Javascript: chaîne Unicode hexadécimal
j'essaie de convertir une chaîne unicode en représentation hexadécimale en javascript.
voici ce que j'ai:
function convertFromHex(hex) {
var hex = hex.toString();//force conversion
var str = '';
for (var i = 0; i < hex.length; i += 2)
str += String.fromCharCode(parseInt(hex.substr(i, 2), 16));
return str;
}
function convertToHex(str) {
var hex = '';
for(var i=0;i<str.length;i++) {
hex += ''+str.charCodeAt(i).toString(16);
}
return hex;
}
Mais si échoue sur unicode des caractères chinois;
Entrée: 漢字
Sortie: ªo"[W
des idées? Cela peut être fait en javascript?
4 réponses
rappelez-vous qu'une unité de code JavaScript a une largeur de 16 bits. Par conséquent la forme de chaîne de caractères hexadécimaux sera de 4 chiffres Par unité de code.
utilisation:
var str = "\u6f22\u5b57"; // "\u6f22\u5b57" === "漢字"
alert(str.hexEncode().hexDecode());
Chaîne à l'hex de la forme:
String.prototype.hexEncode = function(){
var hex, i;
var result = "";
for (i=0; i<this.length; i++) {
hex = this.charCodeAt(i).toString(16);
result += ("000"+hex).slice(-4);
}
return result
}
une fois de plus:
String.prototype.hexDecode = function(){
var j;
var hexes = this.match(/.{1,4}/g) || [];
var back = "";
for(j = 0; j<hexes.length; j++) {
back += String.fromCharCode(parseInt(hexes[j], 16));
}
return back;
}
cela dépend du codage que vous utilisez. Si vous voulez convertir un hexadécimal encodé utf-8 en chaîne de caractères, Utilisez ceci:
function fromHex(hex,str){
try{
str = decodeURIComponent(hex.replace(/(..)/g,'%'))
}
catch(e){
str = hex
console.log('invalid hex input: ' + hex)
}
return str
}
Pour l'autre direction utiliser ceci:
function toHex(str,hex){
try{
hex = unescape(encodeURIComponent(str))
.split('').map(function(v){
return v.charCodeAt(0).toString(16)
}).join('')
}
catch(e){
hex = str
console.log('invalid text input: ' + str)
}
return hex
}
comment obtenez-vous
"\u6f22\u5b57"漢字en JavaScript?
Ces JavaScript séquences D'échappement Unicode, p.ex.\u12AB. Pour les convertir, Vous pouvez itérer sur chaque unité de code dans la chaîne, appeler .toString(16) sur elle, et à partir de là.
Toutefois, il est plus efficace d'utiliser séquences hexadécimales d'échappement, p.ex.\xAA dans la sortie lorsque c'est possible.
notez aussi que les symboles ASCII A,b et - probablement pas besoin de s'échapper.
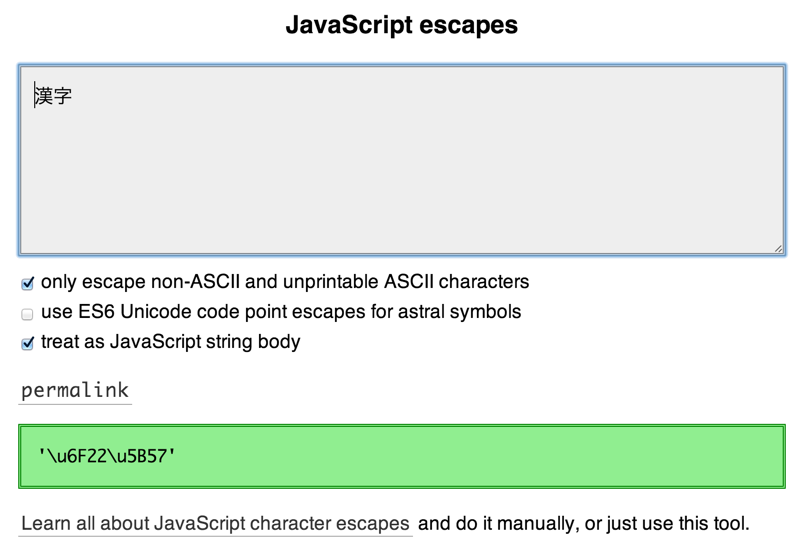
j'ai écrit une petite bibliothèque JavaScript qui fait tout cela pour vous, appelé jsesc. Il a beaucoup d'options pour contrôler la sortie.
Voici une démonstration en ligne de l'outil en action: http://mothereff.in/js-escapes#1%E6%BC%A2%E5%AD%97
votre question a été marquée comme utf-8. En lisant le reste de votre question, L'encodage/décodage UTF-8 ne semblait pas être ce que vous vouliez ici, mais au cas où vous en auriez besoin:utiliser utf8.js ( démonstration en ligne).
Voici une modification de L'algorithme de McDowell qui ne modifie pas le résultat:
function toHex(str) {
var result = '';
for (var i=0; i<str.length; i++) {
result += str.charCodeAt(i).toString(16);
}
return result;
}