Y a-t-il un" lissage de police " dans Google Chrome?
j'utilise google webfonts et ils sont très bien pour les grandes tailles de police, mais à 18px, ils ont l'air affreux. J'ai lu ici et là qu'il y a des solutions pour lisser les caractères, mais je n'en ai trouvé aucune qui explique cela clairement et les quelques bribes que j'ai trouvées ne fonctionnent pas du tout.
Mon h4 semble horrible, dans à peu près tous les navigateurs, mais Chrome est le pire. En Chrome, à peu près toutes mes polices sont affreuses.
quelqu'un Peut-il point moi dans la bonne direction? Peut-être que vous connaissez une ressource qui explique cela clairement? Merci!
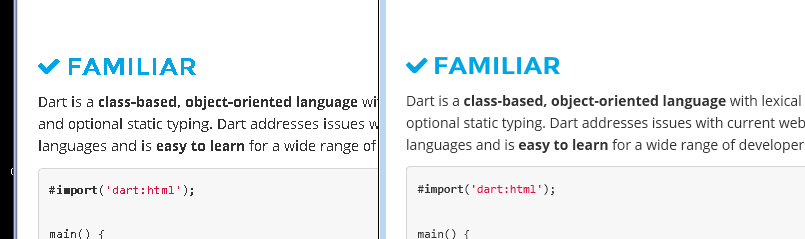
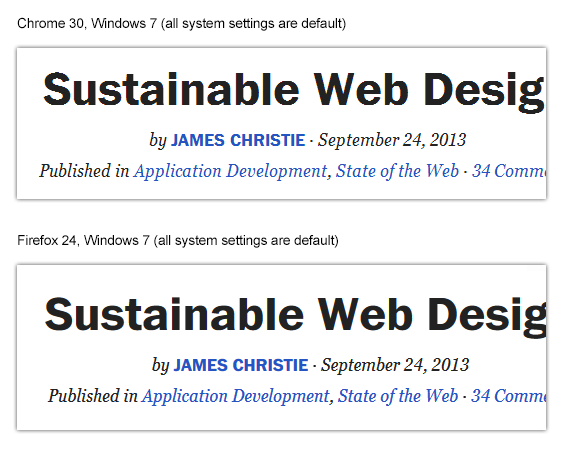
EXEMPLE DE CAPTURE D'ÉCRAN #1
cette capture d'écran montre la page d'accueil de https://www.dartlang.org / , un langage de programmation qui est fait par Google (nous pouvons donc supposer que ce site est également construit par Google) et utilise Google Webfonts.
capture D'écran montrant Google Chrome sur la gauche, Firefox / Internet Explorer sur la droite.:

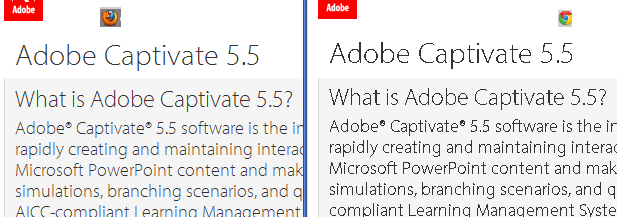
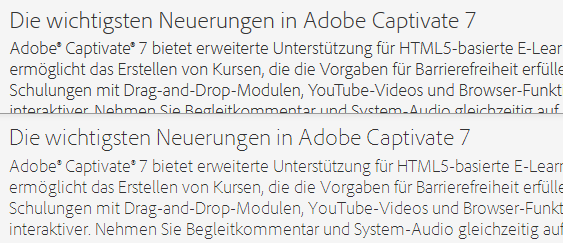
EXEMPLE DE CAPTURE D'ÉCRAN #2
cette capture d'écran affiche une page d'information sur le produit Adobe.com, à L'aide de webfonts fournis par Typekit. Adobe & Typekit sont des professionnels en matière de polices.
capture D'écran montrant Google Chrome à droite, Firefox / Internet Explorer à gauche:

5 réponses
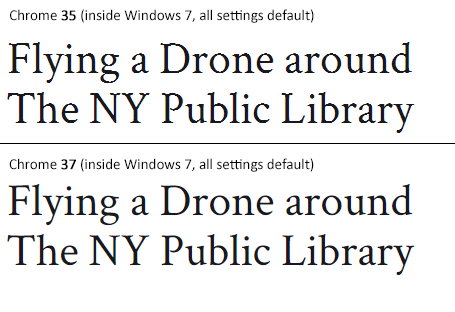
État de l'émission, juin 2014: fixé avec Chrome 37
enfin, L'équipe de Chrome va publier un correctif pour ce problème avec Chrome 37 qui sera publié au public en juillet 2014. Voir l'exemple de comparaison de Chrome stable actuel 35 et dernière Chrome 37 (début de développement prévisualisation) ici:

État de l'émission, décembre 2013
1.) Il y a Non solution appropriée lors du chargement des polices de caractères via @import , <link href= ou webfont.js de Google . Le problème est que Chrome Demande simplement .woff les fichiers de L'API de Google qui rendent horriblement. Étonnamment, tous les autres types de fichiers de police rendent magnifiquement. Cependant, il y a quelques astuces CSS qui vont "adoucir" un peu la police rendue, vous trouverez la solution de contournement plus profonde dans cette réponse.
2.) Il y a une VRAIE solution pour cela lors de l'auto-hébergement des polices, d'abord publié par Jaime Fernandez dans une autre réponse sur cette page Stackoverflow, qui corrige ce problème en chargeant des polices web dans un ordre spécial. Je me sentirais mal de simplement copier son excellente réponse, alors s'il vous plaît jeter un oeil là-bas. Il existe également une solution (non prouvée) qui recommande d'utiliser uniquement les polices TTF/OTF car elles sont maintenant supportées par presque tous les navigateurs.
3. L'équipe de développeurs Google Chrome travaille sur cette question. Comme il y a eu plusieurs changements énormes dans le moteur de rendu il y a évidemment quelque chose en cours.
j'ai écrit un grand billet de blog sur cette question, n'hésitez pas à jeter un oeil: comment corriger le rendu laid de police dans Google Chrome
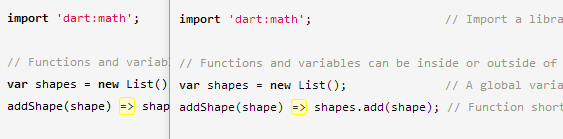
reproductible examples
voir comment le exemple de la question initiale regardez aujourd'hui, dans Chrome 29:
EXEMPLE POSITIF:
gauche: Firefox 23, droite: Chrome 29

EXEMPLE POSITIF:
haut: Firefox 23, bas: Chrome 29

négatif Exemple: Chrome 30

exemple négatif: Chrome 29

Solution
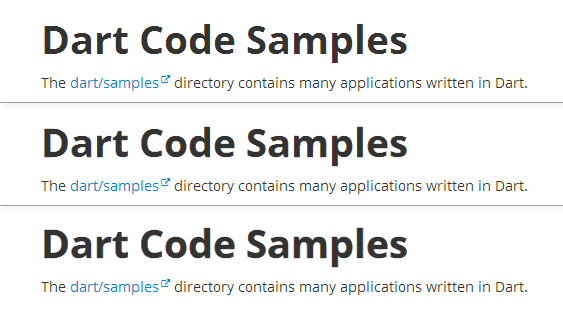
fixation de la capture d'écran ci-dessus avec-webkit-text-stroke:

la première ligne est par défaut, la deuxième a:
-webkit-text-stroke: 0.3px;
troisième rangée a:
-webkit-text-stroke: 0.6px;
ainsi, la façon de fixer ces polices est tout simplement leur donner
-webkit-text-stroke: 0.Xpx;
ou Rvba syntaxe (par nezroy, trouvé dans les commentaires! Merci!)
-webkit-text-stroke: 1px rgba(0,0,0,0.1)
il y a aussi une possibilité périmée : Donnez au texte une simple (fausse) ombre:
text-shadow: #fff 0px 1px 1px;
RGBa solution (qui se trouve dans le parc national Jasper Espejo blog):
text-shadow: 0 0 1px rgba(51,51,51,0.2);
j'ai fait un billet de blog sur ce:
si vous voulez être mis à jour sur cette question, avoir un oeil sur le billet de blog correspondant: comment corriger le rendu laid police dans Google Chrome . Je posterai des nouvelles s'il y a des nouvelles.
ma réponse originale:
il s'agit d'un gros bogue dans Google Chrome et L'équipe de Google Chrome est au courant de cela, voir le rapport de bogue officiel ici . Actuellement, en mai 2013, même 11 mois après que le bogue a été signalé, il n'est pas résolu. C'est une chose étrange que le seul navigateur qui ruine Google Webfonts est Google propre navigateur Chrome (!). Mais il ya une solution de contournement simple qui va résoudre le problème, s'il vous plaît voir ci-dessous pour la solution.
DÉCLARATION DE L'ÉQUIPE DE DÉVELOPPEMENT DE GOOGLE CHROME, MAI 2013
déclaration officielle dans les commentaires du rapport de bug:
nous travaillons activement sur le rendu de police de Windows. ... Nous espérons avoir quelque chose à l'intérieur d'une étape ou deux que les développeurs peuvent commencer à jouer avec. Comme toujours, la vitesse à laquelle il va vers la stabilité dépend de la vitesse à laquelle nous pouvons nous extirper et brûler les régressions.
j'ai eu le même problème, et j'ai trouvé la solution dans ce poste de Sam Goddard ,
la solution si à défini l'appel à la police deux fois . Tout d'abord, comme il est recommandé, à utiliser pour tous les navigateurs, et après un appel particulier seulement pour Chrome avec une requête spéciale médias:
@font-face {
font-family: 'chunk-webfont';
src: url('../../includes/fonts/chunk-webfont.eot');
src: url('../../includes/fonts/chunk-webfont.eot?#iefix') format('eot'),
url('../../includes/fonts/chunk-webfont.woff') format('woff'),
url('../../includes/fonts/chunk-webfont.ttf') format('truetype'),
url('../../includes/fonts/chunk-webfont.svg') format('svg');
font-weight: normal;
font-style: normal;
}
@media screen and (-webkit-min-device-pixel-ratio:0) {
@font-face {
font-family: 'chunk-webfont';
src: url('../../includes/fonts/chunk-webfont.svg') format('svg');
}
}

avec cette méthode, la police affichera bon dans tous les navigateurs. Le seul point négatif que j'ai trouvé est que le fichier de police est aussi téléchargé deux fois.
vous pouvez trouver une version espagnole de cet article dans ma page
Chrome ne rend pas les polices comme Firefox ou n'importe quel autre navigateur. C'est généralement un problème dans Chrome tournant sur Windows seulement. Si vous voulez que les polices soient lisses, utilisez la propriété -webkit-font-smoothing sur YER h4 comme ceci.
h4 {
-webkit-font-smoothing: antialiased;
}
vous pouvez également utiliser subpixel-antialiased , ce qui vous donnera un type différent de lissage (rendant le texte un peu flou/ombragé). Cependant, vous aurez besoin d'une version nocturne pour voir les effets. Vous pouvez en apprendre en savoir plus sur le lissage de police ici .
Ok vous pouvez utiliser ceci simplement
-webkit-text-stroke-width: .7px;
-webkit-text-stroke-color: #34343b;
-webkit-font-smoothing:antialiased;
assurez-vous que la couleur de votre texte et en haut de texte-stroke-width doit être la même et c'est tout.
je dirai avant tout que cela ne fonctionnera pas toujours , j'ai testé cela avec sans-serif police et polices externes comme open sans
parfois, lorsque vous utilisez des polices de caractères énormes, essayer de se rapprocher de font-size:49px et supérieur

C'est un texte d'en-tête avec une taille de 48 px ( font-size:48px; dans l'élément qui contient le texte).
mais, si vous montez le 48px à font-size:49px; (et 50px, 60px, 80px, etc...), quelque chose d'intéressant qui se passe

le texte devient automatiquement lisse, et semble vraiment bon
pour un autre côté...
si vous êtes à la recherche de petites polices, vous pouvez essayer ceci, mais n'est pas très efficace.
Pour le parent du texte, il suffit d'appliquer le css suivant propriété: -webkit-backface-visibility: hidden;
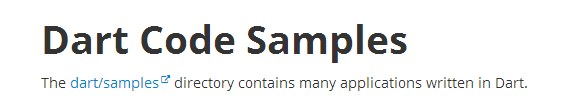
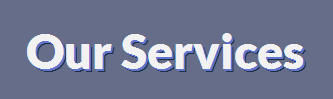
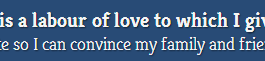
vous pouvez transformer quelque chose comme ceci:

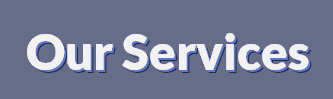
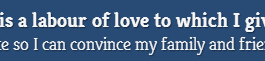
à ceci:

(la police est Kreon )
considérez que lorsque vous ne mettez pas cette propriété, -webkit-backface-visibility: visible; est héritée
mais soyez prudent , cette pratique ne donnera pas toujours de bons résultats, si vous voyez attentivement, Chrome juste faire le texte Regarder un peu flou.
un autre fait intéressant:
-webkit-backface-visibility: hidden; fonctionne aussi lorsque vous transformez un texte dans Chrome (avec la propriété -webkit-transform , qui comprend les rotations, skews, etc)

sans -webkit-backface-visibility: hidden;

avec -webkit-backface-visibility: hidden;
Eh bien, je ne sais pas pourquoi cette pratique fonctionne, mais elle le fait pour moi. Désolé pour mon anglais bizarre.