jqgrid long de l'habillage de texte
dans jqgrid nous avons le texte long venant de DB, mais avons besoin d'envelopper tout en affichant dans JQgrid, y a-t-il un moyen d'envelopper le texte long (sans espaces)? Nous n'avons que 110px à réserver pour le champ Nom du bénéficiaire parce que nous avons plusieurs colonnes qui doivent être affichées. Notre code est comme
{name:"firstPayeeName",index:"firstPayeeName", width:"110px", align:"left", sorttype:"string"},
Pls fournir une solution le cas échéant. Merci à l'avance.
3 réponses
dans le cas du test que vous devez afficher A pas de blancs ou autre espace blanc vous ne pouvez pas utiliser le style CSS décrit ici et ici .
je vous recommande d'utiliser un autre style CSS:
<style type="text/css">
.ui-jqgrid tr.jqgrow td {
word-wrap: break-word; /* IE 5.5+ and CSS3 */
white-space: pre-wrap; /* CSS3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
overflow: hidden;
height: auto;
vertical-align: middle;
padding-top: 3px;
padding-bottom: 3px
}
</style>
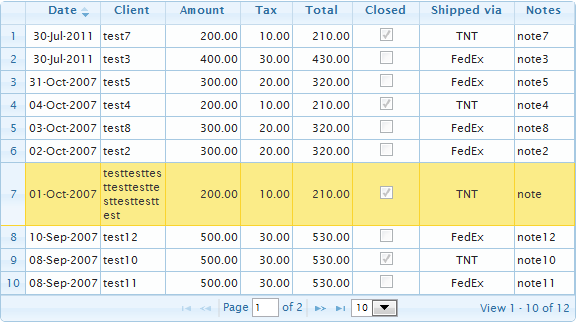
Comment vous pouvez le voir dans la démo le texte "testtesttesttesttesttesttesttesttest" sera affiché comme suit:

ci-dessus solution n'a pas fonctionné pour moi, exactement comme elle est, mais avec peu de modification fait! Allez à thèmes / ui.jqgrid.CSS: recherche pour: .ui-jqgrid tr.jqgrow td : et entre crochets, insérer:
word-wrap: break-word; // IE 5.5+ and CSS3
white-space: pre-wrap; // CSS3
white-space: -moz-pre-wrap; // Mozilla, since 1999
white-space: -pre-wrap; // Opera 4-6
white-space: -o-pre-wrap; // Opera 7
overflow: hidden;
height: auto;
vertical-align: middle;
padding-top: 3px;
padding-bottom: 3px
.ui-jqgrid tr.jqgrow td
{
word-wrap: break-word; /* IE 5.5+ and CSS3 */
white-space: pre-wrap; /* CSS3 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: normal !important;
height: auto;
vertical-align: text-top;
padding-top: 2px;
padding-bottom: 3px;
}
utilisez le code ci-dessus son fonctionnement. Si vous ne donnez pas l'espace aussi il cassera des lignes