Existe-t-il un utilitaire en ligne de commande pour le rendu de Markdown GitHub?
je me demande s'il y a un utilitaire en ligne de commande pour prendre un fichier Github flavored Markdown et le rendre en HTML.
j'utilise un wiki GitHub pour créer du contenu de site web. J'ai cloné le dépôt, sur mon serveur, et voudrais processus en HTML ordinaire. Il est important pour moi que ce qui apparaît sur GitHub est exactement comment il devrait regarder pour mon site web. Je voudrais aussi vraiment utiliser les blocs clôturés avec ~~~ , donc je n'utilisez pas seulement la syntaxe standard de Markdown.
j'ai regardé un peu dans la prévisualisation JavaScript live en pensant que je pourrais l'accrocher dans le noeud.js, mais ils disent que c'est déprécié. J'ai regardé le dépôt redcarpet, mais il n'a pas l'air d'avoir une interface en ligne de commande.
j'ai roulé ma propre solution, cependant, puisqu'aucune solution ici n'est clairement meilleure que les autres, je vais laisser la question sans réponse sélectionnée.
24 réponses
j'ai écrit un petit CLI en Python et j'ai ajouté le support GFM. Il s'appelle Grip (Github Readme Instant Preview) .
installez - le avec:
$ pip install grip
et pour l'utiliser, simplement:
$ grip
puis visiter localhost:5000 pour consulter le dossier readme.md à cet endroit.
vous pouvez également spécifier votre propre fichier:
$ grip CHANGES.md
et changer de port:
$ grip 8080
et bien sûr, rendre spécifiquement Markdown Github-Flavored, en option avec le contexte du dépôt:
$ grip --gfm --context=username/repo issue.md
caractéristiques Notables:
- rend les pages à apparaître exactement comme sur GitHub
- blocs clôturés
- Python API
- naviguer entre les fichiers liés (merci, vladwing !) , a ajouté en 2.0
- Exporter vers un seul fichier (merci, iliggio !) ajouté en 2.0
- Nouveau: lire de
stdinet l'exportation àstdoutajouté à 3.0
Espérons que cela aide quelqu'un ici. Check it out .
Je n'ai pas trouvé de méthode rapide et facile pour le Markdown GitHub-flavoured, mais j'ai trouvé une version légèrement plus générique - Pandoc . Il convertit de / vers un certain nombre de formats, y compris Markdown, Rest, HTML et autres.
j'ai aussi développé un Makefile pour convertir tous les .md fichiers .html (en grande partie à l'exemple de de l'Écriture, Markdown et Pandoc ):
# 'Makefile'
MARKDOWN = pandoc --from gfm --to html --standalone
all: $(patsubst %.md,%.html,$(wildcard *.md)) Makefile
clean:
rm -f $(patsubst %.md,%.html,$(wildcard *.md))
rm -f *.bak *~
%.html: %.md
$(MARKDOWN) $< --output $@
peut-être que cela pourrait aider:
gem install github-markdown
aucune documentation n'existe, mais je l'ai obtenue de la documentation gollum . En regardant rubydoc.info , il semble que vous pouvez utiliser:
require 'github/markdown'
puts GitHub::Markdown.render_gfm('your markdown string')
dans votre code Rubis. Vous pouvez placer facilement dans un script pour en faire un utilitaire de ligne de commande:
#!/usr/bin/env ruby
# render.rb
require 'github/markdown'
puts GitHub::Markdown.render_gfm File.read(ARGV[0])
L'exécute avec ./render.rb path/to/my/markdown/file.md . Notez que ce n'est pas sûr à utiliser en production sans désinfection.
pip3 install --user markdown
python3 -m markdown readme.md > readme.html
il ne gère pas les extensions GitHub, mais c'est mieux que rien. Je crois que vous pouvez étendre le module pour gérer les ajouts GitHub.
Probablement pas ce que vous voulez, mais puisque vous avez mentionné Nœud.js: Je n'ai pas pu trouver un bon outil pour prévisualiser la documentation de Markdown Github sur mon disque local avant de les envoyer à GitHub, donc aujourd'hui j'en ai créé un, basé sur le noeud.js: https://github.com/ypocat/gfms
alors peut-être Pouvez-vous réutiliser l'épreuve de force.js pour votre Wiki, si votre question est toujours d'actualité. Si non, peut-être que d'autres personnes confrontées au même problème que je ne vais trouver (tout comme moi) à cette question et cette réponse.
pour lire un README.fichier md dans le terminal j'utilise:
pandoc README.md | lynx -stdin
Pandoc le produit en format HTML, ce que Lynx rend dans votre terminal.
cela fonctionne très bien: il remplit mon terminal, les raccourcis sont affichés ci-dessous, je peux faire défiler, et les liens fonctionnent! Il n'y a qu'une taille de caractères, mais les couleurs + indentation + alignement faire pour qui.
Installation:
sudo apt-get install pandoc lynx
il s'agit principalement d'une suite à la réponse de @barry-staes pour l'utilisation de Pandoc . Homebrew l'a aussi, si vous êtes sur un Mac:
brew install pandoc
Pandoc prend en charge GFM comme format d'entrée via le nom markdown_github .
sortie au fichier
cat foo.md | pandoc -f markdown_github > foo.html
ouvert dans Lynx
cat foo.md | pandoc -f markdown_github | lynx -stdin # To open in Lynx
Ouvrir dans le navigateur par défaut sur OS X
cat foo.md | pandoc -f markdown_github > foo.html && open foo.html # To open in the default browser on OS X`
TextMate Intégration
vous pouvez toujours Piper la sélection courante ou le document courant à l'un des ci-dessus, comme la plupart des éditeurs vous permettent de le faire. Vous pouvez également configurer facilement l'environnement de sorte que pandoc remplace le processeur Markdown par défaut utilisé par le Markdown bundle.
Tout d'abord, créez un script shell avec le contenu suivant (je l'appellerai ghmarkdown ):
#!/bin/bash
# Note included, optional --email-obfuscation arg
pandoc -f markdown_github --email-obfuscation=references
vous pouvez alors définir la variable TM_MARKDOWN (dans Préférences→Variables) à /path/to/ghmarkdown , et elle remplacera le processeur Markdown par défaut.
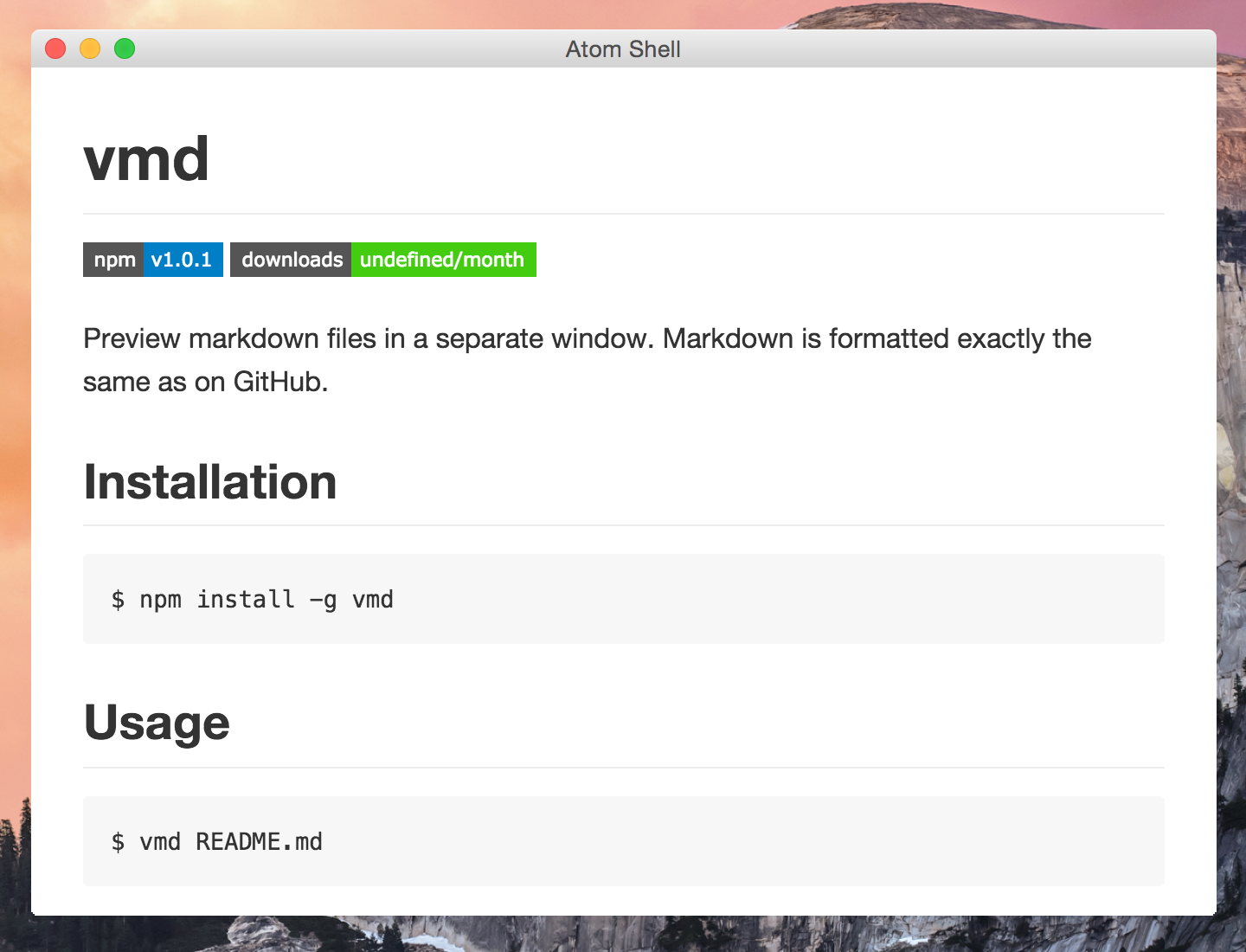
j'ai créé un outil similaire à la fonctionnalité de prévisualisation D'Atom, mais comme une application autonome. Vous ne savez pas si c'est ce que vous cherchez, mais il pourrait être utile. -- https://github.com/yoshuawuyts/vmd

pandoc avec browser ça me va.
Utilisation: cat README.md | pandoc -f markdown_github | browser
Installation (en supposant que vous utilisez Mac OSX):
-
$ brew install pandoc -
$ brew install browser
ou sur Debian / Ubuntu: apt-get install pandoc browser
Voir aussi https://softwareengineering.stackexchange.com/a/128721/24257 .
si vous êtes intéressé par la façon dont nous [Github] rendons les fichiers Markdown, vous pouvez consulter Redcarpet , notre interface Ruby à la bibliothèque Sundown.
Ruby-script, qui utilisent Redcarpet , sera "command line utility", si vous voulez ont Local Ruby
ma solution finale a été d'utiliser Python Markdown . J'ai roulé mon propre extension qui a fixé les blocs de clôture.
il y a un outil vraiment agréable et simple pour parcourir les documents de Markdown GFM:
GFMS-Github Flavored Markdown Server
c'est simple et léger (aucune configuration nécessaire) serveur HTTP vous pouvez démarrer dans n'importe quel répertoire contenant des fichiers markdown pour les parcourir.
Dispose:
- Plein GFM Démarque de soutien
- code Source surlignage syntaxique
- fichiers et répertoires de navigation
- de Nice à la recherche de la sortie (et configurable CSS les feuilles de style)
- Exporter au format PDF
GitHub a (depuis) développé un éditeur de texte modulaire appelé Atom (basé sur le chrome et utilise noeud.js modules pour les paquets).
un pack préinstallé par défaut Markdown Preview vous permet d'afficher votre preview dans un onglet séparé en utilisant Ctrl + Shift + M .
Je n'ai pas testé son syntaxe complète, mais comme il vient de GitHub, je serais très surpris si la syntaxe de l'aperçu était différente de la leur (blocs clôturés en utilisant ~~~ travail).
maintenant, bien qu'il ne soit pas techniquement basé en ligne de commande, il utilise le noeud.js et les sorties à un DOM à base de moteur de rendu, ce qui peut aider toute personne d'essayer de rendre GitHub syntaxe HTML sur un Nœud.js basé sur serveur, ou il suffit d'éditer son fichier README.md en mode hors connexion.
amélioration de la solution de @barry-stae. Collez cet extrait dans ~/.bashrc
function mdviewer(){
pandoc $* | lynx -stdin
}
alors nous pouvons rapidement voir le fichier à partir de la ligne de commande. Fonctionne aussi bien sur les sessions SSH / Telnet.
mdviewer README.md
ajout tardif mais showdownjs possède un outil CLI que vous pouvez utiliser pour analyser MD en HTML.
j'ai réussi à utiliser un script Ruby d'une ligne à cette fin (bien qu'il ait dû aller dans un fichier séparé). Tout d'abord, exécutez ces commandes une fois sur chaque machine client que vous pousserez docs à partir de:
gem install github-markup
gem install commonmarker
ensuite, installez ce script dans l'image de votre client, et appelez-le render-readme-for-javadoc.rb :
require 'github/markup'
puts GitHub::Markup.render_s(GitHub::Markups::MARKUP_MARKDOWN, File.read('README.md'))
enfin, invoquez - le comme ceci:
ruby ./render-readme-for-javadoc.rb >> project/src/main/javadoc/overview.html
ETA: cela ne vous aidera pas avec StackOverflow-saveur Markdown, qui semble être en défaut sur cette réponse.
j'ai trouvé un site web qui fera ceci pour vous: http://tmpvar.com/markdown.html . Collez dans votre Markdown, et il l'affichera pour vous. Il semble que cela fonctionne très bien!
cependant, il ne semble pas gérer l'option de mise en évidence de syntaxe pour le code; c'est-à-dire, la fonctionnalité ~~~ruby ne fonctionne pas. Il imprime juste 'ruby'.
amélioration des réponses de @barry-stae et @Sandeep pour les utilisateurs réguliers d'elinks, vous ajouteriez ce qui suit .bashrc:
function mdviewer() {
pandoc $* | elinks --force-html
}
N'oubliez pas d'installer pandoc (et elinks).
basé sur réponse de Jim Lim , j'ai installé le Gem Github Markdown. Cela inclut un script appelé gfm qui prend un nom de fichier sur la ligne de commande et écrit L'équivalent HTML à la sortie standard. J'ai légèrement modifié cela pour enregistrer le fichier sur disque et ensuite pour ouvrir le navigateur standard avec launchy:
#!/usr/bin/env ruby
HELP = <<-help
Usage: gfm [--readme | --plaintext] [<file>]
Convert a GitHub-Flavored Markdown file to HTML and write to standard output.
With no <file> or when <file> is '-', read Markdown source text from standard input.
With `--readme`, the files are parsed like README.md files in GitHub.com. By default,
the files are parsed with all the GFM extensions.
help
if ARGV.include?('--help')
puts HELP
exit 0
end
root = File.expand_path('../../', __FILE__)
$:.unshift File.expand_path('lib', root)
require 'github/markdown'
require 'tempfile'
require 'launchy'
mode = :gfm
mode = :markdown if ARGV.delete('--readme')
mode = :plaintext if ARGV.delete('--plaintext')
outputFilePath = File.join(Dir.tmpdir, File.basename(ARGF.path)) + ".html"
File.open(outputFilePath, "w") do |outputFile |
outputFile.write(GitHub::Markdown.to_html(ARGF.read, mode))
end
outputFileUri = 'file:///' + outputFilePath
Launchy.open(outputFileUri)
une approche' rapide et sale 'consiste à télécharger les pages HTML wiki en utilisant l'utilitaire wget , au lieu de les cloner. Par exemple, c'est comme ça que j'ai téléchargé le wiki Hystrix de GitHub (j'utilise Ubuntu Linux):
$ wget -e robots=off -nH -E -H -k -K -p https://github.com/Netflix/Hystrix/wiki
$ wget -e robots=off -nH -E -H -k -K -I "Netflix/Hystrix/wiki" -r -l 1 https://github.com/Netflix/Hystrix/wiki
le premier appel téléchargera la page d'entrée wiki et toutes ses dépendances. Le second appellera toutes les sous-pages. Vous pouvez maintenant parcourir le wiki en ouvrant Netflix/Hystrix/wiki.1.html .
Notez que les deux appels à wget sont nécessaires. Si vous lancez juste le second, alors vous manquerez quelques dépendances nécessaires pour afficher correctement les pages.
J'utilise Pandoc avec l'option --from=gfm comme ceci:
$ pandoc markdown-sample.md --from=gfm -t html -o markdown-sample.html
j'ai récemment fait ce que vous voulez, parce que j'avais besoin de générer de la documentation à partir des fichiers Markdown et le style GitHub est assez agréable. Essayer. Il est écrit en noeud.js.