existe-t-il un moyen de sauvegarder les modifications css/js de la ressource distante entre les rechargements de page ou de faire correspondre la ressource distante à la ressource locale dans devtools?
je connais les espaces de travail récemment introduits dans les DevTools mais ce n'est pas ce dont j'ai besoin. Par exemple: page utilise jquery qui est chargé à partir de CDN, je modifie le code de la bibliothèque jquery, presse ctrl-s, recharge page -> les modifications sont perdues. Ou je veux déboguer un site dont je n'ai pas la capacité de changer des fichiers.
je ne veux pas seulement enregistrer les modifications comme suit:enregistrer CSS-lors de la navigation, Comment puis-je enregistrer les fichiers css à partir de chrome dev ou firebug dans le répertoire local, je les veux pour persister entre les recharges de page.
10 réponses
Vous avez le plus, mais voici le léger changement:
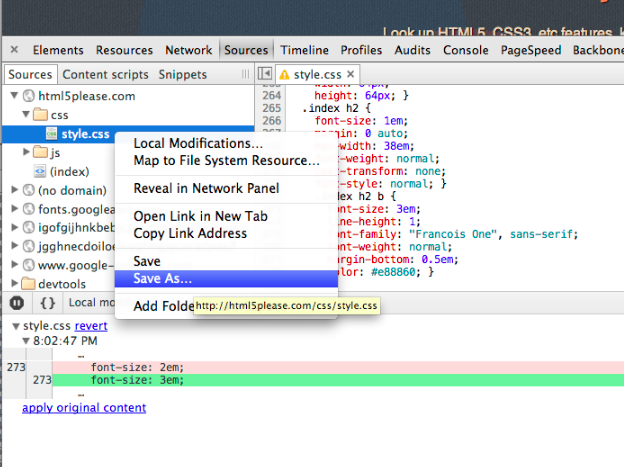
faites un changement dans le volet Styles (ou dans Sources), puis cliquez sur Sources, et lorsque votre fichier modifié est ouvert, cliquez sur ctrl-s.
alors vous pouvez Droit-cliquer l'actif dans la liste des Sources et frapper Enregistrer Sous... et enregistrer le nouveau fichier modifié sur le disque.

il n'y a aucun moyen de sauvegarder un fichier distant modifié sans le maintenir sur le disque et attendez - vous à ce qu'il soit changé en rechargeant.
espaces de travail vous permet d'éditer des fichiers mis en correspondance avec un répertoire local - mais naturellement, une condition préalable est de servir des fichiers locaux.
si vous jouez avec des fichiers auxquels vous n'avez pas un accès direct/pratique( pour quelque raison que ce soit), je vous recommande de configurer un proxy de falsification comme Rot. En un mot, vous seriez en mesure de modifier la réponse du serveur et effectuer à la volée de recherche et de remplacement comme cdn.example.com/jquery-library.jslocalhost:8080/jquery-library.js dans le corps html. Tout ce que vous avez à faire ensuite est de configurer un serveur local (trivial) et d'éditer l'instance locale du script!
c'est un modèle pratique pour prévisualiser les changements locaux par rapport au contenu de production, tant qu'il n'est pas utilisé au lieu d'un environnement de test.
C'est possible, mais assez délicat:
- ouvrir les ressources et cliquer à droite sur le dossier avec styles\resources (fo n'oubliez pas de cliquer sur "Autoriser" dans la boîte de dialogue qui apparaît sous barre d'adresse)
- puis clic droit sur le béton des ressources et choisissez "enregistrer sous" (save pour le répertoire de travail que vous avez spécifié dans la précédente étape)
- puis clic droit pour la même ressource et choisissez "Carte de système de fichiers ressource " (écrivez le même nom que dans précédent. étape, par exemple, tous les.le css mais pas tout.css?id=234234234, juste au cas où)
- modifier les styles dans les outils dev.
- rafraîchissez la page (et réalisez que toutes vos modifications ne appliqué)
- ouvrir les ressources, trouver votre dossier espace de travail et votre ressource dans celui-ci (par exemple, tous les.css)
- faites un clic droit sur cette ressource et choisissez "modifications locales"
- dans la console ouverte, cliquez sur "Appliquer le contenu original" et réalisez que vos styles ont été appliqués. =) C'est assez délicat et la meilleure idée est d'utiliser quelque chose comme fiddler pour remplacer les ressources vers les fichiers locaux.
Vous pouvez essayer de cette façon (avec jquery):
-charger la page première fois et sur l'onglet sources mettre un point de rupture sur la ligne numéro 1 - puis recharger la page Modifier le fichier et enregistrer ( vous pouvez voir que la page s'est arrêtée en raison du point de rupture ) - appuyez sur le bouton play et la page se chargera. Les modifications que vous avez faites fonctionneront. L'inconvénient de cette solution est qu'une fois que vous l'actualisation de nouveau la page, les modifications seront perdues.
j'Espère que ça aide!
autant que je sache, il n'y a aucun moyen de le faire dans les DevTools de Chrome. Vous devriez consulter la documentation à propos de économie et faire des changements locaux. La seule chose qui semble persister pendant la recharge est extraits de code... mais il ne semble pas que c'est ce que vous voulez.
si jamais une solution est trouvée... Je le veux. Pour l'instant, il semble que le mieux que vous pouvez faire est les scripts de contenu et autres.
je ne sais pas si c'est considéré comme une réponse, mais c'est ce que je fais, et le plus proche que j'ai obtenir ce que vous voulez.
je charge la page dans le navigateur, et la je ne enregistrer sous dans un fichier local. Notez que je sauve la page entière, avec HTML, js et CSS.
maintenant, si je veux modifier l'a CSS, Je édite le HTML et dirige ces fichiers (ou fichiers) vers mes fichiers de développement.
je recharge la page, et maintenant je peux travailler comme vous le souhaitez (économie et le rechargement de ce que j'ai enregistré).
bien sûr, cela signifie que vous avez un accès complet aux fichiers, et très probablement ils sont locaux, mais je ne pense pas que vous êtes vraiment prêt à éditer les vrais fichiers web en ligne.
quand j'ai fini de modifier les fichiers, c'est juste une question de synchronisation de mes fichiers dev avec les fichiers web .
Juste un conseil, sous Firefox j'utilise Greasemonkey. Je ne sais pas si vous connaissez cet outil, mais il permet d'exécuter des scripts javascript sur une page web pour un site web. Ensuite, avec un javascript ADAPTÉ, Vous pouvez changer CSS dynamiquement.
Un peu commencer greasemonkey: http://www.webmonkey.com/2010/02/get_started_with_greasemonkey/
chrome c'est tampermonkey : http://tampermonkey.net/faq.php
j'utilise mon apache en mode debug avec eclipse pour que les cahnges soient répercutés sur le site dès que je sauvegarde la page.
Remarque, Utilise la bibliothèque jQuery (pas obligatoire)
console
function restyle() {
$("*").css("color", "blue"); /* development elements, css, js */
$("head").append("<script>console.log(\"restyle\")</script>"); /* js */
var t = document.querySelectorAll("*"); /* modified document */
var outer = document.documentElement.outerHTML; /* modified document */
var inner = document.documentElement.innerHTML; /* modified document */
return $.ajax() /* `pseudo` `reload` */
.done(function(data) { /* original document */
document.documentElement.innerHTML = outer; /* `psuudo` `document` `reload` */
console.log(data, inner, outer, $(t)) /* options, `callbacks` */
/* $.each($(t), function(index, value) { console.log(value) }); */
})
};
restyle();
voir https://stackoverflow.com/a/31585725/52817:
Ressources Outrepasser l'extension vous permet de faire exactement cela:
- créer un fichier de règle pour l'url que vous souhaitez remplacer
- éditer le js/css / etc dans l'extension
- recharger aussi souvent que vous le souhaitez :)
vous pouvez même ajouter un onglet aux outils dev.