
104: "numpad 8 ",
105: "numpad 9 ",
106: "multiply ",
107: "add",
108: "numpad period (firefox)",
109: "subtract ",
110: "decimal point",
111: "divide ",
112: "f1 ",
113: "f2 ",
114: "f3 ",
115: "f4 ",
116: "f5 ",
117: "f6 ",
118: "f7 ",
119: "f8 ",
120: "f9 ",
121: "f10",
122: "f11",
123: "f12",
124: "f13",
125: "f14",
126: "f15",
127: "f16",
128: "f17",
129: "f18",
130: "f19",
131: "f20",
132: "f21",
133: "f22",
134: "f23",
135: "f24",
144: "num lock ",
145: "scroll lock",
160: "^",
161: '!',
163: "#",
164: '$',
165: 'ù',
166: "page backward",
167: "page forward",
169: "closing paren (AZERTY)",
170: '*',
171: "~ + * key",
173: "minus (firefox), mute/unmute",
174: "decrease volume level",
175: "increase volume level",
176: "next",
177: "previous",
178: "stop",
179: "play/pause",
180: "e-mail",
181: "mute/unmute (firefox)",
182: "decrease volume level (firefox)",
183: "increase volume level (firefox)",
186: "semi-colon / ñ",
187: "equal sign ",
188: "comma",
189: "dash ",
190: "period ",
191: "forward slash / ç",
192: "grave accent / ñ / æ",
193: "?, / or °",
194: "numpad period (chrome)",
219: "open bracket ",
220: "back slash ",
221: "close bracket / å",
222: "single quote / ø",
223: "`",
224: "left or right ⌘ key (firefox)",
225: "altgr",
226: "< /git >",
230: "GNOME Compose Key",
231: "ç",
233: "XF86Forward",
234: "XF86Back",
240: "alphanumeric",
242: "hiragana/katakana",
243: "half-width/full-width",
244: "kanji",
255: "toggle touchpad"
Voici une description détaillée du comportement de divers navigateurs http://unixpapa.com/js/key.html
je vais juste compléter le code de la solution avec cette ligne e.preventDefault(); .
En cas d'entrée champ du formulaire nous ne nous attendons pas à soumettre sur Entrée pressée
var code = (e.keyCode ? e.keyCode : e.which);
if(code == 13) { //Enter keycode
e.preventDefault();
//Do something
}
Ajouter caché soumettre, pas de type hidden, tout simplement présenter avec style="display:none". Voici un exemple (suppression des attributs inutiles du code).
<form>
<input type="text">
<input type="submit" style="display:none">
</form>
il acceptera entrée clé nativement, pas besoin de JavaScript, fonctionne dans chaque navigateur.
voici une extension jquery qui va gérer la touche Entrée pressée.
(function ($) {
$.prototype.enterPressed = function (fn) {
$(this).keyup(function (e) {
if ((e.keyCode || e.which) == 13) {
fn();
}
});
};
}(jQuery || {}));
$("#myInput").enterPressed(function() {
//do something
});
un exemple de travail peut être trouvé ici http://jsfiddle.net/EnjB3/8 /
$(document).bind('keypress', function (e) {
console.log(e.which); //or alert(e.which);
});
vous devriez avoir firbug pour voir un résultat dans la console
Sorcière ;)
/*
This code is for example. In real life you have plugins like :
https://code.google.com/p/jquery-utils/wiki/JqueryUtils
https://github.com/jeresig/jquery.hotkeys/blob/master/jquery.hotkeys.js
https://github.com/madrobby/keymaster
http://dmauro.github.io/Keypress/
http://api.jquery.com/keydown/
http://api.jquery.com/keypress/
*/
var event2key = {'97':'a', '98':'b', '99':'c', '100':'d', '101':'e', '102':'f', '103':'g', '104':'h', '105':'i', '106':'j', '107':'k', '108':'l', '109':'m', '110':'n', '111':'o', '112':'p', '113':'q', '114':'r', '115':'s', '116':'t', '117':'u', '118':'v', '119':'w', '120':'x', '121':'y', '122':'z', '37':'left', '39':'right', '38':'up', '40':'down', '13':'enter'};
var documentKeys = function(event) {
console.log(event.type, event.which, event.keyCode);
var keycode = event.which || event.keyCode; // par exemple : 112
var myKey = event2key[keycode]; // par exemple : 'p'
switch (myKey) {
case 'a':
$('div').css({
left: '+=50'
});
break;
case 'z':
$('div').css({
left: '-=50'
});
break;
default:
//console.log('keycode', keycode);
}
};
$(document).on('keydown keyup keypress', documentKeys);
certains navigateurs utilisent keyCode, d'autres utilisent which. Si vous utilisez jQuery, vous pouvez utiliser de manière fiable qui, comme jQuery normalise les choses. En fait,
$('#searchbox input').bind('keypress', function(e) {
if(e.keyCode==13){
}
});
la façon la plus facile que je fais est:
$("#element").keydown(function(event) {
if (event.keyCode == 13) {
localiza_cep(this.value);
}
});
je viens de faire un plugin pour jQuery qui permet plus facile keypress événements. Au lieu d'avoir à trouver le numéro et le placer, tout ce que vous avez à faire est ceci:
comment l'utiliser
- Inclure le code que j'ai en dessous de
- Exécuter ce code:
$(document).keydown(function(e) {
if (getPressedKey(e) == theKeyYouWantToFireAPressEventFor /*Add 'e.ctrlKey here to only fire if the combo is CTRL+theKeyYouWantToFireAPressEventFor'*/) {
// Your Code To Fire When You Press theKeyYouWantToFireAPressEventFor
}
});
c'est aussi simple que ça. S'il vous plaît noter que theKeyYouWantToFireAPressEventFor est pas un nombre, mais une chaîne (E. g "a" à feu lors de la Un est pressé, "ctrl" à feu lors de la CTRL (contrôle) est pressé, ou, dans le cas d'un numéro, 1 , pas de guillemets. Cela se déclencherait quand 1 est pressé.)
Exemple / Code:
function getPressedKey(e){var a,s=e.keyCode||e.which,c=65,r=66,o=67,l=68,t=69,f=70,n=71,d=72,i=73,p=74,u=75,h=76,m=77,w=78,k=79,g=80,b=81,v=82,q=83,y=84,j=85,x=86,z=87,C=88,K=89,P=90,A=32,B=17,D=8,E=13,F=16,G=18,H=19,I=20,J=27,L=33,M=34,N=35,O=36,Q=37,R=38,S=40,T=45,U=46,V=91,W=92,X=93,Y=48,Z=49,$=50,_=51,ea=52,aa=53,sa=54,ca=55,ra=56,oa=57,la=96,ta=97,fa=98,na=99,da=100,ia=101,pa=102,ua=103,ha=104,ma=105,wa=106,ka=107,ga=109,ba=110,va=111,qa=112,ya=113,ja=114,xa=115,za=116,Ca=117,Ka=118,Pa=119,Aa=120,Ba=121,Da=122,Ea=123,Fa=114,Ga=145,Ha=186,Ia=187,Ja=188,La=189,Ma=190,Na=191,Oa=192,Qa=219,Ra=220,Sa=221,Ta=222;return s==Fa&&(a="numlock"),s==Ga&&(a="scrolllock"),s==Ha&&(a="semicolon"),s==Ia&&(a="equals"),s==Ja&&(a="comma"),s==La&&(a="dash"),s==Ma&&(a="period"),s==Na&&(a="slash"),s==Oa&&(a="grave"),s==Qa&&(a="openbracket"),s==Ra&&(a="backslash"),s==Sa&&(a="closebracket"),s==Ta&&(a="singlequote"),s==B&&(a="ctrl"),s==D&&(a="backspace"),s==E&&(a="enter"),s==F&&(a="shift"),s==G&&(a="alt"),s==H&&(a="pause"),s==I&&(a="caps"),s==J&&(a="esc"),s==L&&(a="pageup"),s==M&&(a="padedown"),s==N&&(a="end"),s==O&&(a="home"),s==Q&&(a="leftarrow"),s==R&&(a="uparrow"),s==S&&(a="downarrow"),s==T&&(a="insert"),s==U&&(a="delete"),s==V&&(a="winleft"),s==W&&(a="winright"),s==X&&(a="select"),s==Z&&(a=1),s==$&&(a=2),s==_&&(a=3),s==ea&&(a=4),s==aa&&(a=5),s==sa&&(a=6),s==ca&&(a=7),s==ra&&(a=8),s==oa&&(a=9),s==Y&&(a=0),s==ta&&(a=1),s==fa&&(a=2),s==na&&(a=3),s==da&&(a=4),s==ia&&(a=5),s==pa&&(a=6),s==ua&&(a=7),s==ha&&(a=8),s==ma&&(a=9),s==la&&(a=0),s==wa&&(a="times"),s==ka&&(a="add"),s==ga&&(a="minus"),s==ba&&(a="decimal"),s==va&&(a="devide"),s==qa&&(a="f1"),s==ya&&(a="f2"),s==ja&&(a="f3"),s==xa&&(a="f4"),s==za&&(a="f5"),s==Ca&&(a="f6"),s==Ka&&(a="f7"),s==Pa&&(a="f8"),s==Aa&&(a="f9"),s==Ba&&(a="f10"),s==Da&&(a="f11"),s==Ea&&(a="f12"),s==c&&(a="a"),s==r&&(a="b"),s==o&&(a="c"),s==l&&(a="d"),s==t&&(a="e"),s==f&&(a="f"),s==n&&(a="g"),s==d&&(a="h"),s==i&&(a="i"),s==p&&(a="j"),s==u&&(a="k"),s==h&&(a="l"),s==m&&(a="m"),s==w&&(a="n"),s==k&&(a="o"),s==g&&(a="p"),s==b&&(a="q"),s==v&&(a="r"),s==q&&(a="s"),s==y&&(a="t"),s==j&&(a="u"),s==x&&(a="v"),s==z&&(a="w"),s==C&&(a="x"),s==K&&(a="y"),s==P&&(a="z"),s==A&&(a="space"),a}
$(document).keydown(function(e) {
$("#key").text(getPressedKey(e));
console.log(getPressedKey(e));
if (getPressedKey(e)=="space") {
e.preventDefault();
}
if (getPressedKey(e)=="backspace") {
e.preventDefault();
}
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<p>The Pressed Key: <span id=key></span></p> parce que la version longue est ainsi... bien... longtemps, j'ai fait une PasteBin link pour it:
http://pastebin.com/VUaDevz1
Utiliser event.key et moderne JS!
Pas de code plus. Vous pouvez vérifier la clé directement. Par exemple: "Enter" , "LeftArrow" , "r" , ou "R" .
const input = document.getElementById("searchbox");
input.addEventListener("keypress", function onEvent(event) {
if (event.key === "Enter") {
// Submit
}
else if (event.key === "Q") {
// Play quacking duck sound, maybe...
}
});
essayez ceci:
jQuery('#myInput').keypress(function(e) {
code = e.keyCode ? e.keyCode : e.which;
if(code.toString() == 13) {
alert('You pressed enter!');
}
});