JSLint est-il disponible pour une utilisation hors ligne?
Je voudrais utiliser JSLint , mais je me méfie des outils qui ont accès à mon code source non filtré. Existe-t-il une version hors ligne ou Existe-t-il un autre outil similaire qui effectue "lint error checking" pour JavaScript hors ligne?
Edit: {[7] } un avec une interface graphique et qui vous montre une liste stylée d'erreurs, au lieu d'une interface de ligne de commande?
17 réponses
Si vous aimez l'interface web JSLint , vous pouvez faire File > Save Page As... et Save as type: Web Page, complete (dans Firefox, le faire dans Internet Explorer peut être légèrement différent) à un dossier local.
Je change le nom en jslint.htm pour l'obtenir sous 8.3 sans espaces.
Il semble fonctionner lorsqu'il est enregistré localement.
Trois choses:
- cela peut violer sa licence, bien que je laisse le Copyright intact et ne modifie aucun de son code, et techniquement mon navigateur Web déjà créé une copie de son site sur ma HD locale, donc je ne suis pas sûr que je suis en violation ou non et je ne suis pas un avocat donc je vais continuer à le faire jusqu'à ce que je reçois une lettre me disant d'arrêter.
- la page peut encore être en mesure d'envoyer votre code sur Internet, bien que la chance que cela soit possible soit très éloignée. Cela dit, les versions WSH ou Rhino pourraient probablement envoyer le code que vous soumettez à Internet plus facilement qu'une version d'une page Web enregistrée localement (si vous êtes paranoïaque).
- Vous aurez du retard sur les corrections de bugs ou les mises à jour que Douglas fait. Mais la même chose s'applique aux versions WSH ou Rhino si vous ne les mettez pas à jour régulièrement.
JSLint peut être exécuté hors ligne avec WSH ou Rhino:
Http://www.jslint.com/lint.html#try
Edit : au cours des deux années écoulées depuis que cette question a été posée, JSLint a supprimé le support pour Rhino et WSH. J'encourage toute personne intéressée à linting leur code à également vérifier JSHint . C'est un fork de JSLint qui vise à être plus flexible que l'original, mais qui prend également en charge Node, Rhino et WSH (en plus des navigateurs, bien sûr).
Oui:
- sous Windows, Utilisez jslint.js + WSH .
- sur les systèmes qui peuvent exécuter Rhino, utilisez jslint.js + Rhino .
Fondamentalement, vous avez juste besoin d'un compilateur JavaScript intégré pour exécuter jslint.js.
Il y a un autre Linter JS, appelé JavaScript Lint , qui a des versions en ligne de commande en ligne et téléchargeables. J'utilise la version téléchargeable tout le temps. J'ai pensé à l'intégrer dans SVN dans le cadre d'un crochet. Je l'aime mieux que JSLint car il a plus d'options et semble détecter plus de choses. Il peut être configuré pour traiter certains identifiants comme prédéfinis, pour les boîtes à outils et autres, ce qui lui permet de vérifier l'utilisation de variables non définies, ce que je suis assez sûr que JSLint ne peut pas faire.
Si vous êtes dans un environnement Java, vous pouvez trouver mon jslint4java outil utile. Il est livré dans une variante de ligne de commande, et peut également être intégré dans un script ant. Pas D'interface graphique, parce que je suce mal à ceux-ci. :-)
YSlow pour Firebug dispose de cette fonctionnalité intégrée dans
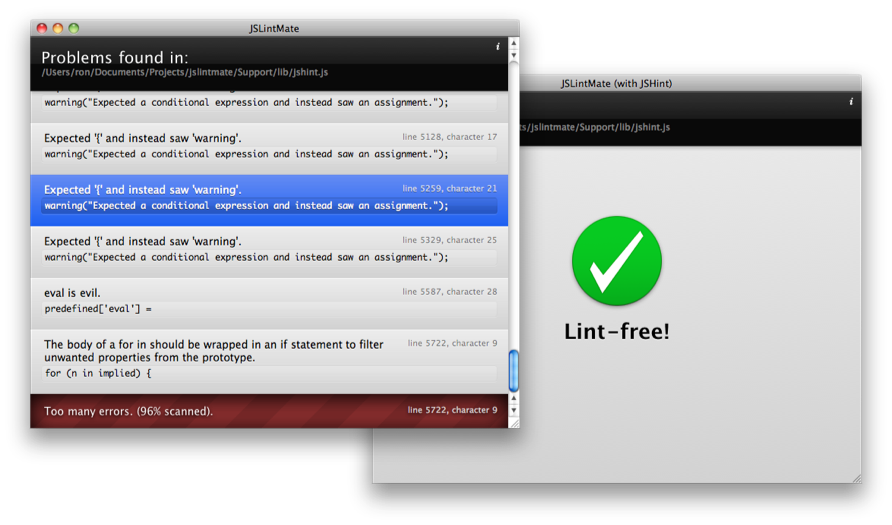
Si vous utilisez TextMate, j'ai créé un bundle qui exécute JSLint et affiche la sortie dans une fenêtre graphique. Tout est autonome; rien d'autre ne doit être installé pour l'utiliser:
J'ai un outil pour exécuter JSLint à partir de la ligne de commande avec le shell SpiderMonkey ou Rhino. Il comprend également un plugin pour Vim qui vous permet d'appuyer sur un bouton pour mettre en évidence automatiquement les lignes de problème lors de l'édition d'un fichier:
Essayez le Linter de fermeture Google . Il a plus de fonctionnalités que JSLint, aussi.
Cory Bennet a un bon post sur la ligne de commande JSLint. Une grande partie de votre configuration fonctionnera SpiderMonkey . Pas si mal si vous utilisez Linux; un peu plus difficile si vous utilisez Windows et Cygwin . Et voici quelques Plus de discussion et de comparaison avec les temps D'exécution de Rhino .
Mise à jour: 2013.11 - si vous utilisez node.js sur la ligne de commande (et pourquoi ne le feriez-vous pas?) vous pouvez exécuter à la fois jslint et le nouveau eslint. [NB: j'ai contribué bug-rapports et test-code à eshint.] Les deux sont way plus faciles à configurer que ce que j'ai ci-dessus....
Comme JSLint lui-même est écrit en JavaScript, vous pouvez l'exécuter hors ligne en copiant localement les fichiers HTML et JavaScript référencés. IE7 " Enregistrer sous...""page web, complète" fonctionnalité le fait très bien.
Il y a un grand Widget Yahoo:
Http://ajaxian.com/archives/jslint-multi
C'est open source, si vous êtes paranoïaque, vous pouvez auditer le code.
Le texte d'Alt http://jslint-multi-widget.googlecode.com/files/jslint_multi_v1_scrshot.png
J'ai JSLint avec le noeud.js validant le code dans mes scripts de déploiement pour m'assurer que je ne pousse pas accidentellement le code qui pourrait casser mon site. Il peut économiser beaucoup de temps à gérer les problèmes de soutien à la clientèle plus tard.
Si vous utilisez TextMate, le bundle JSLintMate a une interface simple, prend en charge JSLint et JSHint et vous permet de définir des options personnalisées de différentes manières (par exemple, un fichier de configuration par projet, des options globales pour tous les projets).

Si vous utilisez déjà ruby gems, vous pouvez installer JSLint gem en une seule commande : http://rubygems.org/gems/jslint
Au lieu de télécharger avec un navigateur, vous pouvez également télécharger directement les sources. Cela a l'avantage que vous pouvez les mettre à jour avec le système de gestion des versions, et lire le code source commenté.
git clone https://github.com/douglascrockford/JSLint.git
Cela vous donne des fichiers source HTML et JS, mais vous ne pouvez pas les utiliser tels quels. Suivez le processus de construction dans README. En un mot, vous devez git clone deux autres projets JS de Douglas Crockford, puis concaténer (et minimiser) certains fichiers JS des trois dépôts git dans web_jslint.js.
Je l'ai fait comme ça, avec le compresseur YUI:
cat ../ADsafe/adsafe.js ../JSON-js/json2.js intercept.js jslint.js > /tmp/web_jslint.uncomp.js
java -jar ../../yuicompressor-2.4.7.jar /tmp/web_jslint.uncomp.js > web_jslint.js
, Puis ouvrez jslint.html avec votre navigateur.
Il est assez facile de recréer ce que Crockford a sur JSLint.com. JSLint.com la version en ligne de la .js est un conglomérat minifié de quelques fichiers qui inclut des frais généraux que je ne comprends pas très bien, comme thatADSAFE stuff . Dépouillons - le à un emballage de cas le plus simple à la place.
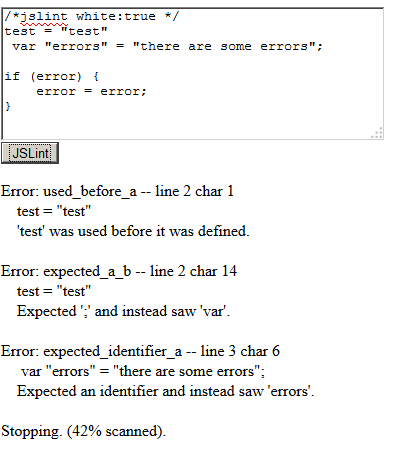
Construire votre propre wrapper HTML pour JSLint:
Voici le code d'une page web qui recherchera jslint.js ( la dernière version de JSLint peut actuellement être trouvée dans github ici comme texte brut) dans le même répertoire et le feu loin d'une manière similaire à JSLint.com maintenant.
<html>
<head>
<script src="jslint.js"></script>
<script>
function jslintalizeMe()
{
var i, divOut, errs, errsMsg = "";
divOut = document.getElementById("errors");
divOut.innerHTML = "";
if (!JSLINT(document.forms[0].elements[0].value))
{
errs = JSLINT.errors;
for (i=0; i < errs.length; i++)
{
err = errs[i];
if (null !== err)
{
if (undefined !== err.id)
{
errsMsg += "Error: "
+ err.code
+ " -- line "
+ err.line
+ " char "
+ err.character + "<br />"
+ " "
+ err.evidence + "<br />"
+ " " +
err.reason + "<br /><br />\n";
}
else
{
errsMsg += err.reason;
}
}
}
divOut.innerHTML = errsMsg;
}
}
</script>
</head>
<body>
<form>
<textarea rows="24" cols="80"
placeholder="// Paste quality code here"></textarea>
<br />
<button onclick="jslintalizeMe();return false;">JSLint</button>
</form>
<div id="errors"></div>
</body>
</html>
^ de un ancien billet de blog à moi .
C'est au lecteur proverbial de rendre l'interface graphique plus gluante, mais cela rapporte aussi bien que le site JSLint le fait maintenant.