JavaFX tableview colors
j'ai besoin de créer JavaFx TableView avec des lignes multicolores (color1 pour priorité faible, color2 pour priorité moyenne, etc.). J'ai créé CellFactory
public class TaskCellFactory implements Callback<TableColumn, TableCell> {
@Override
public TableCell call(TableColumn p) {
TableCell cell = new TableCell<Task, Object>() {
@Override
public void updateItem(Object item, boolean empty) {
super.updateItem(item, empty);
setText(empty ? null : getString());
setGraphic(null);
TableRow currentRow = getTableRow();
Task currentTask = currentRow == null ? null : (Task)currentRow.getItem();
if(currentTask != null){
Priority priority = currentTask.getPriority();
clearPriorityStyle();
if(!isHover() && !isSelected() && !isFocused()){
setPriorityStyle(priority);
}
}
}
@Override
public void updateSelected(boolean upd){
super.updateSelected(upd);
System.out.println("is update");
}
private void clearPriorityStyle(){
ObservableList<String> styleClasses = getStyleClass();
styleClasses.remove("priorityLow");
styleClasses.remove("priorityMedium");
styleClasses.remove("priorityHigh");
}
private void setPriorityStyle(Priority priority){
switch(priority){
case LOW:
getStyleClass().add("priorityLow");
break;
case MEDIUM:
getStyleClass().add("priorityMedium");
break;
case HIGH:
getStyleClass().add("priorityHigh");
break;
}
System.out.println(getStyleClass());
}
private String getString() {
return getItem() == null ? "" : getItem().toString();
}
};
return cell;
} }
et css
.priorityLow{ -fx-background-color: palegreen; }
.priorityMedium{ -fx-background-color: skyblue;}
.priorityHigh{ -fx-background-color: palevioletred;}
Mais j'ai encore besoin de mettre en évidence les lignes sélectionnées. Comment puis-je le faire?
1 réponses
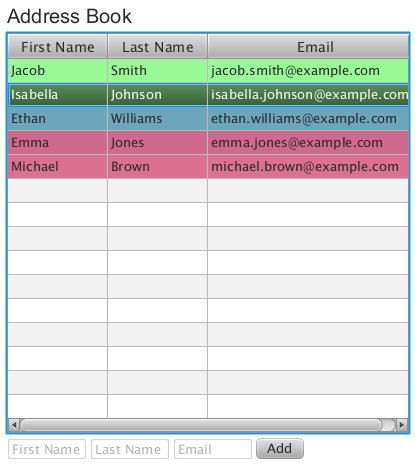
au lieu de définir la couleur de fond pour la cellule entière dans votre css, Il suffit de définir le-FX-control-inner-background. Ensuite, vous aurez l'accent par défaut, le hover et les anneaux de mise au point encore disponibles. Supprimez aussi l'instruction if autour de votre appel setPriorityStyle bien sûr.
si vous voulez aussi outrepasser des choses comme la couleur accent par défaut (sélectionné) ou la couleur hover, vous pouvez également le faire comme dans le css ci - dessous- pas sûr si les surligneurs sont vraiment recommandé cependant, suppose que cela dépend de votre application et de l'expérience utilisateur voulue.
.priorityLow {
-fx-control-inner-background: palegreen;
-fx-accent: derive(-fx-control-inner-background, -40%);
-fx-cell-hover-color: derive(-fx-control-inner-background, -20%);
}
.priorityMedium {
-fx-control-inner-background: skyblue;
-fx-accent: derive(-fx-control-inner-background, -40%);
-fx-cell-hover-color: derive(-fx-control-inner-background, -20%);
}
.priorityHigh {
-fx-control-inner-background: palevioletred;
-fx-accent: derive(-fx-control-inner-background, -40%);
-fx-cell-hover-color: derive(-fx-control-inner-background, -20%);
}

des informations détaillées sur le style de JavaFX peuvent être trouvées dans le caspian.feuille de style css pour JavaFX 2.2 et le JavaFX 2 CSS reference guide . Pour trouver de la mer caspienne.css pour votre version de JavaFX vous pouvez unbar jfxrt.jar (parfois trouvé dans le répertoire jre/lib).