L'installation par défaut de Jekyll n'a pas de répertoire layouts
J'ai donc suivi le guide sur le site Web de Jekyll en installant et en exécutant Jekyll (bien sûr, je n'ai pas à poster ceci ici). Et le site est parfaitement opérationnel mais pour une raison quelconque, Je ne vois pas le répertoire _layouts qui est censé être là. Dans les pages, je peux voir qu'il fait référence à certaines mises en page, c'est-à-dire:
Index.html
---
layout: default
---
<div class="home">
À Propos de.md
---
layout: page
title: About
permalink: /about/
---
This is the base Jekyll theme.
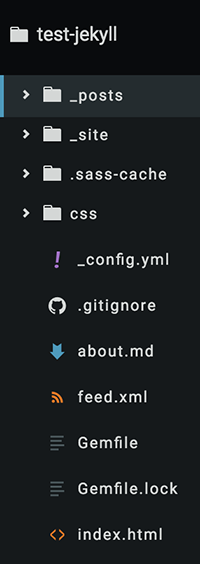
Mais quand vous regardez la structure du répertoire projet:
Aucun dossier de mise en page.. qu'est-ce qui? Tout fonctionne bien. Et il semble parfaitement bien lorsqu'il est exécuté sur l'hôte local.
2 réponses
Vous devez exécuter la récente version Jekyll 3.2, qui introduit des thèmes basés sur des gemmes (à partir de https://jekyllrb.com/docs/themes/):
Jekyll thèmes package de mises en page, comprend, et les feuilles de style d'une manière qui peut être remplacée par le contenu de votre site.
Le thème est défini dans _config.yml:
theme: minima
Initiale fichiers qui ont été précédemment en _layouts, _includes, et _sass sont maintenant emballés avec le thème.
Fondamentalement Jekyll veut que vous utilisez des thèmes, de sorte que vous ne pouvez pas voir _layouts, _includes, _sass, _assets plus.
Pour utiliser le comportement précédent, copiez simplement à partir du fichier gemfile:
open $(bundle show minima)
Copiez les 4 dossiers dans votre répertoire jekyll