Ligne de débogage Javascript ligne par ligne en utilisant Google Chrome
Comment puis-je passer en revue mon code javascript ligne par ligne en utilisant les outils de développement Googlechromes sans qu'il n'entre dans les bibliothèques javascript?
par exemple, j'utilise beaucoup jQuery sur mon site, et je veux juste déboguer le jQuery que j'ai écrit, et pas le javascript/jquery dans les bibliothèques jquery. Comment puis-je seulement passer à travers mon propre jQuery/javascript et ne pas avoir à passer à travers les millions de lignes dans les bibliothèques jquery?
So si j'ai ce qui suit:
function getTabFrame() {
$.ajax({
url: 'get_tab_frame.aspx?rand=' + Math.random(),
type: 'GET',
dataType: 'json',
error: function(xhr, status, error) {
//alert('Error: ' + status + 'nError Text: ' + error + 'nResponse Text: ' + xhr.responseText);
},
success: function(data) {
$.each(data, function(index, item) {
// do something here
});
}
});
}
si je place le point de rupture à $.ajax({ , si je commence à déboguer qu'il là où il s'arrête, si j'appuie alors sur F11, il va directement dans les bibliothèques jQuery. Je ne veux pas que cela arrive, je veux aller à la ligne suivante qui est url: 'get_tab_frame.aspx?rand=' + Math.random(), .
j'ai essayé d'appuyer sur F10 à la place, mais cela va directement à la fermeture } de la fonction. Et F5 va juste au prochain point de rupture sans passant en revue chaque ligne une par une.
2 réponses
si vous utilisez une machine Windows...
- Hit
F12clé - sélectionnez l'onglet
Scripts, ouSources, dans les developer tools - cliquez sur l'icône du petit dossier dans le niveau supérieur
- sélectionner votre fichier JavaScript
- Ajouter un point de rupture en cliquant sur le numéro de ligne à gauche (ajoute un peu de bleu marqueur)
- exécutez votre JavaScript
alors pendant le débogage d'exécution vous pouvez faire une poignée de mouvements de pas...
-
F8Continuer: se poursuivra jusqu'au prochain point d'arrêt -
F10un pas au-dessus: un pas au-dessus de l'appel de fonction suivant ( won't entrer le la bibliothèque) -
F11entrez dans: les Étapes dans la prochaine appel de fonction ( will entrer dans la bibliothèque) -
Shift + F11Step out: les Étapes de l'actuel fonction
mise à Jour
après avoir lu votre post mis à jour; pour déboguer votre code, je vous recommande d'utiliser temporairement le code Source de développement jQuery . Bien que cela ne résolve pas directement votre problème, cela vous permettra de déboguer plus facilement. Pour ce que vous tentez d'accomplir, je pense que vous devrez vous inscrire à la bibliothèque, donc j'espère que le code de production vous aidera à déchiffrer ce qui se passe.
...Comment puis-je passer en revue mon code javascript ligne par ligne en utilisant les outils de développement Google Chromes sans qu'il n'entre dans les bibliothèques javascript?...
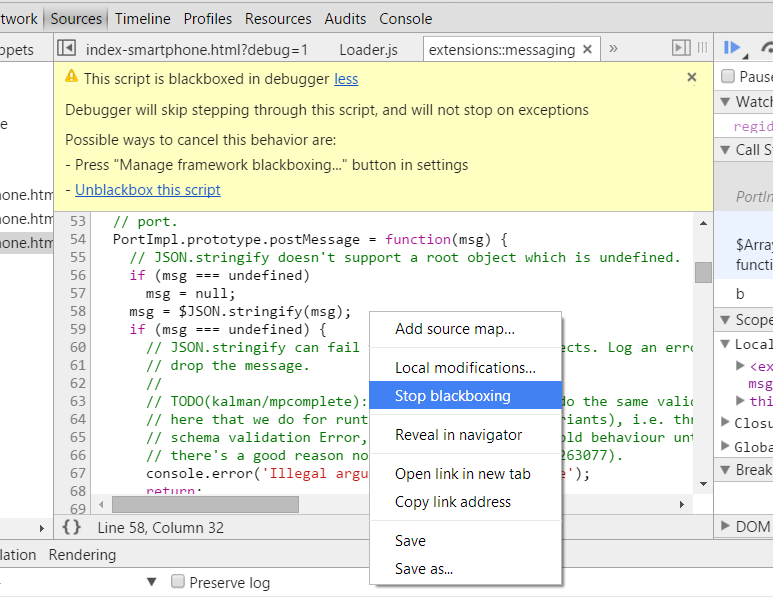
pour mémoire: à ce moment (fév/2015) à la fois Google Chrome et Firefox ont exactement ce que vous (et moi) besoin d'éviter d'aller à l'intérieur des bibliothèques et des scripts, et aller au-delà du code que nous sommes intéressés, il est appelé la boxe Noire:

quand vous blackbox un fichier source, le débogueur ne va pas sauter dans ce fichier lors de la lecture du code que vous déboguez.
plus d'informations: