JAVAFX / WebView / WebEngine FireBugLite ou un autre débogueur?
je développe une application et j'ai besoin d'exécuter un débogueur sur la partie WebView/WebEngine de L'application pour que je puisse mieux déboguer mon application. Mais le code que j'ai trouvé sur internet pour injecter Firebugg Lite ne fonctionne pas pour une raison quelconque.
le code Javascript lui-même fonctionne très bien si je l'exécute sur la Console Firefox, mais pas quand le même code est exécuté via le WebView/webengine JavaFX. La console netbeans ne lance pas d'erreurs autres... donc, je ne suis pas sûr de savoir pourquoi la FirebugLite UI ne rend pas/ne charge pas.
Qu'est-ce qui pourrait causer cela, d'autres alternatives?
J'utilise JavaFX 2.2
// Ne fonctionne pas....
webView.getEngine().executeScript("if (!document.getElementById('FirebugLite')){E = document['createElement' + 'NS'] && document.documentElement.namespaceURI;E = E ? document['createElement' + 'NS'](E, 'script') : document['createElement']('script');E['setAttribute']('id', 'FirebugLite');E['setAttribute']('src', 'https://getfirebug.com/' + 'firebug-lite.js' + '#startOpened');E['setAttribute']('FirebugLite', '4');(document['getElementsByTagName']('head')[0] || document['getElementsByTagName']('body')[0]).appendChild(E);E = new Image;E['setAttribute']('src', 'https://getfirebug.com/' + '#startOpened');}");
3 réponses
j'ai été en mesure de résoudre le problème. Il semble que la version stable actuelle de FirebugLite fonctionne bien pour les navigateurs traditionnels, mais quelque chose est différent qui le fait échouer pour une application vue par le JAVAFX WebView.
j'ai pu ajouter Firebug à mon application en utilisant une version non compressée de FirebugLite
<script type='text/javascript' src='http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js'></script>
la solution vient de:Test IE6 avec Firebug Lite
la commande que vous avez fournie dans votre question fonctionne pour moi (bien principalement).
peut-être n'attendez-vous pas que le WebView ait chargé un document avant d'essayer de déclencher Firebug.
par exemple, le code suivant lancera Firebug Lite pour moi (JavaFX 8b103, OS X 10.8).
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.Scene;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
import org.w3c.dom.Document;
public class WebViewWithDebugger extends Application {
public static void main(String[] args) { launch(args); }
@Override public void start(Stage primaryStage) {
final WebView webView = new WebView();
final WebEngine engine = webView.getEngine();
engine.load("http://docs.oracle.com/javafx/2/get_started/animation.htm");
engine.documentProperty().addListener(new ChangeListener<Document>() {
@Override public void changed(ObservableValue<? extends Document> prop, Document oldDoc, Document newDoc) {
enableFirebug(engine);
}
});
primaryStage.setScene(new Scene(webView));
primaryStage.show();
}
/**
* Enables Firebug Lite for debugging a webEngine.
* @param engine the webEngine for which debugging is to be enabled.
*/
private static void enableFirebug(final WebEngine engine) {
engine.executeScript("if (!document.getElementById('FirebugLite')){E = document['createElement' + 'NS'] && document.documentElement.namespaceURI;E = E ? document['createElement' + 'NS'](E, 'script') : document['createElement']('script');E['setAttribute']('id', 'FirebugLite');E['setAttribute']('src', 'https://getfirebug.com/' + 'firebug-lite.js' + '#startOpened');E['setAttribute']('FirebugLite', '4');(document['getElementsByTagName']('head')[0] || document['getElementsByTagName']('body')[0]).appendChild(E);E = new Image;E['setAttribute']('src', 'https://getfirebug.com/' + '#startOpened');}");
}
}

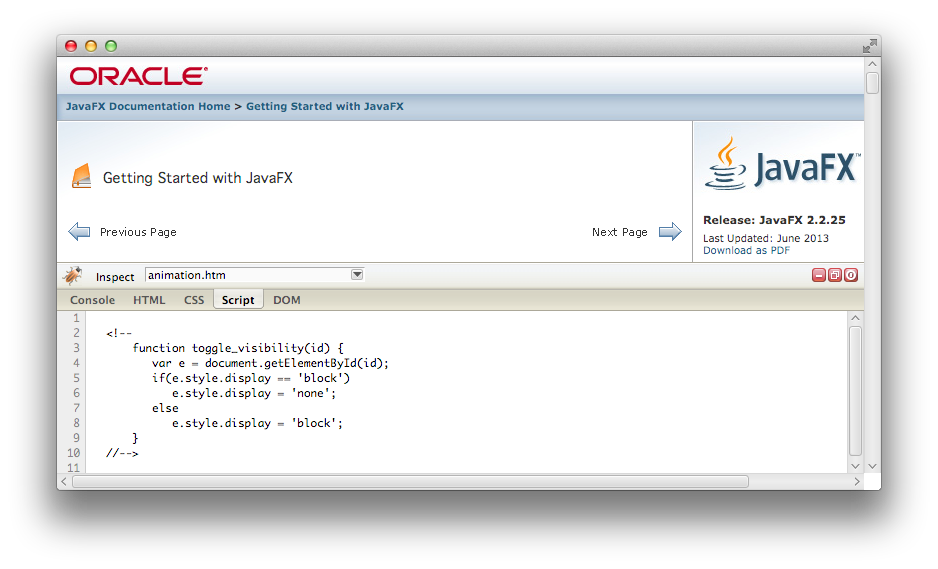
Firebug Lite lui-même ne semble pas particulièrement bon au débogage des pages web (au moins sous WebView pour moi). La console, html, css et dom panneaux semblait être beau, comme l'inspecter option. Alors, quelques infos utiles. La partie script montrait les scripts mais je n'ai pas vu de toute façon pour mettre les points de rupture, Les montres, etc dans les scripts.
j'ai trouvé avec le JavaFX Webview que la meilleure façon de déboguer rapidement javascript était de faire ce qui suit:
webView.getEngine().setOnAlert(new EventHandler<WebEvent<String>>() {
@Override
public void handle(WebEvent<String> event) {
System.out.println(event.getData());
}
});
qui circule à travers tout votre alert("whatever"); morceaux de code donc vous pouvez voir ce qui se passe.